 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Vue development: Optimizing the stuck problem of gesture scaling on the mobile terminal
Vue development: Optimizing the stuck problem of gesture scaling on the mobile terminal
Vue development: Optimizing the stuck problem of gesture scaling on the mobile terminal
How to solve the stuck problem of mobile gesture zoom page in Vue development
In recent years, the popularity of mobile applications has made gesture operations an important way of user interaction. In Vue development, implementing the gesture zoom function on the mobile terminal often encounters the problem of page lag. This article will explore how to solve this problem and provide some optimization strategies.
- Understand the principle of gesture scaling
Before solving the problem, we first need to understand the principle of gesture scaling. Gesture zooming is implemented by listening to touch events. When the user slides the screen with two fingers, the page will zoom according to the sliding of the fingers. In Vue development, you can use third-party libraries such as "hammer.js" to implement the gesture zoom function.
- Reduce redrawing and reflowing
Page stuck problems are often caused by frequent redrawing and reflowing operations. In order to reduce these operations, we can adopt the following strategies:
- Use CSS animation: Use CSS animation to achieve the zoom effect of the page instead of manipulating DOM elements through JavaScript. CSS animations can take advantage of the browser's hardware acceleration and have higher performance.
- Avoid frequent DOM operations: Minimize operations on DOM elements, especially during gesture zooming. You can avoid frequent querying of DOM elements by caching them.
- Use virtual DOM technology: The virtual DOM technology used by Vue can minimize DOM operations and improve performance. During the gesture scaling process, you can use Vue's watch attribute to monitor changes in DOM elements instead of directly manipulating the DOM.
- Using throttling functions
Throttling functions are a common optimization strategy that can control the execution frequency of callback functions. During gesture zooming, the user's finger may slide the screen quickly, causing the callback function to be triggered frequently. In order to reduce the number of executions of the callback function, we can use the throttling function to limit the execution frequency of the callback function. In Vue development, you can use the throttle function in the Lodash library to achieve throttling.
- Using requestAnimationFrame
requestAnimationFrame is a method provided by the browser to optimize animation performance. During the gesture zooming process, you can use requestAnimationFrame to control the refresh frequency of the animation to avoid page freezes. In Vue development, requestAnimationFrame can be used in the animation's update function to update the DOM.
- Use hardware acceleration
Mobile devices usually have hardware acceleration capabilities that can improve the rendering performance of the page. When using CSS animation or JavaScript animation, you can set the CSS property "-webkit-transform: translate3d(0, 0, 0);" to enable hardware acceleration.
Summary:
In Vue development, page freeze is a common problem when implementing the mobile gesture zoom function. By optimizing redraw and reflow operations, using throttling functions, using requestAnimationFrame and hardware acceleration, the rendering performance of the page can be improved and the page lag problem can be solved. At the same time, the rational use of third-party libraries such as hammer.js and Lodash can also simplify the development process and improve development efficiency. Hope this article helps you!
The above is the detailed content of Vue development: Optimizing the stuck problem of gesture scaling on the mobile terminal. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set process priority in OBS Studio How to set process priority in OBS Studio
May 09, 2024 pm 02:16 PM
How to set process priority in OBS Studio How to set process priority in OBS Studio
May 09, 2024 pm 02:16 PM
Step 1: First, open OBSStudio, then click Settings, then click Advanced. Step 2: Then, click where the arrow points, as shown in the image below. Step 3: Finally, just select it here, as shown in the picture below.
 How to set up virtual memory in win10 so that I can play games without lag?
Feb 11, 2024 pm 08:50 PM
How to set up virtual memory in win10 so that I can play games without lag?
Feb 11, 2024 pm 08:50 PM
Recently, many Windows 10 players have encountered unsmoothness and lag when playing games. In fact, this requires users to manually set the virtual memory. So how do you set up the virtual memory in Win 10 so that you can play games without lag? If you set it manually, it is recommended that the capacity be twice the physical memory. So let this site carefully introduce to users how to set up virtual memory in Win10 to make it smoother. How to set virtual memory in win10 to make it smoother? Answer: Players need to set it according to their computer’s physical memory. 1. If the game runs smoothly, let Windows manage the virtual memory by itself. 2. If set manually, it is recommended that the capacity be twice the physical memory. It can be 8GB, and the page file is placed on the C drive first. w
 What should I do if my Oppo phone is too stuck? 'Must read: How to solve the problem of slow and stuck OPPO phone'
Feb 07, 2024 am 10:09 AM
What should I do if my Oppo phone is too stuck? 'Must read: How to solve the problem of slow and stuck OPPO phone'
Feb 07, 2024 am 10:09 AM
When many people use OPPO mobile phones, they will find that the memory is not large enough, and they often prompt that the running memory is insufficient, and even the running APP will crash and automatically exit for no reason. This worries many friends, but at first glance, the memory of the mobile phone is not small. Ah, so what's going on? How to solve it? In fact, there is a switch in OPPO mobile phones that can quickly help us solve this problem! Let's take a look together! First of all, when the phone is very stuck, move your finger to the bottom of the screen and slide up to check whether the running memory space is sufficient. If the running memory is not enough, it will naturally become stuck. At this time, we open the settings and find the [About This Mac] option, and click After opening it, slide down and click [Run Memory]. Then you can see there is [Memory Expansion] here.
 What should I do if Win11 Notepad opens a file that is too large and becomes unresponsive?
Feb 12, 2024 pm 08:09 PM
What should I do if Win11 Notepad opens a file that is too large and becomes unresponsive?
Feb 12, 2024 pm 08:09 PM
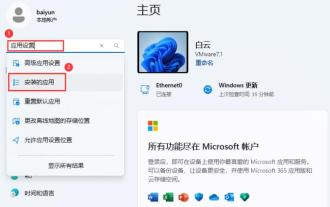
What should I do if Win11 Notepad opens a file that is too large and becomes unresponsive? We will use the Notepad function when using Win11 computers, but many users will cause unresponsive lags because the files they open in Notepad are too large. So what should we do? Users can directly open the settings under the start menu, then find the installed application and then find Notepad to operate. Now let this website carefully introduce to users the analysis of the problem of Win11 Notepad opening a file that is too large and unresponsive and stuck. Analysis of the problem of Win11 Notepad opening a file that is too large and unresponsive. 1. Press the [Win+X] key combination, or right-click the [Windows Start Logo] on the taskbar, and select the hidden menu item in the open
 What to do if your Redmi phone is stuck. Detailed introduction: How to fix the lag on your Redmi phone.
Mar 17, 2024 am 10:46 AM
What to do if your Redmi phone is stuck. Detailed introduction: How to fix the lag on your Redmi phone.
Mar 17, 2024 am 10:46 AM
In fact, not only Redmi phones, but almost all Android phones will become very laggy after being used for a long time! We don't need to make a fuss! When using your phone, you will download a lot of software, videos, etc. Even if you uninstall and delete it later, some junk will be cached. Over time, there will be too much junk on your phone, which will naturally cause the phone to freeze and affect the operation of the phone. It causes stress, and even the phone freezes terribly when using a certain application, and then crashes and cannot run. In this case, we should need to clean the phone, uninstall the app, and then reinstall it. As for the reasons for mobile phone lag, I won’t introduce them one by one here. Today we will directly cut into the topic and directly solve the problem of mobile phone lag. Next, we will teach you how to solve the lag problem of Redmi mobile phone. If you are interested,
 How to solve the lag of Huawei tablet m3 in seconds: Tips on how to deal with the lag of the tablet the more you use it
Feb 06, 2024 pm 05:30 PM
How to solve the lag of Huawei tablet m3 in seconds: Tips on how to deal with the lag of the tablet the more you use it
Feb 06, 2024 pm 05:30 PM
After using digital products such as mobile phones and tablets for a period of time, problems such as lags, unsmoothness, and long program waiting times will occur. Many times we attribute the problem to the hardware. It is what manufacturers are most happy to see when the hardware is aging and then replaced with a new one. , in fact, you don’t have to buy a new one. Proper maintenance of your tablet can also maintain a smooth experience for a long time. Er Ge, a shopping and consumer guidance expert, today shared with you a solution to the problem of tablets getting laggy with use: cancel cutscenes to increase smoothness. In order to solve the problem of lagging and slow page switching on Android tablets, the CPU resource usage can be reduced by reducing the time of cutscenes. The specific steps are as follows: 1. Open "System Settings", find the "About" option, and check the system version number. 2. Faster on the system version number
 How to solve the problem of lag in Kuaishou Live Companion
Feb 23, 2024 pm 04:52 PM
How to solve the problem of lag in Kuaishou Live Companion
Feb 23, 2024 pm 04:52 PM
Kuaishou Live Companion is a software that allows users to better live broadcast, so how to solve the problem of lagging? Users can check the network, adjust live broadcast parameters, and close other software to resolve lags. This introduction to the solution to the stuck problem of Kuaishou Live Broadcast Companion can tell you the specific content. Friends who don’t know much about it should hurry up and take a look! How to solve the lag of Kuaishou Live Companion 1. Adjust live broadcast parameters: The software allows users to adjust parameters, such as frame number, resolution, etc., which can effectively improve lag. 2. Check the network connection: Sometimes it is stuck due to network problems. You can try switching to another wireless network. 3. Close other applications: The more backgrounds on your phone, the more likely it is to cause lag. You can close some backgrounds to solve the lag.
 How to solve the problem of computer lag when setting dynamic wallpaper in Win11?
Feb 14, 2024 am 11:42 AM
How to solve the problem of computer lag when setting dynamic wallpaper in Win11?
Feb 14, 2024 am 11:42 AM
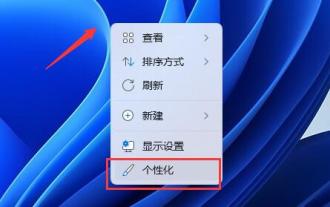
Dynamic wallpaper is a personalized operation that many users choose to set. Many Win11 users experience lags when setting dynamic wallpapers. So what is going on? Users can directly click on the background under personalization and then change it to a picture to perform operations. Now, let this website carefully introduce to users how to solve the problem of computer lag when setting dynamic wallpaper in Win11. How to solve the problem of computer lag when setting dynamic wallpaper in Win11? Method 1 1. The Win11 desktop may affect the system response speed, so you can try to modify the static desktop wallpaper. 2. First, right-click an empty space on the desktop and click "Personalize". 3. In the personalization settings, open &ldqu



