111111
22222
 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Changes in the Web era and the difference between html5 and html4_html5 tutorial skills
Changes in the Web era and the difference between html5 and html4_html5 tutorial skills
Changes in the Web era and the difference between html5 and html4_html5 tutorial skills
HTML5 is the next version of the HTML standard. More and more programmers are turning to HTML5 to build websites. If you use HTML4 and HTML5 at the same time, you will find that building from scratch with HTML5 is much more convenient than migrating from HTML4 to HTML5. Although HTML5 does not completely overturn HTML4, they still have many similarities, but they also have some key differences. Next, let’s learn the difference between html5 and html4 through this article
HTML5’s new structural tags
In previous HTML pages, everyone basically used Div CSS layout method. When a search engine crawls the content of a page, it can only guess that the content in one of your Divs is an article content container, a navigation module container, or a container introduced by the author, etc. In other words, the structure of the entire HTML document is not clearly defined. In order to solve this problem, HTML5 specially adds: header, footer, navigation, article content and other structural element tags related to the structure.
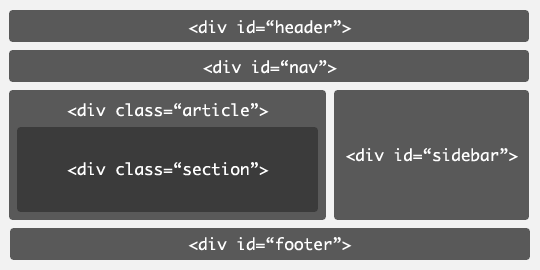
Before talking about these new tags, let’s first look at the layout of an ordinary page:

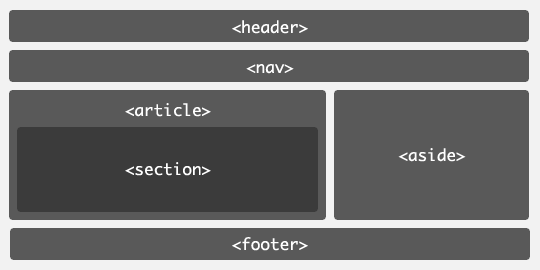
We can see very clearly in the above picture that an ordinary page will have a header, navigation, article content, an attached right sidebar, and bottom modules, and we do this through classes Differentiated and processed through different css styles. But relatively speaking, class is not a universal standard specification. Search engines can only guess the functions of certain parts. In addition, if this page program is given to visually impaired people to read, the document structure and content will not be very clear. The new layout brought by the HTML5 new tag is as follows:

Changes in the web era
The previous generation of HTML standards: HTML 4.01 and XHTML 1.0 have been released more than 10 years ago, and web-side applications It has also undergone earth-shaking changes. Moreover, there is no unified and universal Internet standard for the Web front-end. There are too many incompatibilities between various browsers, and too much time is wasted in maintaining the compatibility of these browsers. Furthermore, previous multimedia operations, animations, etc. all required the support of third-party plug-ins, which caused multi-platform compatibility issues. All of these will become standards in HTML5, which fundamentally solves the problem of browsing. Server differences and some third-party plug-in issues make web applications more standard, more versatile, and more device-independent.
Since h5 was officially released in 2010, it has been welcomed and supported by major browsers. The industry is currently moving towards h5, and the era of h5 is coming soon.
HTML5 is not a revolutionary change, but only a developmental change. Moreover, it is compatible with many previous HTML4 standards, and all web applications made through the latest HTML5 standard can also easily run on older versions of browsers. The HTML5 standard does integrate many practical functions, such as: audio and video, local storage, Socket communication, animation, etc., which were taken seriously and upgraded only after the previous application development felt that the Web side was useless. I believe that if you have relevant experience It will also be very touching.
The goal of HTML5 is: it provides standards for developing simpler, independent, and standard general-purpose Web applications through some new tags and new functions.
The new standard solves three major problems: browser compatibility, unclear document structure, and limited functionality of web applications.
The difference between HTML4 and HTML5
1. Cancel some outdated HTML4 tags
including tags that are purely for display effects, such as and
Other canceled attributes: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt.
2. Added some new elements
For example: more intelligent form tags: date, email, url, etc.; more reasonable tags: section, video, progress, nav, meter, time, aside, canvas, etc. .
3. New global attribute: contentEditable designMode hidden spellcheck tabindex
4. Marking method: There is only one type of file type declaration (): .
Specify character encoding
5. New JS API
6. Guaranteed compatibility
Tag element can be omitted
Do not allow writing end Tags: For example, area base br
can omit the end tag: such as li dt
You can omit all tags: such as html head
The code example is as follows:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
An application that converts XML directly to PDF cannot be found because they are two fundamentally different formats. XML is used to store data, while PDF is used to display documents. To complete the transformation, you can use programming languages and libraries such as Python and ReportLab to parse XML data and generate PDF documents.
 What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
C language functions are the basis for code modularization and program building. They consist of declarations (function headers) and definitions (function bodies). C language uses values to pass parameters by default, but external variables can also be modified using address pass. Functions can have or have no return value, and the return value type must be consistent with the declaration. Function naming should be clear and easy to understand, using camel or underscore nomenclature. Follow the single responsibility principle and keep the function simplicity to improve maintainability and readability.
 What is the difference between `var` and `type` keyword definition structure in Go language?
Apr 02, 2025 pm 12:57 PM
What is the difference between `var` and `type` keyword definition structure in Go language?
Apr 02, 2025 pm 12:57 PM
Two ways to define structures in Go language: the difference between var and type keywords. When defining structures, Go language often sees two different ways of writing: First...
 How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
Detailed explanation of XPath search method under DOM nodes In JavaScript, we often need to find specific nodes from the DOM tree based on XPath expressions. If you need to...
 What are the differences and connections between c and c#?
Apr 03, 2025 pm 10:36 PM
What are the differences and connections between c and c#?
Apr 03, 2025 pm 10:36 PM
Although C and C# have similarities, they are completely different: C is a process-oriented, manual memory management, and platform-dependent language used for system programming; C# is an object-oriented, garbage collection, and platform-independent language used for desktop, web application and game development.



