Example of Div window vibration effect implemented by jQuery_jquery
The example in this article describes the Div window vibration effect implemented by jQuery. Share it with everyone for your reference. The details are as follows:
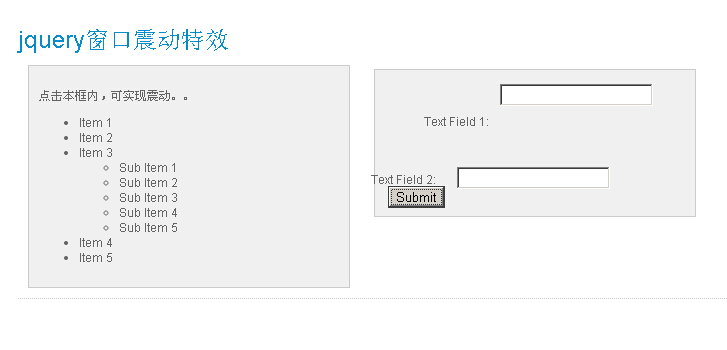
This is a jQuery window vibration effect code. Click the mouse in the Div border and it will start to vibrate. Applicable browsers: IE8, 360, FireFox, Chrome, Opera, Maxthon, Sogou, Window of the World, etc.
The screenshot of the running effect is as follows:

The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jquery窗口震动特效</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
;(function($){
var element = {};
$.fn.jshaker = function(){
element = $(this);
element.css('position', 'relative');
element.find('*').each(function(i, el){
$(el).css('position', 'relative');
});
var iFunc = function(){ $.fn.jshaker.animate($(element)); };
setTimeout(iFunc, 50);
};
$.fn.jshaker.animate = function(el){
$.fn.jshaker.shake(el);
el.find('*').each(function(i, el){
$.fn.jshaker.shake(el);
});
var iFunc = function(){ $.fn.jshaker.animate(el); };
setTimeout(iFunc, 50);
}
$.fn.jshaker.shake = function(el){
var pos = $(el).position();
if(Math.random() > 0.5){
$(el).css('top', pos['top'] + Math.random() * 20 < 10 ? (Math.random() * 20 * (-1)) : Math.random() * 20);
} else {
$(el).css('left', pos['left'] + Math.random() * 20 < 10 ? (Math.random() * 20 * (-1)) : Math.random() * 20);
}
}
})(jQuery);
</script>
<script type="text/javascript">
$(document).ready(function(){
$('.block').click(function(){
$(this).jshaker();
});
});
</script>
<style type="text/css">
BODY{font-family: "Lucida Grande", Arial, Helvetica, sans-serif;color: #666666;font-size: 12px;background: #FFFFFF;}
A{color: #0A8ECC;}
A: HOVER{text-decoration: none;color: #8FCB2F;}
H1{font-weight: normal;color: #0A8ECC;margin: 0;padding: 0;}
BODY{margin: 20px;padding: 20px;}
STRONG{color: #000000;}
.vspacer{height: 20px;}
PRE.code{padding: 7px;background: #777777;color: #F0F0F0;width: 400px;overflow: auto;}
#content-area{border: 3px solid #CCCCCC;background: #F0F0F0;padding: 10px;width: 500px;}
P.script-link{clear: both;padding: 10px 0;border-top: 1px dotted #CCCCCC;}
#content .block {float: left;border: 1px solid #CCCCCC;background: #F0F0F0;padding: 10px;margin: 10px;width: 300px;}
</style>
</head>
<body>
<div id="page">
<h1>jquery窗口震动特效</h1>
<div id="content">
<div class="block">
<p>点击本框内,可实现震动。。</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>
Item 3
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
<li>Sub Item 3</li>
<li>Sub Item 4</li>
<li>Sub Item 5</li>
</ul>
</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
</div>
<div class="block">
<form action="#">
<p><label for="inp1">Text Field 1:</label><input type="text" name="inp1" id="inp1" value="" /></p>
<p><label for="inp2">Text Field 2:</label><input type="text" name="inp2" id="inp2" value="" /></p>
<p><button type="submit">Submit</button></p>
</form>
</div>
</div>
<p class="script-link">
</p>
</div>
</body>
</html>I hope this article will be helpful to everyone’s jquery programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to set Google Chrome to open a new window every time
Mar 06, 2024 pm 06:19 PM
How to set Google Chrome to open a new window every time
Mar 06, 2024 pm 06:19 PM
How to set Google Chrome to open a new window every time? Vicious users like to use Google Chrome for work or study. This browser is safe, fast, and convenient. Different users have different preferences for using browsers. Some users like to open Google Chrome as a new window to facilitate quick searches. , so how to set it up. Next, the editor will bring you a tutorial on setting up a new window every time you open Google Chrome. Friends who are interested can come and learn it. Tutorial on setting up a new window every time Google Chrome opens 1. Double-click Google Chrome on your computer desktop to open it, then click on the [three dots] icon in the upper right corner. 2. Find the [Settings] option and enter the page (as shown in the picture). 3. Go to Google Chrome
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




