
If you encounter it againAnonymousThis word, just treat him aswithout a namethe meaning of.
Anonymous field structure code.
package main
import "fmt"
type Student struct {
string
int
//string //error:duplicate field string
//int //error:duplicate field string
}
func main() {
var s1 = Student{
"666",
0,
}
fmt.Println(s1)
}#8th line and 9 Line code, if you remove the comment, an error will be reported.
This illustrates a problem. If it is an anonymous field structure, Anonymous field type cannot be repeated, as shown in the above code.
Structure nesting, just like The names are the same, one structure nested in another structure.
一个学生的信息,假设有姓名,年龄,性别,这三个字段。
这个学生必定要归属一个班级的,假设这个班级的信息有年级,几班,班主任姓名。
根据上述叙述,我们知道一定是有两个结构体的,至少一个是学生,一个是班级。
type Classes struct {
Grade int //年级
Class int //班级
TeacherName string //班主任姓名
}type Student struct {
Name string //姓名
Age int //年龄
Gender string //性别
class Classes //所属班级
}可以看到第5行代码,结构体的字段类型直接是一个结构体,这就是结构体嵌套、
当一个结构体不能完整描述一个对象时,或者说本来就是独立的对象有关联时,就需要结构体嵌套。
func main() {
var s1 = Student{
Name: "张三",
Age: 18,
Gender: "男",
class: Classes{
Grade: 2020,
Class: 1,
TeacherName: "张三的老师",
},
}
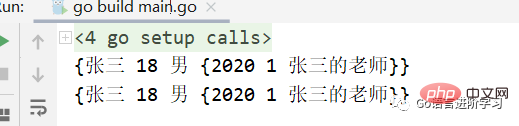
fmt.Println(s1)
}func main() {
var c1 = Classes{
Grade: 2020,
Class: 1,
TeacherName: "张三的老师",
}
var s2 = Student{
Name: "张三",
Age: 18,
Gender: "男",
class: c1,
}
fmt.Println(s2)
}
其实方式一和方式二的本质是一样的,只不过是方式二将嵌套的结构体单独赋值了而已。
上述我们的Student结构体是这样写的。
type Student struct {
Name string //姓名
Age int //年龄
Gender string //性别
class Classes //所属班级
}但是其实第5行代码的字段是可以省略的,就像这样。
type Student struct {
Name string //姓名
Age int //年龄
Gender string //性别
Classes //所属班级
}但是在赋值时,就要注意了,因为Student结构体已经没有字段名了,所以就不能使用上述的方式赋值了
需要这种。
func main() {
var s1 = Student{
Name: "张三",
Age: 18,
Gender: "男",
Classes: Classes{
Grade: 2020,
Class: 1,
TeacherName: "张三的老师",
},
}
}没错,第5行的字段名是Classes结构体名。
执行结果还是一样的。

上述是直接通过定义变量时就直接赋值了。
其实不管是结构体,还是嵌套结构体,都还有一种方法,就是通过.的方式赋值,代码如下。
默认的结构体嵌套,结构体还是有字段名的。
type Student struct {
Name string //姓名
Age int //年龄
Gender string //性别
class Classes //所属班级
}所以赋值代码如下。
func main() {
var s1 Student
s1.Name = "张三"
s1.Age = 18
s1.Gender = "男"
s1.class.Grade = 2020
s1.class.Class = 1
s1.class.TeacherName = "张三的老师"
fmt.Println(s1)
}第6行代码开始,通过s1找到class这个字段,再根据class找到class具体对应的值进行赋值。
匿名嵌套字段是没有字段名的,是有一个字段类型。
type Student struct {
Name string //姓名
Age int //年龄
Gender string //性别
Classes //所属班级
}所以赋值跟上述也不太一样,是这样的。
func main() {
var s1 Student
s1.Name = "张三"
s1.Age = 18
s1.Gender = "男"
s1.Classes.Grade = 2020
s1.Classes.Class = 1
s1.Classes.TeacherName = "张三的老师"
fmt.Println(s1)
}通过s1直接找到Classes这个结构体,再根据这个结构体找到里面具体的值,进行赋值。
其实跟定义变量时赋值相似。
But after all, the execution result is still the same, but the assignment form is different.
According toNested structure and Anonymous nested structures can be found when reassigning values.
If the nested structure has a field name, find the specific field through the field name and assign the value.
If it is an anonymous field of a nested structure, use the name of the nested structure to find the specific field and assign it.
It’s still the above structure, but the assignment can be done like this.
第10行,直接通过 但是如果我将结构体改成这样子。 但是有一个字段,是冲突的,就是 第8行,直接找 意思很简单,就是不知道是 这时候,就必须要指定了。 个人建议,还是尽量不要使用匿名嵌套结构体。 如果使用了匿名嵌套结构体,尽可能的采用标准方式赋值,不要采用懒得方式。 如果采用了懒的方式,一定要注意有没有字段冲突。func main() {
var s1 Student
s1.Name = "张三"
s1.Age = 18
s1.Gender = "男"
s1.Classes.Grade = 2020
s1.Classes.Class = 1
s1.Classes.TeacherName = "张三的老师"
//######### 分割 ##########
s1.Grade = 2020 //省去了Classes
s1.Class = 1 //省去了Classes
s1.TeacherName = "张三的老师" //省去了Classes
fmt.Println(s1)
}s1.Grade赋值,其实是省去了一个Classes,但是这种操作,只有在匿名嵌套结构体中可以使用。//班级
type Classes struct {
Grade int //年级
Class int //班级
TeacherName string //班主任姓名
}
//课程
type Course struct {
CourseName string //课程名字
TeacherName string //任课老师姓名
}
//学生
type Student struct {
Name string //姓名
Age int //年龄
Gender string //性别
Classes //所属班级
Course //任课老师
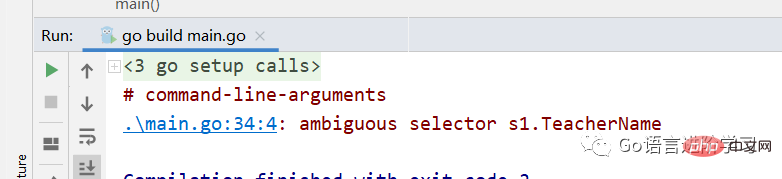
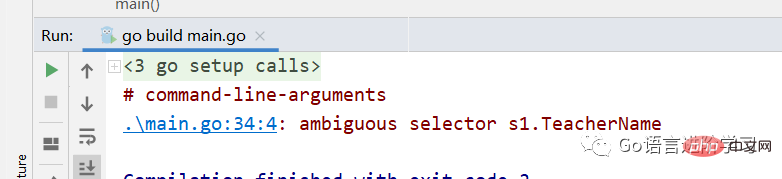
}Student结构体有两个匿名嵌套结构体,一个是Classes,一个是Course。TeacherName,如果还是通过懒的方式赋值,会发生什么呢?func main() {
var s1 Student
s1.Name = "张三"
s1.Age = 18
s1.Gender = "男"
s1.Grade = 2020
s1.Class = 1
s1.TeacherName = "张三的老师"
fmt.Println(s1)
}TeacherName字段,这时候就会出问题了。
Classes的TeacherName还是Course的TeacherName。s1.Classes.TeacherName = "张三的班主任"
s1.Course.TeacherName = "张三的任课老师"
总结
The above is the detailed content of Structure of the basics of Go language (Autumn Chapter). For more information, please follow other related articles on the PHP Chinese website!
 Usage of Type keyword in Go
Usage of Type keyword in Go
 How to implement linked list in go
How to implement linked list in go
 What are the Go language programming software?
What are the Go language programming software?
 How to learn go language from 0 basics
How to learn go language from 0 basics
 What are the methods to implement operator overloading in Go language?
What are the methods to implement operator overloading in Go language?
 What are the operators in Go language?
What are the operators in Go language?
 vim save and exit command
vim save and exit command
 word insert table
word insert table
 The role of barcodes
The role of barcodes