 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 In-depth exploration of HTML5's History API_html5 tutorial techniques
In-depth exploration of HTML5's History API_html5 tutorial techniques
In-depth exploration of HTML5's History API_html5 tutorial techniques
History is interesting, isn’t it? In previous versions of HTML, we had very limited manipulation of browsing history. We can go back and forth with what methods we can use, but that's all we can do.
However, using HTML 5’s History API, we can have better control over the browser’s history. For example: we can add a record to the list of history records, or update the URL of the address bar when there is no refresh.
Why introduce History API?
In this article, we will understand the origin of History API in HTML 5. Before this, we often used hash values to alter page content, especially those that were particularly important to the page. Because there is no refresh, it is impossible to change the URL of a single-page application. Additionally, when you change the hash value of a URL, it has no effect on the browser's history.
Then, now with the History API of HTML 5, these are easily implemented, but since single-page applications do not need to use hash values, it may require additional development scripts. It also allows us to build new applications in an SEO-friendly way. Additionally, it reduces bandwidth, but how to prove it?
In this article, I will use the History API to develop a single-page application to prove the above problems.
This also means that I have to load the necessary resources on the homepage first. From now on, the page only loads the required content. In other words, the application does not load all the content at the beginning. It will be loaded when the second application content is requested.
Note that you need to perform some server-side coding to only serve part of the resource, rather than the complete page content.
Browser support
At the time of writing this article, the support for History API by major browsers is very good. You can click here to view its support status. This link will tell you the supported browsers. Before using it, there are always Good practice to detect supported specific features.
In order to determine whether the browser supports this API by changing the method, you can use the following line of code to check:
- return !!(window.history && history.pushState);
In addition, I recommend referring to this article: Detect Support for Various HTML5 Features. (ps: will be translated later)
If you are using a modern browser, you can use the following code:
- if (Modernizr.history) {
- // History API Supported
- }
If your browser does not support History API, you can use history.js instead.
Use History
HTML 5 provides two new methods:
1. history.pushState(); 2. history.replaceState();
Both methods allow us to add and update history, they work the same and can add the same number of parameters. In addition to methods, there is also the popstate event. In the following article, we will introduce how to use and when to use the popstate event.
The parameters of pushState() and replaceState() are the same, and the parameter description is as follows:
1. state: stores JSON string, which can be used in the popstate event.
2. title: Most browsers do not support or ignore this parameter now. It is best to use null instead
3. url: Any valid URL, used to update the browser's address bar, regardless of whether the URL already exists in the address list. What's more, it doesn't reload the page.
The main difference between the two methods is: pushState() adds a new entry to the history stack, and replaceState() replaces the current record value. If you are still confused about this, use some examples to demonstrate the difference.
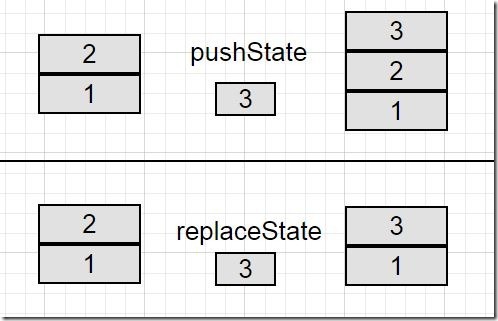
Suppose we have two stack blocks, one labeled 1 and the other labeled 2, and you have a third stack block labeled 3. When pushState() is executed, stack block 3 will be added to the existing stack, so the stack will have 3 block stacks.
Under the same hypothetical scenario, when replaceState() is executed, block 3 will be placed on the stack of block 2. Therefore, the number of history records remains unchanged, that is to say, pushState() will increase the number of history by 1.
The comparison results are as follows: 
At this point, in order to control the browser's history, we have ignored the pushState() and replaceState() events. But assuming the browser counts a lot of bad records, the user may be redirected to these pages, or maybe not. In this case, unexpected problems arise when users use the browser's forward and back navigation buttons.
Although when we use pushState() and replaceState() for processing, we expect the popstate event to be triggered. But in reality, this is not the case. Instead, when you browse the session history, whether you click the forward or back buttons, or use the history.go and history.back methods, popstate will be triggered.
In WebKit browsers, a popstate event would be triggered after document's onload event, but Firefox and IE do not have this behavior. behavior).
Demo example
HTML:
- <div class="container">
- <div class="row">
- <ul class="nav navbar-nav">
- <li><a href="home.html" class="historyAPI">Homea>li>
- <li><a href="about.html" class="historyAPI">Abouta>li>
- <li><a href="contact.html" class="historyAPI">Contacta>li>
- ul>
- div>
- <div class="row">
- <div class="col-md-6">
- <div class="well">
- Click on Links above to see history API usage using <code>pushStatecode> method.
- div>
- div>
- <div class="row">
- <div class="jumbotron" id="contentHolder">
- <h1>Home!h1>
- <p>Lorem Ipsum is simply dummy text of the <span style="width: auto; height: auto; float: none;" id="5_nwp"><a style="text-decoration: none;" mpid="5" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="5_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">printingspan>a>span> and typesetting industry.p>
- div>
- div>
- div>
- div>
JavaScript:
- <script type="text/<span style="width: auto; height: auto; float: none;" id="1_nwp"><a style="text-decoration: none;" mpid="1" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=javascript&k0=javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="1_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">javascriptspan>a>span>">
- jQuery('document').ready(function(){
- jQuery('.historyAPI').on('click', function(e){
- e.preventDefault();
- var href = $(this).attr('href');
- // Getting Content
- getContent(href, true);
- jQuery('.historyAPI').removeClass('active');
- $(this).<span style="width: auto; height: auto; float: none;" id="2_nwp"><a style="text-decoration: none;" mpid="2" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">addspan>a>span>Class('active');
- });
- });
- // Adding popstate event listener to handle browser back button
- window.addEventListener("popstate", function(e) {
- // Get State value using e.state
- getContent(location.pathname, false);
- });
- function getContent(url, addEntry) {
- $.get(url)
- .done(function( <span style="width: auto; height: auto; float: none;" id="3_nwp"><a style="text-decoration: none;" mpid="3" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">dataspan>a>span> ) {
- // Updating Content on Page
- $('#contentHolder').html(data);
- if(<span style="width: auto; height: auto; float: none;" id="4_nwp"><a style="text-decoration: none;" mpid="4" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="4_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">addspan>a>span>Entry == true) {
- // Add History Entry using pushState
- history.pushState(null, null, url);
- }
- });
- }
- script>
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



