 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of the usage of ol tag in HTML5_html5 tutorial skills
Detailed explanation of the usage of ol tag in HTML5_html5 tutorial skills
Detailed explanation of the usage of ol tag in HTML5_html5 tutorial skills
Definition and usage
- tag defines an ordered list.
- <ol>
- <li>Coffeeli>
- <li>Teali>
- ol>
- <ol>
- <li start="60" >Coffeeli>
- <li>Teali>
- ol>
- <ol>
- <li>Potatoli>
- <li>onionli>
- <li>Carrotli>
- <li>Tenderloinli>
- ol>
- <ol reversed="reversed" >
- This is a writing method inherited from XHTML. In fact, you can write it directly
- <ol reversed>
- <ol start="3" >
- <ol>
- <li value="2" >Potatoesli>
- <li value="1" >Onionli>
- <li value="3" >Carrotli>
- <li value="4" >Tenderloinli>
- ol>
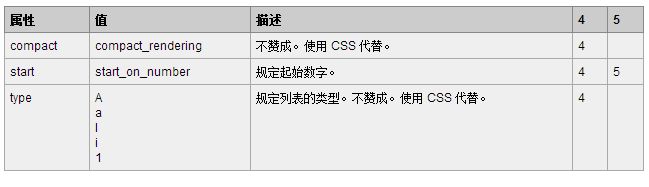
Differences between HTML 4.01 and HTML 5
In HTML 4.01, the "start" attribute was deprecated, while in HTML 5 it is allowed.
The "compact" and "type" attributes were deprecated in HTML 4.01 and are no longer supported in HTML 5.
Tips and Notes
Tip: Use CSS to define the type of the list.
Example

The OL tag serial number control provided by HTML5
The OL tag displays data in the form of an ordered list, and it will automatically number the data. But sometimes the data is not numbered starting from 1, or the numbers are arranged in reverse order, or the numbers are completely messy. In this case, you need to use some parameters provided for the OL tag in HTML5 to set. Unfortunately, it is currently not compatible with IE.
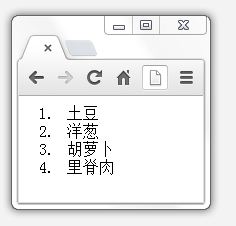
Now, we have an HTML document like this
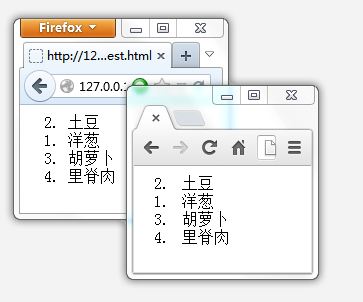
It will appear like this 
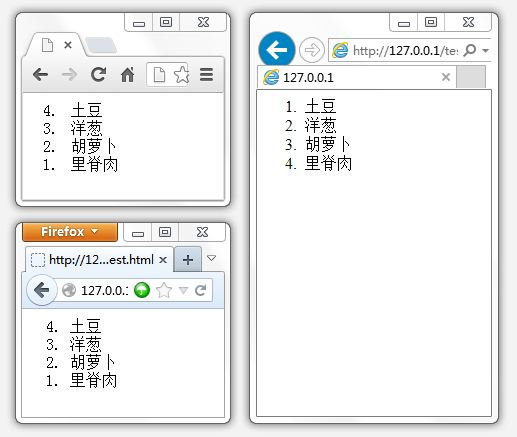
These serial numbers start from 1 and increase by default. What if you need to arrange the serial numbers in the OL tag in reverse order? This just needs to add a reserved attribute to OL.
This already complies with the HTML5 standard. After adding this, you can get the result like this 
There is no problem in Chrome and Firefox, but IE is not compatible with it (at least I tested IE10 and it is not compatible). Well, we are just learning about this function now. As for whether IE actually implements it, we will not discuss it for the time being.
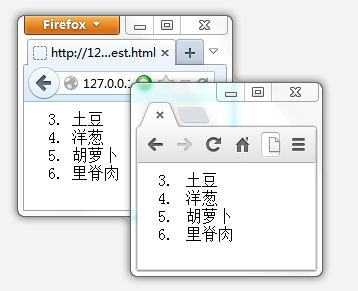
Next, what if you don’t want it to start from 1? For example, if we want it to start from 3, we can add the start attribute to the OL tag and set it to 3.

Finally, what to do with something that is completely irregular but orderly? For example, if I want 2, 1, 3, 4, what should I do with this arrangement? In fact, you can control this serial number by adding the value attribute to LI.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



