Detailed steps to set the start menu style in win10
With the launch of Win10 Professional Edition system, one of the improvements is the start menu. The start menu style of Win10 Professional Edition combines elements of Win1 and Win8, and is closer to Win7 in structure. Let’s talk about how to change the start menu style of Win10 Professional Edition. Some friends find it very uncomfortable.
1. First, you need to download a software classic shell. After the download and installation is completed, as shown below, check the completion interface to view the usage tutorials and click Finish to view various usage tutorials for the software.

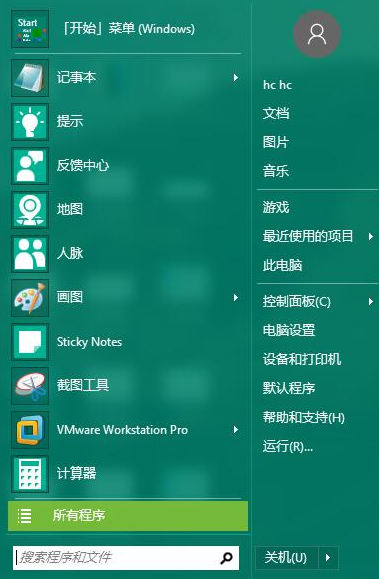
#2. After clicking Finish, click your Start menu and you will find that it has become the Win7 Start menu style.

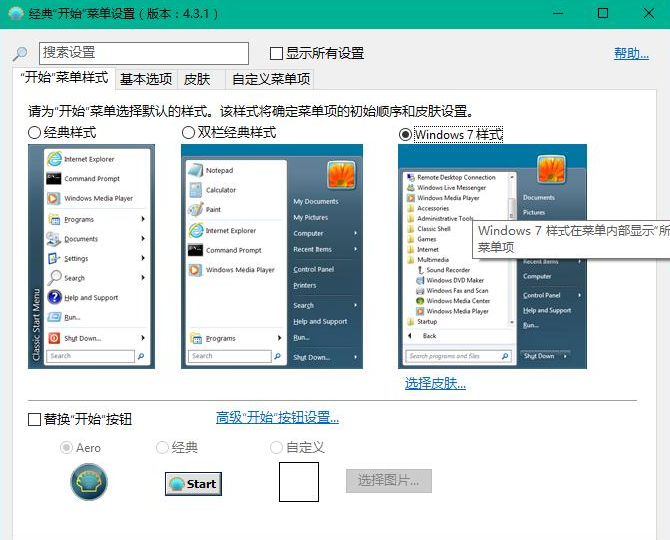
#3. This is the start menu setting interface, where you can freely set your own computer system start menu. Students who like to mess around can DIY it by themselves

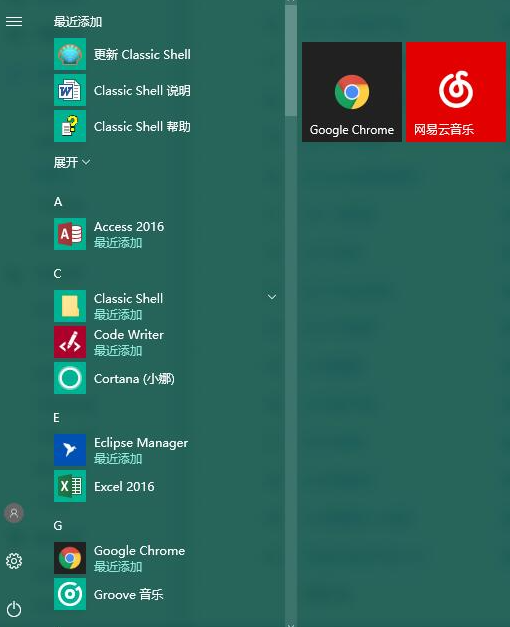
4. The picture below is the win10 start menu interface.

The above is how to change the style of the win10 start menu. After reading this, let’s try it.
The above is the detailed content of Detailed steps to set the start menu style in win10. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 macOS: How to change the color of desktop widgets
Oct 07, 2023 am 08:17 AM
macOS: How to change the color of desktop widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma, widgets don't have to be hidden off-screen or forgotten in the Notification Center panel like they did in previous versions of Apple's macOS. Instead, they can be placed directly on your Mac’s desktop – they’re also interactive. When not in use, macOS desktop widgets fade into the background in a monochrome style, reducing distractions and allowing you to focus on the task at hand in the active application or window. However, when you click on the desktop, they return to full color. If you prefer a drab look and want to retain that aspect of uniformity on your desktop, there's a way to make it permanent. The following steps demonstrate how it is done. Open the System Settings app
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 CSS web background image design: create various background image styles and effects
Nov 18, 2023 am 08:38 AM
CSS web background image design: create various background image styles and effects
Nov 18, 2023 am 08:38 AM
CSS web page background image design: Create various background image styles and effects, specific code examples are required Summary: In web design, background images are an important visual element, which can effectively enhance the attractiveness and readability of the page. This article will introduce some common CSS background image design styles and effects, and provide corresponding code examples. Readers can select and apply these background image styles and effects according to their own needs and preferences to achieve better visual effects and user experience. Keywords: CSS, background image, design style, effect, code representation
 How to set up the microphone when there is no sound
Jan 02, 2024 pm 02:20 PM
How to set up the microphone when there is no sound
Jan 02, 2024 pm 02:20 PM
When we use computers, the microphone is a necessary communication facility. What if it breaks and there is no sound? In fact, you can just make modifications in the settings. Let’s take a look at the specific solutions below. Microphone sound setting method 1. First turn on our computer, and then we click the start button in the lower left corner of the computer desktop. 2. In the pop-up interface, we click settings; 3. Then we click system; 4. Then we click sound; 5. Then we Click the sound control panel; 6. Then we click recording, then click microphone, and then click properties; 7. Then we click level, then we slide the sound to the right to make it louder, then we click apply, and then click OK, so there will be Sound.
 Use the :nth-last-child(2) pseudo-class selector to select the style of the second-to-last child element
Nov 20, 2023 am 11:22 AM
Use the :nth-last-child(2) pseudo-class selector to select the style of the second-to-last child element
Nov 20, 2023 am 11:22 AM
Use the :nth-last-child(2) pseudo-class selector to select the style of the penultimate child element. Specific code examples are required. In CSS, the pseudo-class selector is a very powerful tool that can be used to select the document tree. specific elements. One of them is the :nth-last-child(2) pseudo-class selector, which selects the second-to-last child element and applies styles to it. First, let's create a sample HTML document so that we can use this pseudo-class selector in it. by
 CSS text effects: add various special effects and styles to text
Nov 18, 2023 am 10:30 AM
CSS text effects: add various special effects and styles to text
Nov 18, 2023 am 10:30 AM
CSS text effects: Adding various special effects and styles to text requires specific code examples 1. Introduction In web design, text is an indispensable part. By adding special effects and styles to the text, you can make the page more lively and interesting and improve the user's reading experience. This article will introduce some common CSS text effects and provide corresponding code examples for readers' reference and learning. 2. Text color Text color is one of the most basic text effects. By setting the color property, you can change the color of the text. Here is an example
 CSS web navigation bar design: making various navigation bar styles
Nov 18, 2023 pm 04:41 PM
CSS web navigation bar design: making various navigation bar styles
Nov 18, 2023 pm 04:41 PM
CSS web navigation bar design: To create various navigation bar styles, specific code examples are required. The navigation bar is one of the most important components in web design. It not only facilitates users to browse different pages of the website, but also provides a clear guide to the website structure. . When designing a navigation bar, the problem we often face is how to create a navigation bar that is both beautiful and functional. This article will introduce some common CSS navigation bar design methods and give corresponding code examples to help readers better understand and apply them. Basic navigation bar Basic navigation bar is the most common
 Use the :root pseudo-class selector to select the style of the root element of the document
Nov 20, 2023 pm 02:18 PM
Use the :root pseudo-class selector to select the style of the root element of the document
Nov 20, 2023 pm 02:18 PM
Using the :root pseudo-class selector to select the style of the root element of the document requires specific code examples. In CSS, we can use the :root pseudo-class selector to select the root element of the document and specify a specific style for it. The :root pseudo-class selector is equivalent to selecting html elements in most cases, but when a namespace exists in the document, the :root pseudo-class selector will select the root element of the default namespace. Here is a concrete code example that shows how to use the :root pseudo-class selector to select the root element of the document.





