 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Methods to detect browser support for HTML5 and CSS3_html5 tutorial skills
Methods to detect browser support for HTML5 and CSS3_html5 tutorial skills
Methods to detect browser support for HTML5 and CSS3_html5 tutorial skills
HTML5, CSS3 and other related technologies such as Canvas, WebSocket, etc. have brought web application development to a new level. This technology combines HTML, CSS, and JavaScript to develop the effects of a desktop application. Although HTML5 promises a lot, in reality the browsers that support HTML5 and the HTML5 standard itself are not yet mature enough. It is unrealistic not to worry about browser support at all now, and it will take time. Therefore, when we decide to use HTML5 technology to develop web applications, we need to detect the features supported by the browser.
Modernizr can help you check the HTML5 features supported by the browser.
The following code detects whether the browser supports Canvas:
The following code detects whether the browser supports local storage:
<script><br> window.onload = function () {<br> if (localStorageSupported()) {<br> alert('local storage supported');<br> }<br> }; <br> <br> function localStorageSupported() {<br> try {<br> return ('localStorage' in window && window['localStorage'] != null);<br> }<br> catch(e) { }<br> return false;<br> }<br></script>
In the above two examples, we can intuitively check the browser features to ensure that the functions we apply on the corresponding browsers can operate normally.
The advantage of using Modernizr is that you don’t need to check each item like this. There is a simpler way. Let’s start below:
When I first heard about the Moderizr project, I thought it was a JS library that allows some old browsers to support HTML5. In fact, it is not. It is mainly a detection function.
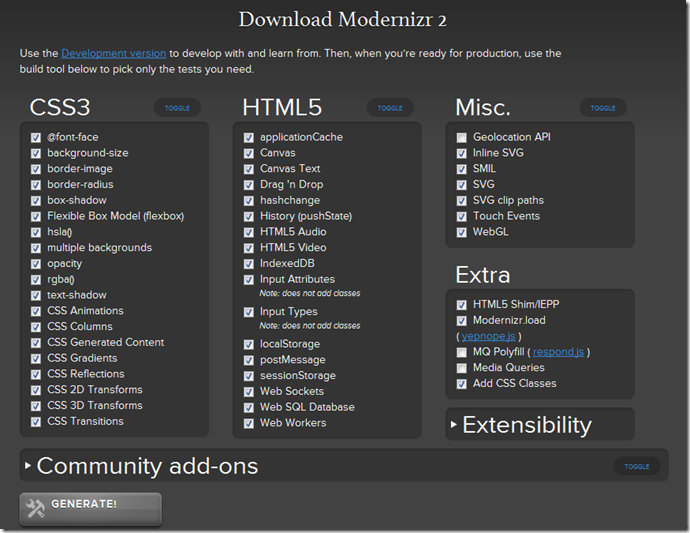
Modernizr can be accessed through the URL http://modernizr.com. The website also provides a custom script function. You can determine what features you need to detect and generate the corresponding JS files accordingly, which can reduce Unnecessary JS code. 
Once you download the Modernizr JS file, you can introduce it into the web page through the <script> tag. <br> <br><br></p> <div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode11'));"><u>Copy code</u></span></div>The code is as follows:</div> <div class="msgborder" id="phpcode11"><script src="Scripts/Modernizr .js" type="text/javascript"></script>
Detect HTML elements
Once we introduce Modernizr on the page, we can use it immediately. We can declare different CSS classes in the element. These classes define the features that need to be supported or not supported, and the features that are not supported. The class name is generally no-FeatureName, such as no-flexbox. Here's an example that works on chrome:
You can also use this to determine whether the browser has JavaScript support enabled:
You can see some introductory examples in HTML5 Boilerplate (http://html5boilerplate.com) or Initializr (http://initializr.com). According to the above steps, adding the no-js class can determine the browser Whether JavaScript support is enabled.
Use HTML5 and CSS3 features
The CSS attributes you add to the tag can directly define the required styles in CSS, for example:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px solid black;
}
If the browser supports box-shadows, the boxshadow CSS class will be added to the element, otherwise the no-boxshadow class will be used. Assuming that the browser does not support box-shadow, we can use other styles to define it.
In addition, we can also use Modernizr objects to operate this behavior. For example, the following code is used to detect whether the browser supports Canvas and local storage:
$(document).ready(function ( ) {
if (Modernizr.canvas) {
//Add canvas code
}
if (Modernizr.localstorage) {
//Add local storage code
}
});
The global Modernizr object can also be used to test whether CSS3 features are supported:
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
Use Modernizr to load the script
In the event that the browser does not support certain features, you can not only provide a good backup solution, but also load shim/polyfill scripts to fill in the missing features where appropriate (want to learn more about shims /polyfills, please see https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills). Modernizr has a built-in script loader that can be used to test a feature and detect when the feature is invalid. when loading another script. The script loader is built into Modernizr and is effectively a standalone yepnope (http://yepnopejs.com) script. The script loader is very easy to use and it is based on the availability of specific browser features. It would really simplify the process of loading scripts.
You can use Modernizr's load() method to dynamically load scripts. This method accepts attributes that define the function under test (test attribute), such as the script to be loaded after the test is successful (yep attribute), and the script to be loaded after the test fails. script (nope attribute), and a script that should be loaded regardless of whether the test succeeds or fails (both attribute). Examples of using load() and its attributes are as follows:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js',
nope: 'excanvas.js',
both: 'myCustomScript.js'
});
In this example, Modernizr will also test whether the canvas function is supported when loading the script. If the target browser supports HTML5 canvas, it will load the html5CanvasAvailable.js script and the myCustomScript.js script (in this example, use the yep attribute A bit far-fetched - this is just to demonstrate how properties in the load() method are used). Otherwise, the excanvas.js polyfill script would be loaded to add support for browsers prior to IE9. Once excanvas.js is loaded, myCustomScript .js will also be loaded next.
Since Modernizr will handle loading scripts, you can use it to do other things. For example, you can use Modernizr to load local scripts when the third-party CDN provided by Google or Microsoft does not work. Modernizr documentation An example of providing a local jQuery fallback process after the CDN fails is provided in:
The code will first try to load jQuery from Google CND. Once the script download is completed (or the download fails), a method will be called. This method will check jQuery Whether the object is valid, if not, load the local jQuery script. And then load a script named needs-jQuery.js.
The last thing I want to say is that if you plan to develop web applications based on HTML5 and CSS3, then Modernizr is an indispensable tool for you, unless, unless you confirm that the browsers used by all your customers support what you write code.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



