 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Image upload plug-in ImgUploadJS: Use HTML5 File API to implement screenshot paste upload and drag and drop upload _html5 tutorial skills
Image upload plug-in ImgUploadJS: Use HTML5 File API to implement screenshot paste upload and drag and drop upload _html5 tutorial skills
Image upload plug-in ImgUploadJS: Use HTML5 File API to implement screenshot paste upload and drag and drop upload _html5 tutorial skills
Currently, the most uploaded files on the Internet are image files, but uploading screenshots of traditional web images requires: Save the screenshot -> Select the path -> Save and then Click Upload->Select Path->Upload->Insert.
Uploading image files also requires: select the path and then ->Upload->Insert, the steps are complicated, and the Internet experience is king. If it supports screenshot pasting upload and drag and drop upload, the experience will be greatly improved.
Currently, both Zhihu and Github support these two features for modern browsers. I learned to implement them when I had nothing to do. Today I will talk about what functions this 1kb plug-in implements, how to use it and its principles.
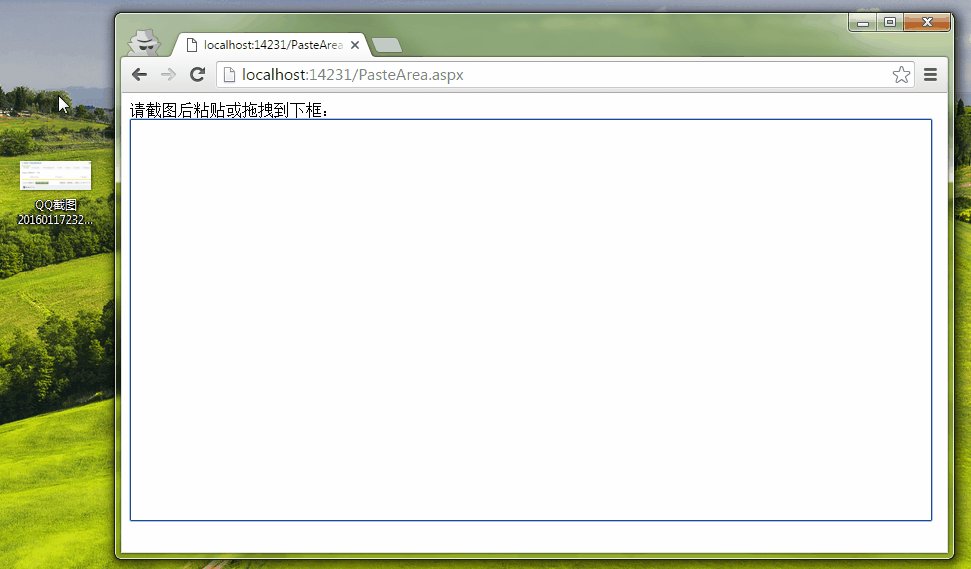
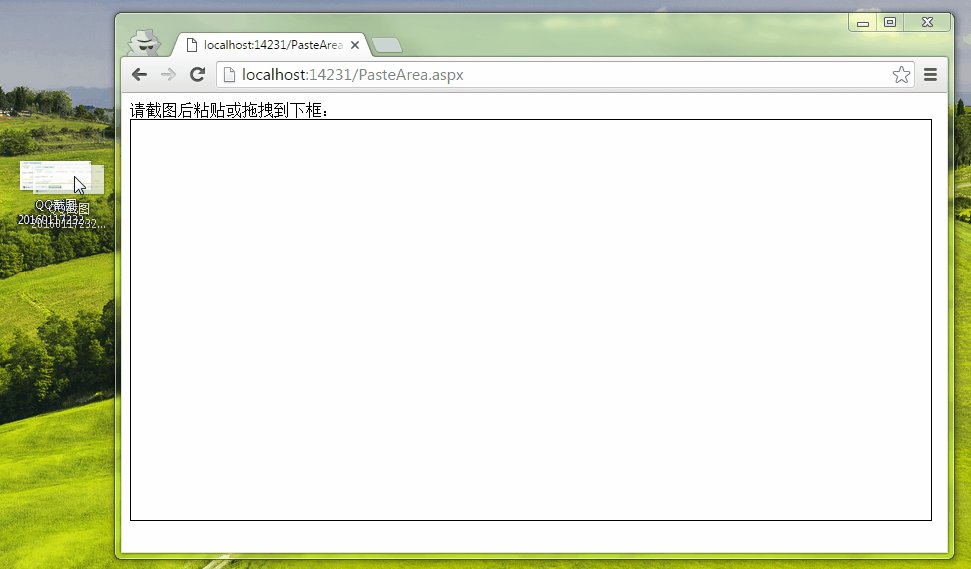
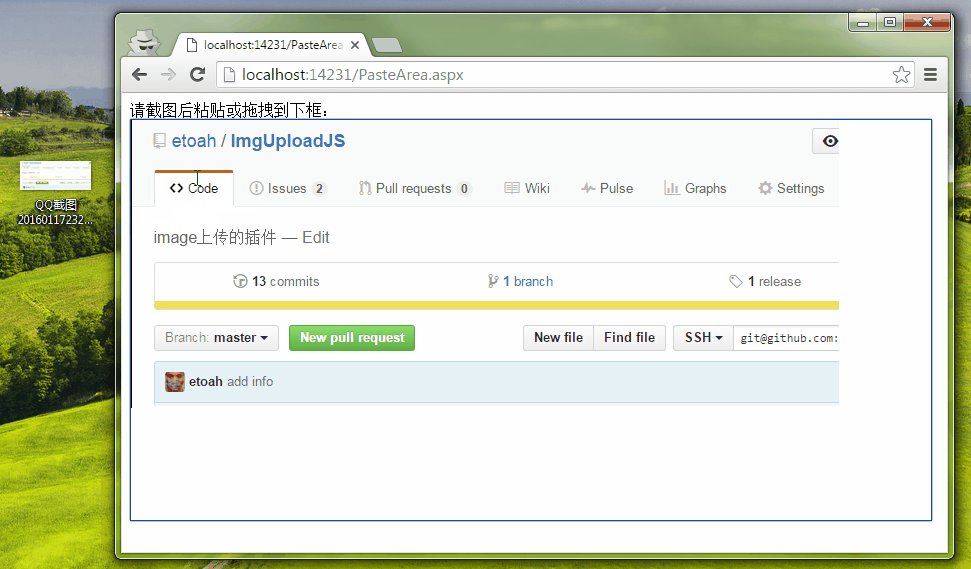
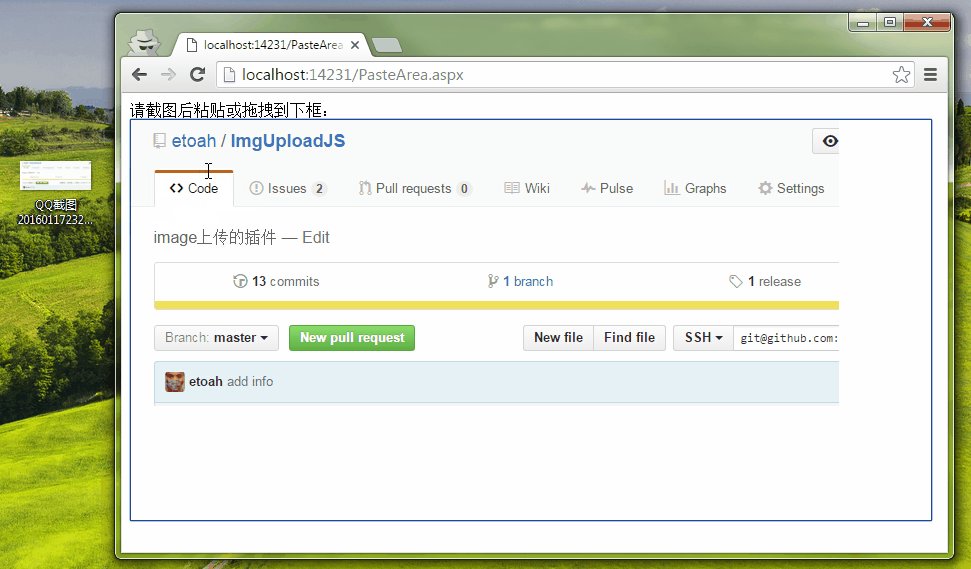
First take a look at the insertion effect:
After taking a screenshot, paste it directly and upload it.



2. Usage example
Direct call:
- <div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <script type="text/ javascript" src="UploadImage.js">script>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//Callback after upload is completed
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
AMD/CMD
- <div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <script type="text/javascript" src="require.js">script>
- <script>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- script>
三.浏览器支持
当前版本只支持以下,浏览器,后期可能会支持更多浏览器。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理:
用H5 File API(FileReader)获取文件的base64代码,并构建FormData异步上传。
2.拖拽上传
处理目标容器(id)的drop事件,读取e.dataTransfer.files(H5 File API: FileList)中的数据,如果是图片并构建FormData异步上传。
以下是初版本代码,比较简单。不再赘述。
部份核心代码
- function UploadImage(id, url, key)
- {
- this.element = document.getElementById(id);
- this.url = url; //The path for back-end image processing
- this.imgKey = key || "PasteAreaImgKey"; //Name mentioned to the backend
- }
- UploadImage.prototype.paste = function (callback, formData)
- {
- var thatthat = this;
- this.element.addEventListener('paste', function (e) {//Handle the paste event of the target container (id)
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') > -1) {
- var that = this,
- reader = new FileReader();
- file = e.clipboardData.items[0].getAsFile();//Read the data in e.clipboardData: Blob object
- reader.onload = function (e) { //After reader reading is completed, xhr is uploaded
- var xhr = new XMLHttpRequest(),
- fd = formData || (new FormData());;
- xhr.open('POST', thatthat.url, true);
- xhr.onload = function () {
- callback.call(that, xhr);
- }
- fd.append(thatthat.imgKey, this.result); // this.result gets the base64 of the image
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//Get base64 encoding
- }
- }, false);
- }

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.



