 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 In-depth analysis of the use of Blob objects in HTML5_html5 tutorial skills
In-depth analysis of the use of Blob objects in HTML5_html5 tutorial skills
In-depth analysis of the use of Blob objects in HTML5_html5 tutorial skills
The Blob object in HTML5 and the BLOB type in MYSQL are conceptually different. The BLOB type in MYSQL is just a binary data container. In addition to storing binary data, the Blob object in HTML5 can also set the MINE type of this data, which is equivalent to storing files. Many other binary objects also inherit from this object.
In slightly earlier versions of modern browsers, this Blob object has not been standardized, so it needs to be created using BlobBuilder or the like. But now that Blob has been standardized to the point that it can be created directly by new its constructor Blob, and almost all browsers already support this method, so there is no need to worry about the old standard.
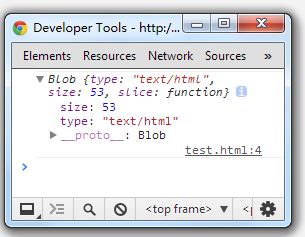
- var data='Cobalt hypocarbonate' ;
- var blob=new Blob([data],{"type":"text/html" });
- console.log(blob);

In this way, we create a Blob object. Note that the parameters of the Blob constructor are rather strange. The first parameter is a set of data, so it must be an array. Even if there is only one string like the example above, a number must be used. Assemble it. The second parameter is the configuration attribute of this Blob object. Currently, there is only one type, which is the related MIME, that needs to be set. The key-value method may be for future expansion.
So, what is the use of making data into Blob? For Blob objects, we can create a URL to access it. Use the createObjectURL method of the URL object.
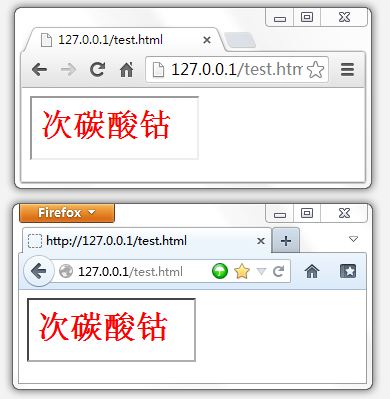
- var data='Cobalt hypocarbonate' ;
- var blob=new Blob([data],{"type":"text/html" });
- onload=function(){
- var iframe=document.createElement("iframe");
- iframe.src=URL.createObjectURL(blob);
- document.body.appendChild(iframe);
- };

Not only text/html in the above example, but any type supported by the browser can be used in this way. Moreover, the life cycle of this Blob-URL is from creation to document release, which will not cause a waste of resources.
Blob is a very basic binary data object in HTML5. The operation parameters of many methods support the use of Blob. I can’t list them all. In short, almost all methods whose parameter type is binary data support using Blob as a parameter. Therefore, turning the data into Blob can make subsequent operations more convenient.
Method
slice()
Returns a new Blob object, containing the data within the specified range in the source Blob object.
- Blob slice(
- optional long long start,
- optional long long end,
- optional DOMString contentType
- };
Parameters
start optional
start index, can be a negative number, the syntax is similar to the slice method of array. The default value is 0.
end optional
end index , can be a negative number, the syntax is similar to the slice method of the array. The default value is the last index.
contentType optional
MIME type of the new Blob object, this value will become the type attribute of the new Blob object Value, defaults to an empty string.
Return value
A new Blob object containing the data within the specified range in the source Blob object.
Note
If the value of the start parameter is greater than the source Blob If the value of the size attribute of the object is still large, the size value of the returned Blob object is 0, which means it does not contain any data.
BlobPropertyBag
An object containing two attributes type and endings.
type
sets the type attribute of the Blob object.
endings (deprecated)
corresponds to the BlobBuilder.append() method endings parameter. The value of this parameter can be "transparent" or "native".
Blob constructor usage example
The following code:
- var aFileParts = ["hey!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // the blob
is equivalent to:
- var oBuilder = new BlobBuilder();
- var aFileParts = ["hey!" ];
- oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob("text/xml"); // the blob
The BlobBuilder interface provides another way to create Blob objects, but this method is now obsolete, so it should no longer be used.
Example: Create an object URL using type array and Blob object
- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type: "application/octet-binary"}); // Pass in a suitable MIME type
- var url = URL.createObjectURL(blob);
- // Will generate a URL string similar to blob:d3958f5c-0777-0845-9dcf-2cb28783acaf
- // You can use it like a normal URL, for example on img.src.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





