Drag-and-drop implements image browser preview_javascript skills
I just tried chrome’s drag and drop API today. It is very simple to put local images into the browser for preview. Just imagine what happens when we drag and drop a text image into the browser. Your browser tries to open a new page and load the image. Now I don’t want the browser to help me process images like this. I want the image I drag to be immediately placed at my predetermined location and echoed quickly. This requires the two functions stopPropergation() and preventDefault() of the event object in JavaScript. . The former will prevent the event from bubbling, and the latter will prevent the browser's default behavior.
Here we define an ignoreDrag function to implement the above functions:
Html code
1 2 3 4 |
|
Then use jquery to bind the event
Html code
1 2 3 4 |
|
It is best to use jquery to bind events here, because jquery helps us encapsulate the event object very well, so that we can use the stopPropagation and preventDefault functions without any scruples.
Define dragover and dragenter event functions at the same time
Html code
1 2 3 4 5 6 |
|
This must be defined, otherwise the browser’s default behavior will still not be prevented.
Finally define the drop function, which is the function that is triggered when we place the image at the specified location
Html code
1 2 3 4 5 6 7 8 9 10 11 12 |
|
This function is the key to the entire function. Some features of html5, dataTransfer and FileReader are used here.
dataTransfer is an attribute of the event parameter of the drop event. It contains some information about the dropped file. The array of files can be obtained through the files attribute of dataTransfer. The elements in the array are the dropped file objects. The files can be obtained respectively by name, type, and size. The name, type and size of the file; the file content must be read with FileReader. The instance of the FileReader object has 4 methods, 3 of which are used to read the file and the other is used to interrupt the reading. The following table lists These methods and their functions are mentioned. Note that no matter whether the reading is successful or not, the function will not return the reading result. The result is stored in the result attribute:
 |
readAsText: This method has two parameters, the second parameter is the encoding method of the text, and the default value is UTF-8. This method is very easy to understand. The file is read in text mode, and the read result is the content of the text file.
readAsBinaryString: It reads the file as a binary string, usually we transfer it to the backend, and the backend can store the file through this string.
readAsDataURL: This is the method used in the example program. This method reads the file as a string starting with data:. The essence of this string is Data URI. Data URI is a way to directly convert small files into Scheme for embedding documents. Small files here usually refer to files in formats such as images and html.
FileReader also contains a series of event models, as shown in the following table:

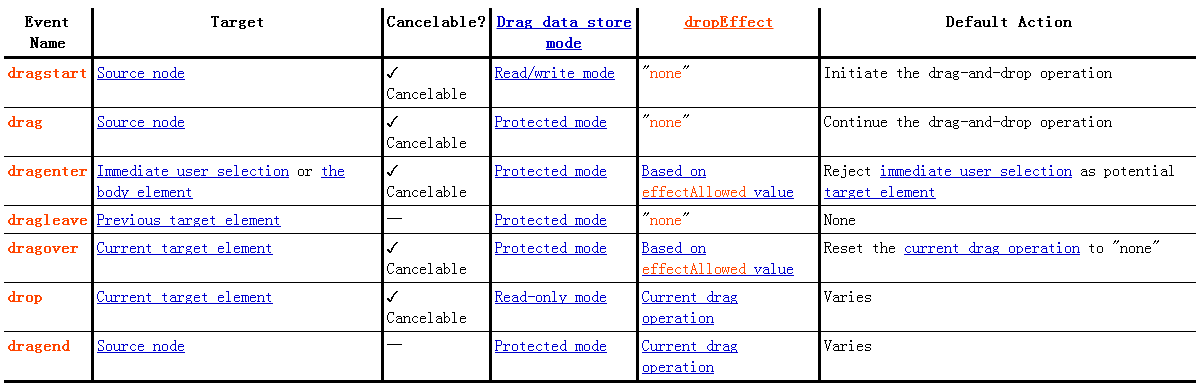
Here is an additional introduction to the drag-and-drop event. The table is as follows:
 |
Back to the topic, read the image through the readAsDataURL function of FileReader, and define the onload function on the FileReader object. When the image is loaded, obtain the base64-encoded content of the file through event.target.result. I have already talked about it in the previous blog The data type URL can be written directly in the src of the img tag, and the browser will parse it without loading it from the outside. Through this feature, the obtained image content is assigned to the src of the img tag, and the image object is added to In the designated area, the required functions can be achieved.
Html code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
The above content is all about using drag-and-drop to realize image browser preview. I hope you like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




