 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Sharing several page examples of HTML5 design and modification_html5 tutorial skills
Sharing several page examples of HTML5 design and modification_html5 tutorial skills
Sharing several page examples of HTML5 design and modification_html5 tutorial skills
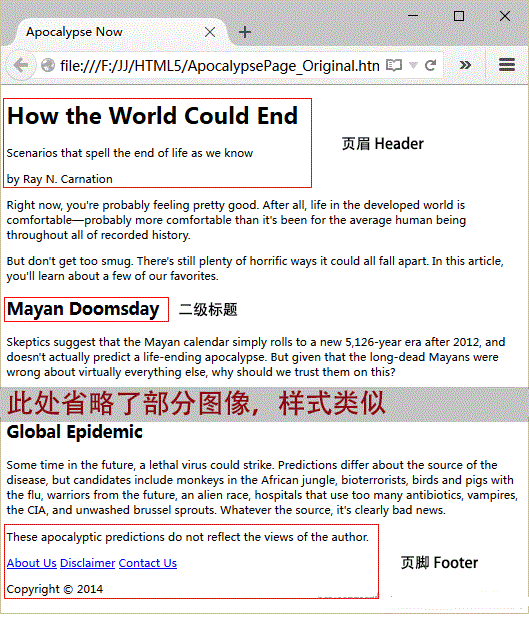
To understand and become familiar with the new semantic elements in HTML5, the best way is to take a classic HTML document as an example, and then enrich it with some fresh nutrients of HTML5. The following is the page we want to transform. The page is very simple and contains only one article.
ApocalypsePage_Original.html, this is a page with a very standardized format, and all styles come from external style sheets.
- >
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <title>Apocalypse Nowtitle>
- <link rel="stylesheet" href="ApocalypsePage_Original.css">
- head>
- <body>
- <div class="Header">
- <h1>How the World Could Endh1>
- <p class="Teaser">Scenarios that spell the end of life as we knowp>
- <p class="Byline">by Ray N. Carnationp>
- div>
- <div class="Content">
- <p><span class="LeadIn">Right nowspan>, you're probably feeling pretty good. After all, life in the developed world is comfortable<span class="style1">—span>probably more comfortable than it's been for the average human being throughout all of recorded history.p>
- <p>But don't get too smug. There's still plenty of horrific ways it could all fall apart. In this article, you'll learn about a few of our favorites.p>
- <h2>Mayan Doomsdayh2>
- <p>Skeptics suggest that the Mayan calendar simply rolls to a new 5,126-year era after 2012, and doesn't actually predict a life-ending apocalypse. But given that the long-dead Mayans were wrong about virtually everything else, why should we trust them on this?p>
- <h2>Robot Takeoverh2>
- <p>Not quite as frightening as a Vampire Takeover or Living-Dead Takeover, a robot rebellion is still a disquieting thought. We are already outnumbered by our technological gadgets, and even Bill Gates fears the day his Japanese robot slave turns him over by the ankles and asks (in a suitably robotic voice) "Who's your daddy now?"p>
- <h2>Unexplained Singularityh2>
- <p>We don't know how the universe started, so we can't be sure it won't just end, maybe today, and maybe with nothing more exciting than a puff of anti-matter and a slight fizzing noise.p>
- <h2>Runaway Climate Changeh2>
- <p>Dismissed by some, Al Gore's prophecy of doom may still come true. If it does, we may have to contend with vicious storms, widespread food shortages, and surly air conditioning repairmen.p>
- <h2>Global Epidemich2>
- <p>Some time in the future, a lethal virus could strike. Predictions differ about the source of the disease, but candidates include monkeys in the African jungle, bioterrorists, birds and pigs with the flu, warriors from the future, an alien race, hospitals that use too many antibiotics, vampires, the CIA, and unwashed brussel sprouts. Whatever the source, it's clearly bad news.p>
- div>
- <div class="Footer">
- <p class="Disclaimer">These apocalyptic predictions do not reflect the views of the author.p>
- <p>
- <a href="AboutUs.html">About Usa>
- <a href="Disclaimer.html">Disclaimera>
- <a href="ContactUs.html">Contact Usa>
- p>
- <p>Copyright © 2014p>
- div>
- body>
- html>
在不增加任何 CSS 样式表之前,效果如下:
上面通过三个
这个例子中的样式表很简单,整个页面最大宽度设置为 800 像素,避免文本在宽屏显示器上显示过长。页眉位于一个带有蓝色边框的盒子中,内容区的两侧都增加了内边距,而页脚在整个页面的底部居中。
ApocalypsePage_Original.css样式文件内容如下:
- @charset "utf-8";
- /* CSS Document */
- body{
- /*font-family To use safe fonts, follow the principle of special first and then general,
- First give the font you want, then a safer font,
- Finally ends with sans-serif font*/
- font-family: "Lucida sans Unicode", "Lucida Grande", Geneva, sans-serif;
- max-width: 800px; /*The maximum width does not exceed 800 pixels*/
- }
- /*Title area style at the top of the page*/
- .Header {
- background-color: #7695FE; /*Any color value is acceptable*/
- border: thin #336699 solid; /*all-in-one border attribute*/
- padding: 10px; /* 10 pixel padding, the distance between the border and the content*/
- margin: 10px; /* 10 pixel margin, the distance between the border and surrounding elements*/
- text-align: center; /*Header text is centered*/
- }
- /*Title in header<h1>Style*/
- .Header h1{
- margin: 0px;
- color: white;
- font-size: xx-large; /*Precise control can be done in pixels or em units*/
- }
- /*Header subtitle style*/
- .Header .Teaser{
- margin: 0px;
- font-weight: bold;
- }
- /*Signature line style in header*/
- .Header .Byline{
- font-style: italic;
- font-size: small;
- margin: 0px;
- }
- .Content{
- font-size: medium;
- font-family: Cambria, Cochin, Georgia, "Times New Roman", Times, serif;
- /*Maximum left and right padding*/
- padding-top: 20px;
- padding-right: 50px;
- padding-bottom: 5px;
- padding-left: 50px;
- line-height: 120%; /*The distance between two adjacent text lines*/
- }
- .Content .LeadIn{
- font-weight: bold;
- font-size: large;
- font-variant: small-caps;
- }
- .Content .h2{
- color: #24486C;
- margin-bottom: 2px;
- font-size: medium;
- }
- .Content p{
- margin-top: 0px;
- }
- .Footer{
- text-align: center;
- font-size: x-small;
- }
- .Footer .Disclaimer{
- font-style: italic;
- }
- .Footer p{
- margin: 3px;
- }
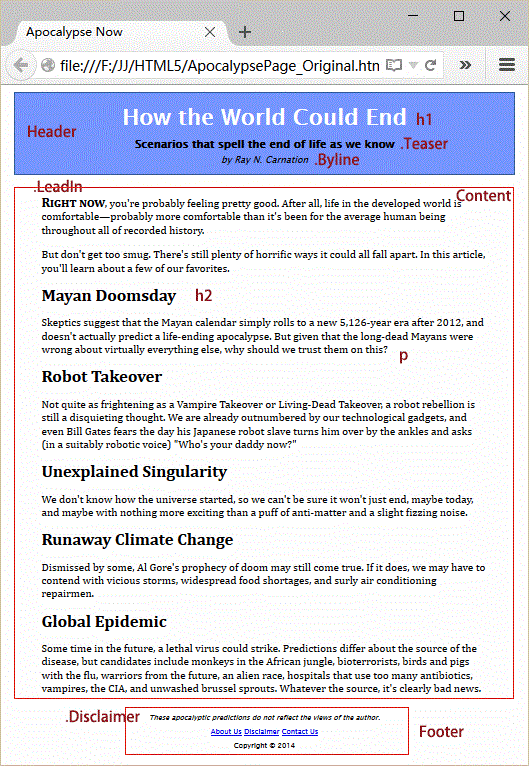
In this way, our style sheet has been bent. Now let’s see what the result will be? As shown below: 
Use HTML5 to construct the page
To improve this situation with HTML5, replace
In ApocalypsePage_Revised.html, the class attributes of Header and Footer and

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.





