What are the new features of HTML5_html5 tutorial skills
1. Some interesting new features in HTML5:
Canvas element for drawing
Video and audio elements for media playback
Better support for local offline storage
New special content elements such as article, footer, header, nav , section
New form controls, such as calendar, date, time, email, url, search
2. HTML5 video
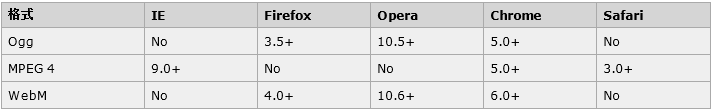
1. Video format

Ogg = Ogg file with Theora video encoding and Vorbis audio encoding
MPEG4 = MPEG 4 file with H.264 video encoding and AAC audio encoding
WebM = with VP8 video encoding and Vorbis audio Encoded WebM file
2. Attributes of

* Tag
3. Instances
(1)
Effect:

(2) HTML5
<script><!--If this JS part is written In <head></head>, the video will play incorrectly --><br> var a = document.getElementById("video");<br> function clickA() {<br> if(a. paused) a.play();<br> else a.pause();<br> }<br> function clickBig() {<br> a.width = ;<br> a.height = ;<br> } <br> function clickSmall() {<br> a.width = ; <!--You cannot write px here, otherwise an error will occur. You can write it as a.width = "px";--><br> a. height = ;<br> }<br> </script>
Effect:

Click to enlarge or reduce the video and there will be corresponding changes.
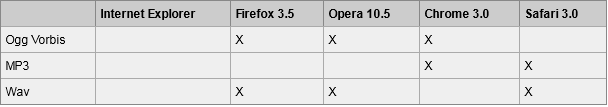
3. Audio1. Audio format

2.

control attribute is used to add play, pause and volume controls. The content inserted between is for display by browsers that do not support the audio element. (Same in the video)
4. HTML 5 Canvas (canvas)
1. What is Canvas?
The canvas element is used to draw graphics on web pages .
*The canvas element of HTML5 uses JavaScript to draw images on the web page. The canvas element itself has no drawing capabilities. All drawing work must be done inside JavaScript.
*The canvas is a rectangular area that you can control every pixel of.
*canvas has a variety of methods for drawing paths, rectangles, circles, characters, and adding images.
2. Relevant JS knowledge:
(1) The getContext("2d") object is a built-in HTML5 object, with a variety of drawing paths, rectangles, circles, characters and additions Image method.
(2) The fillStyle method colors it, and the fillRect method specifies the shape, position and size. [The fillRect method has parameters (0,0,150,75). Meaning: draw a 150x75 rectangle on the canvas, starting from the upper left corner (0,0)】
3. Example
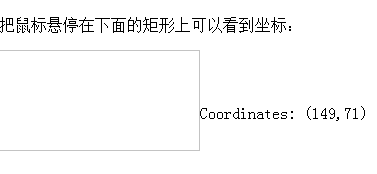
(1) Hover the mouse over the rectangle to see the coordinates
Hover the mouse over the rectangle below You can see the coordinates on:
onmousemove=" cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()">
< ;/body>
Knowledge point:
*clientX event attribute returns the horizontal coordinate of the mouse pointer to the browser page (or client area) when the event is triggered. The client area refers to the current window.
*InnerText and innerHTML can add corresponding information to the tag body.
Effect:

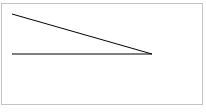
(2) Draw lines
Knowledge points:
*moveto is to move to a certain coordinate, and lineto is to connect a line from the current coordinate to a certain coordinate. These two functions add up to draw a straight line. To draw a line, you need to use a "pen", then MoveToEx() fixes the starting position of the pen to be drawn (x, y), and then to fix the ending position, you need to use the LineTo function to determine the ending position (xend, yend), so that a line Drawn. Each time it is connected to the previous coordinate.
The *stroke() method will actually draw the path defined by the moveTo() and lineTo() methods. The default color is black.
Effect:

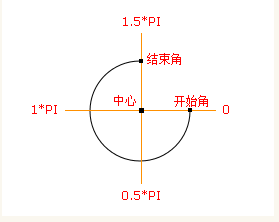
(3) Draw a circle
*fill() method fills the current image (path). The default color is black.
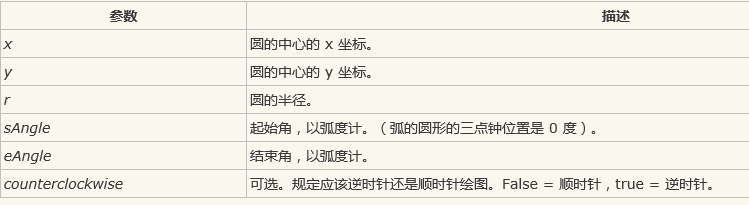
*arc() method creates arc/curve (used to create a circle or partial circle): context.arc(x,y,r,sAngle,eAngle,counterclockwise);

Center: arc(100,75,50,0*Math.PI,1.5*Math.PI)
Start angle: arc(100,75,50,0,1.5*Math.PI )
End angle: arc(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt.beginPath(): Open the path. After opening, you can reset related attributes. Cxt.closePath(): Close a path.
< /body>
Effect:

(4) Color Gradient
*createLinearGradient() method creates a linear gradient object. Gradient can be used to fill rectangles, circles, lines, text, and more. Use the addColorStop() method to specify different colors and where to position the colors in the gradient object. JS syntax: context.createLinearGradient(x0,y0,x1,y1):

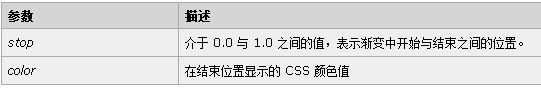
*addColorStop() method specifies the color and position in the gradient object. JS syntax: gradient.addColorStop(stop,color);

效果:

(5)把一幅图像放置到画布上
*drawImage() 方法在画布上绘制图像、画布或视频。也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
*JS语法1:在画布上定位图像:context.drawImage(img,x,y);
*JS语法2:在画布上定位图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
*JS语法3:剪切图像,并在画布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an




