 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of the use of manifest cache in HTML5_html5 tutorial skills
Detailed explanation of the use of manifest cache in HTML5_html5 tutorial skills
Detailed explanation of the use of manifest cache in HTML5_html5 tutorial skills
Origin
Web pages before HTML5 were all connection-less and had to be connected to the Internet to access. This is actually a feature of the web. In fact, this is not a big problem for PCs in the era, but with the mobile Internet In this era, the location of device terminals is no longer fixed and relies on wireless signals. The reliability of the network has become reduced. For example, if you are sitting on a train and go through a tunnel (15 minutes), you will not be able to access the website. This is very harmful to the web. , for example, for pages designed for reading such as "ecmascript Collection".
html5 introduced the cache manifest file. So what is cache manifest, we will talk about it next.
What is Cache Manifest
First of all, manifest is a file with the suffix name minifest. The files that need to be cached are defined in the file. Browsers that support manifest will follow the rules of manifest file. , like the file is saved locally, so that the page can be accessed without a network link.
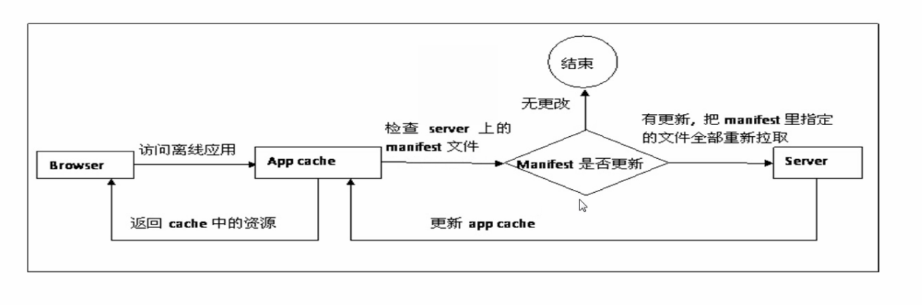
When we configure the app cache correctly for the first time, when we access the application again, the browser will first check whether there are changes in the manifest file. If there are changes, it will update the corresponding changes and change the browsing at the same time. If there are no changes to the app cache in the server, the resources of the app cache will be returned directly. The basic process is as follows. 
Features of Manifest
Offline browsing: Users can browse website content offline.
Faster speed: Because the data is stored locally, the speed will be faster.
Reduce server load: The browser will only download resources that have changed on the server.
Browser Support
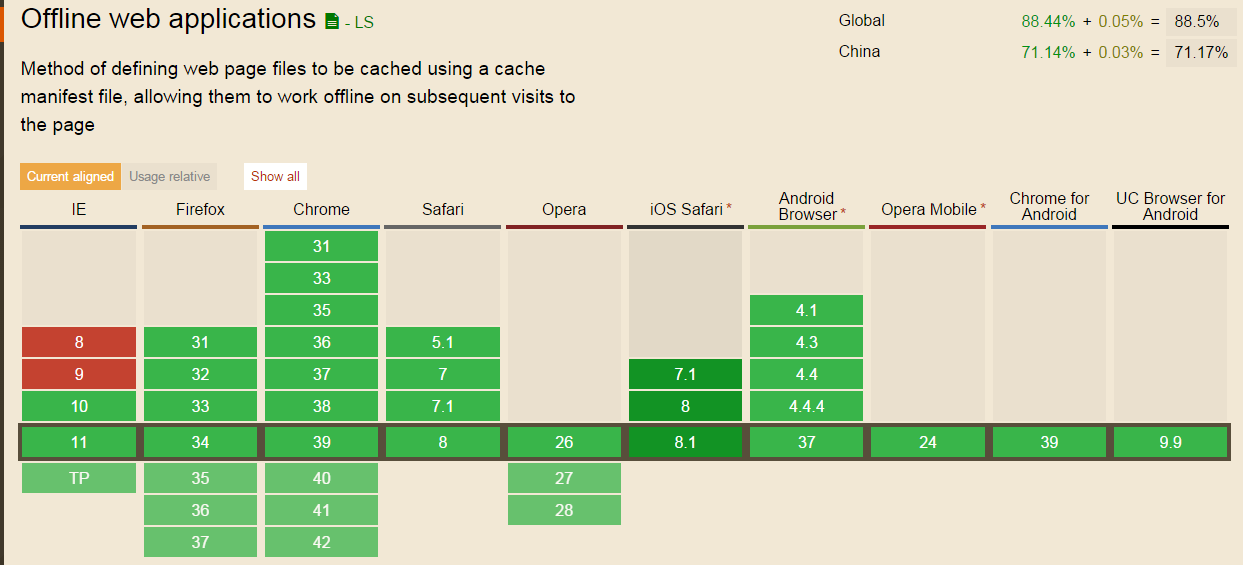
Application caching is supported by all major browsers except Internet Explorer. The answer given by caniuse is shown below. 
How to use
html has added a manifest attribute, which can be used to specify the manifest file of the current page.
Create a manifest file with the same name as html. For example, if the page is index.html, then you can create an index.manifest file, and then add the following attributes to the html tag of index.html:
- <html lang="en" manifest="index.manifest">
Manifest file
Let’s talk about the details of the manifest in detail. A typical manifest file code structure is as follows:
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
manifest file, the basic format is three sections: CACHE, NETWORK, and FALLBACK, of which NETWORK and FALLBACK are optional.
The first line of CACHE MANIFEST is in a fixed format and must be written in front.
Comments starting with # are usually written with a version number on the second line, which is used to change the role of the manifest when the cached file is updated. It can be a version number, timestamp or md5 code, etc.
CACHE: (required)
Identifies which files need to be cached, which can be a relative path or an absolute path.
a.csshttp://yanhaijing.com/a.css
NETWORK: (optional)
This part is the file to be read directly, bypassing the cache. You can use the wildcard *.
The following code "login.asp" will never be cached and is not available offline:
NETWORK:login.asp
An asterisk can be used to indicate that all other resources/files require an Internet connection:
NETWORK:* ###FALLBACK: (Optional)
Specifies a fallback page that the browser will use when the resource cannot be accessed. Each record in this section lists two URIs—the first represents the resource and the second represents the fallback page. Both URIs must use relative paths and have the same origin as the manifest file. Wildcard characters can be used.
In the example below, if an Internet connection cannot be established, all files in the /html5/ directory are replaced with "404.html".
FALLBACK:/html5/ /404.html
In the following example, use “404.html” to replace all files.
FALLBACK:*.html /404.html
How to update the cache
There are three ways to update the cache:
(1) Update manifest file
(2) Operation via javascript
(3) Clear browser cache
Adding or deleting files to the manifest can update the cache. If we change the js without adding or deleting, the version number in the comment in the previous example can be used to update the manifest file.
HTML5 introduces the js method to operate offline cache. The following js can manually update the local cache.
window.applicationCache.update();
If the user clears the browser cache (manually or using some other tool), the file will be downloaded again.
Notes
Browsers may have different capacity limits for cached data (some browsers set a limit of 5MB per site).
If the manifest file or a file listed internally cannot be downloaded normally, the entire update process will fail and the browser will continue to use the old cache.
The html that references the manifest must have the same origin as the manifest file and be in the same domain.
The resources in FALLBACK must have the same origin as the manifest file.
When a resource is cached, the browser directly requests the absolute path and also accesses the resource in the cache.
Even if the manifest attribute is not set for other pages in the site, the requested resource will be accessed from the cache if it is in the cache.
When the manifest file changes, the resource request itself will also trigger an update.
Automation Tools
Wildcards cannot be used in the cache part of the manifest file and must be specified manually. This is really incomprehensible. Once there are too many files, it becomes a manual job. Here is the introduction grunt-manifest can automatically generate manifest files. grunt-manifest depends on grunt, which is an automated build tool. If you don’t know grunt, please go here.
The following command can install grunt-manifest and add it to the dependency file.
The following code can be loaded into grunt-manifest and then used.
A typical configuration file using grunt-manifest is as follows:
grunt.initConfig({
manifest: {
generate: {
options: {
basePath: "../",
cache: ["js/app.js ", "css/style.css"]
network: ["http://*", "https://*"],
fallback: ["/ /offline.html"],
exclude: ["js/jquery.min.js"],
preferOnline: true,
verbose: true,
timestamp: true
},
src: [
" some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest: "index.manifest"
}
}
});
The options define some custom parameters for generating the manifest, src is the file to be generated, and dest is the output file.
There are many parameters under options, the main parameters are as follows:
basePath sets the root directory of incoming and outgoing files
cache Manually add cache files
network Manually add network files
fallback manually add fallback files
exclude settings not to add files to cache
Verbose whether to add copyright information
timestampWhether to add a timestamp
Example
To use manifest caching, we first need to write a manifest file. This file has strict format requirements, here is an example
CACHE MANIFEST
#I am a comment, this file is called test.manifest
CACHE:
/test.css
/test.js
This is a simple manifest file. It must start with "CACHE MANIFEST" to declare that this is a manifest file. The following "CACHE:" is the operation type, and the next two files are the files affected by the "CACHE:" operation type according to the path, indicating that these files need to be cached. Of course, there is more than one type of operation: CACHE, which will be discussed later. Let’s first talk about the issues that everyone is most concerned about. How to use this manifest file?
To use the manifest file, just add an attribute "manifest="manifest file path"" to the HTML tag of the page, such as
- <html manifest="test.manifest">
- <head>
- <link href="test. css" rel="stylesheet" />
- <script src="test. js">script>
- head>
- <body>
- <div>Cobalt hypocarbonate div>
- <body>
- html>
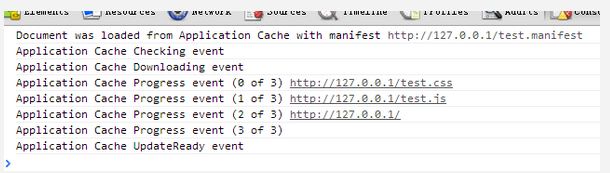
This page uses the manifest file written above. If we open this page with Chrome, we can find the work information of this manifest in the console. 
It can be seen from this information that the two files we set that need to be cached have been cached. And the page that references the manifest is also cached. This is very important. This is the manifest mechanism. In addition to caching the set files, it will also cache the page that currently references the manifest file (cannot be turned off even if you want to). Therefore, it is very inconvenient to use, which requires attention.
In addition, the things after the manifest cache will only be updated when the manifest file changes (it seems to be updated when the md5 of this file changes). When the cached file is updated, the browser will not obtain the new file. In other words, the page just now has cached test.css. Now that I modify test.css, the page will not change. Unless I modify the content of the manifest file itself (note that it is the content, not the modification time). Generally, in order to update this cache, you can put the modification time in the comment inside to update it. I won’t take a screenshot of this, it’s too troublesome.
After talking about these questions, now let’s go back and look at how the manifest itself is written. In addition to "CACHE:" above, there are several operation types. The following are the types and descriptions of these operations
CACHE: Set the following files as cache
NETWORK: Set the following files as not cached (cannot set own page)
FALLBACK: Set the following files as incorrect or non-existent When using another file
SETTINGS: You can set two modes: fast or prefer-online
CACHE is to set the cache, which has been said before.
NETWORK is set not to cache. Because the manifest mechanism is to store the entire page (or web application) locally. Therefore, all resources used by the current page must have a setting. If it is not set, it will not be found after the page is cached, so you usually need to use NETWORK to match all resources that do not need to be cached, as shown below.
NETWORK:
*
If FALLBACK does not exist, use another file instead. The following is an example
#test.manifest
FALLBACK:
/x.css /test.css
- <html manifest="test.manifest">
- <head>
- <link href="x. css" rel="stylesheet" />
- head>
- html>

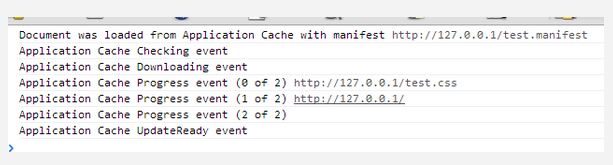
Since x.css does not exist, test.css is used to replace it when caching.
SETTINGS can be set to two modes, the default is fast. But in my test, I didn’t feel any difference between the two modes, so I won’t talk about it for now.
These are the most basic things about manifest cache. Another big problem is Firefox’s warning. When using manifest, a warning will appear under Firefox. 
This is the most annoying part of this thing, so let’s understand it a little bit now without going into in-depth research. Let’s look back at this product after these problems are solved. In fact, the role of manifest is to localize web applications. If you just do "web application localization", it can indeed be used. But this thing is really weak in other aspects. Therefore, current projects will not consider using this painful thing. The above are just entry-level tests, and there are still many things that need to be tested. However, since it is not used now, I will not study it for the time being.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1388
1388
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



