The unknown console debugging method of Google Chrome!
Introduction:As a Java programmer, the chrome browser is one of the most commonly used software, so how much do you know about some of its debugging tips?
Directory
console
-
log info, warn, error table -
group #dir count clear time assert ##chrome devtools $(selector, [startNode]) $$(selector, [startNode]) $ - ##copy(obj)
- inspect(object/function)
- getEventListeners(obj)
- monitor/unmonitor(function) ##monitorEvents/unmonitorEvents(object[, events])
- Alias
#console
console is the interface provided by the browser. It is an object, and you can check which methods the current browser supports in the console. Here are some more practical api:

console.log
This may be the most basic first step in learning front-end debugging technology. Do you still remember where you first learned to use this method to debug?console.log(obj1 [, obj2, ..., objN); console.log(msg [, subst1, ..., substN);
If the string is replaced, the following parameters will replace the placeholders in the string in turn; if the string is not replaced, the value of each parameter is output:
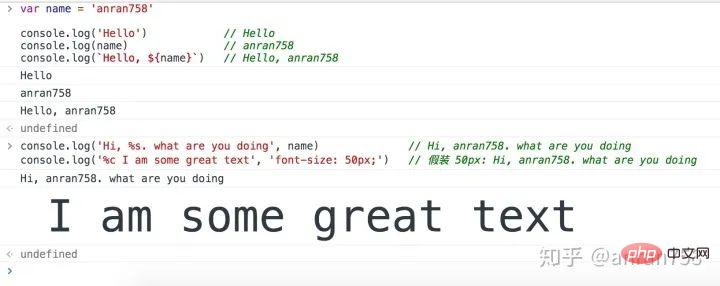
var name = 'anran758';
// 常规使用方式,输出原始值
console.log('Hello'); // Hello
console.log(name); // anran758
console.log(`Hello, ${name}`); // Hello, anran758
// 第一个参数是替换字符串,后面是替换的规则
console.log('Hi, %s. what are you doing', name); // Hi, anran758. what are you doing
console.log('%c I am some great text', 'font-size: 50px;'); // 假装 50px: Hi, anran758. what are you doing
下面是替换字符串所支持的参数, 学习过 C 语言的同学是不是有种熟悉的感觉呀~
| 占位符 | 描述 |
|---|---|
%s | 字符串 |
%d or %i | 整数 |
%o or %O | 对象 |
%f | 浮点数 |
%c | 样式代码 |
在使用时需要注意的一点是:不同占位符在传入值时会预先针对类型的不同而进行格式化,比如:
// 我们在使用了数字占位符,却传入字符串. 内部进行格式化时进行了类似 parseInt('anran758', 10) 的数据转换 // 因此替换结果为 NaN console.log('result: %d', 'anran758'); // result: NaN // 再比如,我们传入一个浮点数,经过数据格式化为 3。这一种是符合预期,因为我们要的就是整数 console.log('result: %d', 3.25); // result: 3
了解了这些扩展方式后,我们可以来做一些有意思的事~
比如,如果你打开控制台去访问知乎、百度等网站时,可能会发现控制台有一些开发者留下的彩蛋~ 如招聘信息或者自家公司的立体 logo:

哔哩哔哩控制台输出

知乎控制台的输出
不过值得一提的是,js 规范中并没有规定 console 该如何实现,不同的浏览器调用 console 后的表现也会不一致。
这导致有一个常见的问题发生: 在调用接口时,明明请求的数据还没回来,打印出来却是有值的。实际上原因可能就是你所使用的浏览器,在实现时该 API 是异步的,它提前给你显示了出来。这个问题我在 segmentfault 的问答区中看到有很多朋友问了这样的问题,特意提一提这事。
解决的方法也很简单,如果你觉得这个值不对劲的话,你可以先将对象转为 json 字符串,然后再解析为对象, 这样就能将原始值输出。
console.log(JSON.parse(JSON.stringify(obj)));
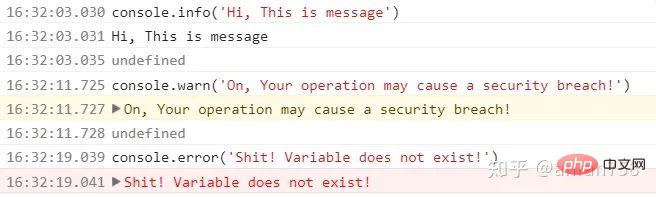
info, warn, error
如果你使用过一些脚手架来搭建项目或者是使用过 SDK 的话,那么在控制台中你能看到以下相关的使用信息。
比如在载入程序时会发出一些运行信息会通过 log 或者 info 来输出信息。
或者你使用的框架中检测到你使用了一些将来可能会被废弃的 API,这时它可能会在控制抛出一个 warn 来警告你。
再或者你使用人家 SDK 的姿势不对,程序内部检测到压根不是这么用的,那么 SDK 内部会抛出错误信息,我们可以通过错误信息来进行排查错误。
这三个 API 更多的是给开发人员提供额外的信息,来查看页面的运行情况,更多用于被封装过后的组件或框架中。
// Info console.info('Hi, This is message') // warning 警告 console.warn('On, Your operation may cause a security breach!') // Error 报错 console.error('Shit! Variable does not exist!')

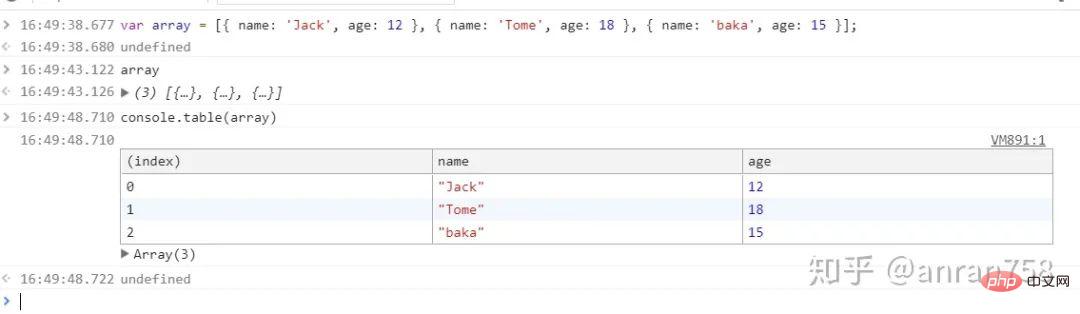
table
console.table只接受一个数组或者对象, 可以接受一个额外的参数来描述表格的列数。它会把数据通过表格的形式打印出来, 这样我们看数据的时候就能直观了很多:
var array = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
];
console.table(array);
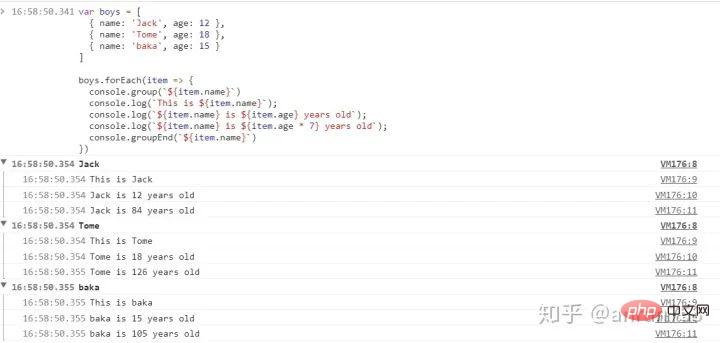
group
console.group 和 console.groupEnd 是成对出现的,就像我们使用的标签一样。group在控制台创建一个新的分组, 输出到控制台上的内容都会被添加一个缩进, 表示该内容属于当前分组, 直到调用 console.groupEnd() 之后, 当前分组才结束。
var boys = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
]
boys.forEach(item => {
console.group(`${item.name}`)
console.log(`This is ${item.name}`);
console.log(`${item.name} is ${item.age} years old`);
console.log(`${item.name} is ${item.age * 7} years old`);
console.groupEnd(`${item.name}`)
})
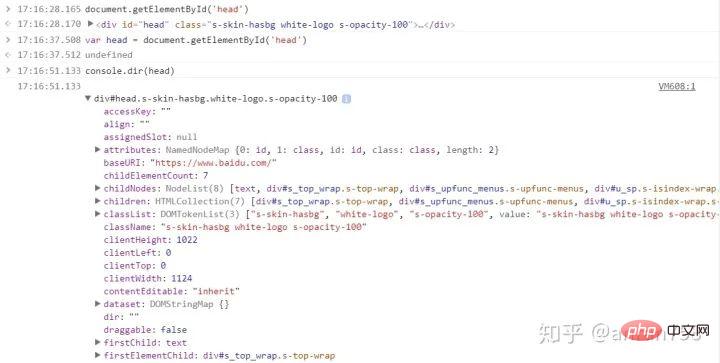
dir
console.dir,在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表
我们知道console.log实际上是可以输出 DOM 节点的, 但很多时候我们想查看的不是 DOM 节点,而是该 DOM 节点下的属性,这里就可以使用 dir 来代替 log 来输出 DOM 节点对象.
var head = document.getElementById('head'); console.log(head); console.dir(head);
但需要注意的是,这个功能是非标准的,尽量不要在生产模式下使用。

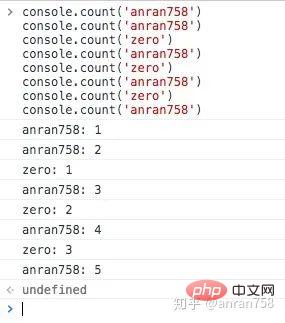
count
count, 如同字面意思一样. count()会输出每一次被调用的次数. 该方法的兼容性也需要注意, 不适用于生产模式.
console.count('anran758') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758')

clear
clear可以清楚调用这个 API 之前的所有 log 信息,这在一个 log 很多很乱的情况下进行某个功能调试会很有作用。
// something info console.clear();
time
启动一个计时器(timer)来跟踪某一个操作的占用时长。每一个计时器必须拥有唯一的名字。页面中最多能同时运行 10,000 个计时器。跟 group 一样, time 也是配套的。
当以此计时器名字为参数调用 console.timeEnd() 时,浏览器将以毫秒为单位,输出对应计时器所经过的时间.
比如我们统计一下请求接口的时间:
console.time('fetching data');
fetch('https://api.github.com/users/anran758')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data');
console.log(data);
});这样我们就轻易的知道了这次我们请求花费了多少时间啦~ 但值得注意的是,该方法的统计时间在微观下不够精准,更多时候我们还是需要使用更专业的测试工具后者网站来完成测试性能的工作。


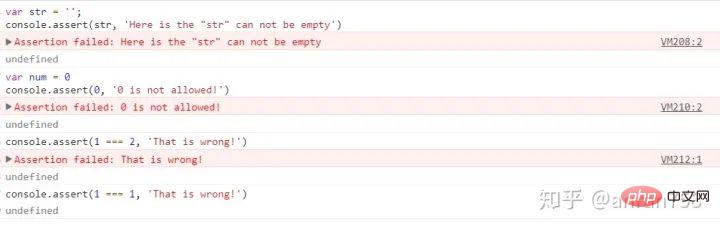
assert
console.assert()还是蛮有意思的. 它第一个参数接受一个断言(声明), 第二个参数是一个message. 如果断言为 false,则将一个错误消息写入控制台。如果断言是 true,就当做没发生。语法如下:
console.assert(assertion, message [, subst1, ..., substN]);
这里的断言不一定是false才会触发错误. 我特意去测试了一下, 触发的规则也跟if的判断里的逻辑相反. 只要是断言是0, NaN, undefined, false, null, 空字符串('')这些假值就会激活报错.
// Assertion failed: Here is the "name" can not be empty var str = ''; console.assert(str, 'Here is the "str" can not be empty'); // Assertion failed: 0 is not allowed! var num = 0; console.assert(0, '0 is not allowed!'); // Assertion failed: That is wrong! console.assert(1 === 2, 'That is wrong!'); // 什么都不会发生 console.assert(1 === 1, 'That is wrong!');

以上是 18.01.30 分享出来的内容,在这之后又发现了一些好用的功能,如果你跟笔者使用的都是 chrome 浏览器的话,可以继续往下看,笔者将逐一进行介绍:
chrome devtools
The following introduces some syntax sugar provided by chrome devtools in the console. These methods can only be used in the console. It cannot be used directly in the code. To distinguish whether the method is provided by the browser or defined in our own code, you can use console.log(method). If what is printed is [Command Line API], it is a built-in method.
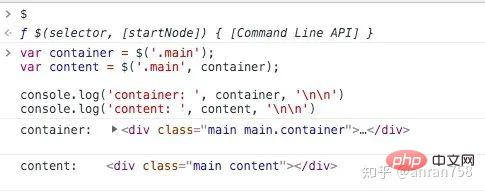
$(selector, [startNode])
I believe that friends who have done front-end know about jqeury$ selector, so that when we see this symbol, we can think of things related to DOM.
IE9 introduced document.querySelector(), which allows us to easily find the corresponding DOM element, but the API is indeed a bit troublesome to spell, and this method The frequency of use is not low. Therefore, the chrome development tool provides an alias of $ for us to use.
$ 接受两个参数,第一个参数接受一个选择器,第二个参数接受一个 DOM 元素表示从该元素下开始搜索,不传默认为 document.
我们可以简单做一个 demo 实验一下:
<!-- 一个简单的嵌套结构 --> <div class="main main.container"> <div class="start"></div> <div class="main content"></div> <div class="end"></div> </div>
将上面的 demo 保存至 html 中后,在 chrome 浏览器中打开该文件。输入以下代码查看实际效果:
// 查看是否是 Command Line API,如果不是的话那就意味着你在全局中引入了第三方库,它会覆盖浏览器默认的 API $; // 从 document 中获取第一个 main 元素, var container = $('.main'); // 我们将上面获取到的节点作为 startNode, 从该节点往下找可以找到 content var content = $('.main', container); console.log('container: ', container, '\n\n'); console.log('content: ', content, '\n\n');

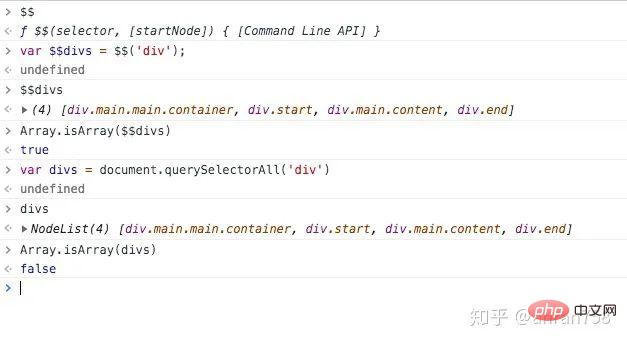
$$(selector, [startNode])
$$ 相当于 document.querySelectorAll,但细节上看会有些不同。$$ 调用后会返回一个数组,而后者调用后返回的是一个 NodeList,缺少一些数组的方法。
$$ 与 $ 接受的参数的功能是一致的,就不过多介绍:

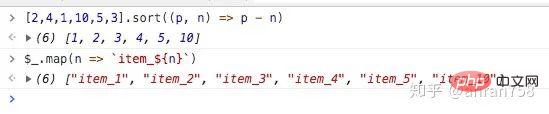
$_
说这个方法之前需要先科普一下返回值这个概念:js 每一个表达式都会有返回值,比如你定义一个函数,但是没有 return 任何东西,那么调用这个函数后的返回值就是 undefined。这个知识点可以在 你不知道的 JavaScript 系列中了解更详细的解析。
function fn() {} // 返回值是 undefined
fn(); // 返回值是 undefined
var n = 0; // 返回值是 undefined
n += 1; // 返回值是 1
[1, 2, 3].map(n => n * 2); // [2, 4, 6]好啦,话归正题~有时候为了方便,我们会直接在控制台进行运算,此时我们可以使用 $_ 获取上一个表达式的值。在某些时候可以提供便利性。

clear、dir 分别是 console.clear、console.clear、dir 的别名。
copy(obj)
该方法可以将数据 copy 至粘贴板。
当初发现这个 API 时还是挺意外的。当时需要将城市映射表数据改造为另一种结构,就直接在控制台中处理好了。接着就在想如何将数据弄出来,数据量很大,不好拷贝下来。然后突发奇想,看看控制台有没有支持复制数据的功能,随便尝试了以下,然后就成功了。
这就意味着以后我们做一些数据处理可以直接在控制台中进行处理,在某些方面上会挺方便的,比如快速生成一个长度为 20 的数组,数组内有 0 ~ 19 的数字:
// 要检查一下有没有全局变量覆盖了默认的 API
// ƒ copy(value) { [Command Line API] }
copy;
var arr = [];
for (let i = 0; i < 20; i++) {
arr.push(i);
}
// 此时可以检查是否复制成功
console.log(arr);
copy(arr);
inspect(object/function)
inspect 接受一个对象或者函数。
如果这个参数是一个 DOM 元素的话,并且它是存在 DOM 树中的,那么它会切换到 Elements 这个 tab。如果这个 DOM 元素没有被插入 DOM 树种的话,那仅仅会切换 tab。
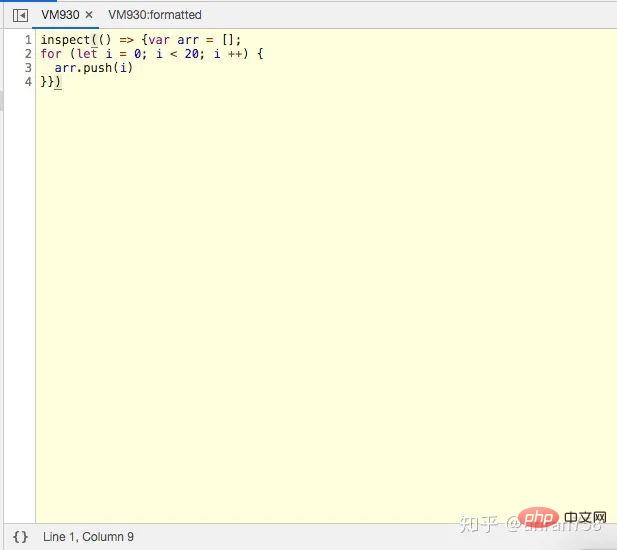
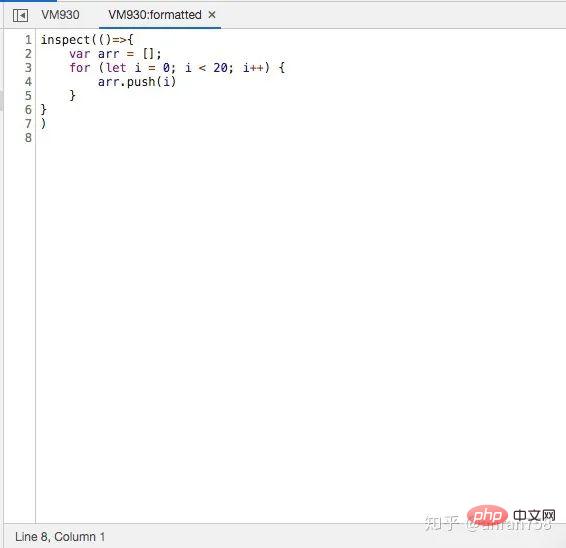
如果传入的是一个函数,会将这个函数传入 source 面板,用以检查函数(比起查看 DOM 的功能, 传递函数后的功能除了格式代码外并没有想到好的用处)

代码格式前

After code format
getEventListeners(obj)
getEventListeners(obj) Returns the event listener bound to the specified DOM, which is sometimes very convenient when debugging the DOM. Taking the Zhihu homepage as an example, you can clearly see the events bound to document.body:

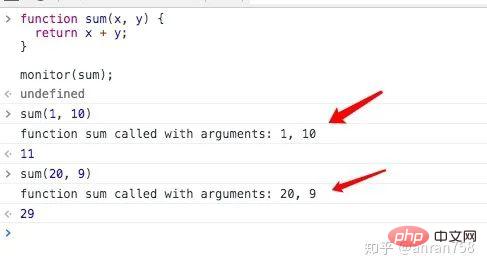
monitor/unmonitor(function)
When the specified function is called, a message is logged to the console indicating the function name and the value passed to the function when calling. parameter. Use unmonitor(function) to stop monitoring.
It is equivalent to adding a console.info information to the head of this function. It is considered syntax sugar~ It is mainly used for debugging. When

monitorEvents Monitor the events of the specified DOM. If the second parameter is not passed, all events will be monitored.
相对应的是使用unmonitorEvents(object[, events])停止监控事件。
// 监控/停止监控 window 中触发的所有事件 monitorEvents(window); unmonitorEvents(window); // or 监控/停止监控 window 中触发的 mouseover 事件 monitorEvents(window, 'mouseover'); unmonitorEvents(window, 'mouseover'); // or 监控/停止监控 window 中触发的指定多个事件 monitorEvents(window, ['mouseover', 'mouseout']); unmonitorEvents(window, ['mouseover', 'mouseout']);
别名
对于一些常用的方法, chrome tools 提供了别名以供我们快速使用:
| 缩短前 | 缩短后 |
|---|---|
| console.clear | clear |
| console.dir | dir |
| console.table | table |
| Object.keys | keys |
| Object.values | values |
参考资料:
Console 从 console.log 说起(上) Console Utilities API Reference
The above is the detailed content of The unknown console debugging method of Google Chrome!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to install Doubao browser plug-in version - Doubao browser plug-in installation method
May 07, 2024 pm 07:16 PM
How to install Doubao browser plug-in version - Doubao browser plug-in installation method
May 07, 2024 pm 07:16 PM
Doubao is a comprehensive and powerful AI. With its support, we can write, draw, check information and other tasks more quickly, thus greatly improving work efficiency. Doubao has a PC client and a browser plug-in. The following editor will introduce the installation method of the Doubao browser plug-in. For those who are not sure, let’s take a look! 1. Take Google Chrome as an example. First, we go to the official website of Doubao Download the beanbao plug-in directly. 2. After downloading the Doubao browser plug-in version, we open the extension page in Google Chrome and turn on the [Developer Mode] in the upper right corner. 3. Next, we drag the downloaded Beanbao plug-in into the Google Chrome page. 4. If a window like this pops up, just click [Add Extension]. 5. After the installation is completed,
 Recommended Android emulator that is smoother (choose the Android emulator you want to use)
Apr 21, 2024 pm 06:01 PM
Recommended Android emulator that is smoother (choose the Android emulator you want to use)
Apr 21, 2024 pm 06:01 PM
It can provide users with a better gaming experience and usage experience. An Android emulator is a software that can simulate the running of the Android system on a computer. There are many kinds of Android emulators on the market, and their quality varies, however. To help readers choose the emulator that suits them best, this article will focus on some smooth and easy-to-use Android emulators. 1. BlueStacks: Fast running speed. With excellent running speed and smooth user experience, BlueStacks is a popular Android emulator. Allowing users to play a variety of mobile games and applications, it can simulate Android systems on computers with extremely high performance. 2. NoxPlayer: Supports multiple openings, making it more enjoyable to play games. You can run different games in multiple emulators at the same time. It supports
 What should I do if Google Chrome prompts for unsafe content? Google Chrome shows unsafe solution
Apr 17, 2024 pm 08:00 PM
What should I do if Google Chrome prompts for unsafe content? Google Chrome shows unsafe solution
Apr 17, 2024 pm 08:00 PM
What should I do if Google Chrome prompts for unsafe content? Everyone wants to know how to add a trusted site in this case so that the website can be accessed normally. If you can confirm that the website is indeed OK and it is just a false alarm from the Chrome browser, then the software tutorial will introduce to friends the Google Chrome display. Unsafe solution, hope it helps. Solution to Google Chrome display as unsafe 1. Open Google Chrome, click the three dots in the upper right corner, and select [Settings]. 2. Select Privacy Settings and Security on the left. 3. Click Website Settings at the bottom of the page on the right side. 4. Click on the unsafe content at the bottom of the page. 5. Click the Add button to the right of the Allow option. 6. Enter the website address.
 What is the middle mouse button? What is the use of pressing the middle mouse button?
May 09, 2024 pm 12:40 PM
What is the middle mouse button? What is the use of pressing the middle mouse button?
May 09, 2024 pm 12:40 PM
What is the middle mouse button? In fact, it is the mouse wheel. You can slide the wheel up and down to view the page easily. But if you click the wheel, then this is the so-called middle button. In different software, the middle mouse button may have different functions. It depends on the software settings. How is it defined. The middle mouse button is actually a click on the mouse wheel. The middle mouse button has different functions in different software programs, but it may also have no effect at all. 1. Change to continuous scrolling mode. Clicking the middle mouse button while browsing the web will change to continuous scrolling mode. At this time, the user only needs to move the mouse up and down to slide the page. 2. Open a new tab. For example, in Google Chrome, if the user uses the middle mouse button to click on a web page hyperlink, then
 How to add trusted sites in Google Chrome
Jul 19, 2024 pm 04:14 PM
How to add trusted sites in Google Chrome
Jul 19, 2024 pm 04:14 PM
How to add trusted sites in Google Chrome? Some users cannot browse the web normally because the page prompts that it is not secure when surfing the Internet. At this time, they can add the website as a trusted site, and we can access it normally and surf the Internet smoothly. The editor below will bring you the steps to add a trusted site in Google Chrome. The steps are simple and easy to operate, and even beginners can easily get started. Friends who need it can learn about it together. How to add a trusted site in Google Chrome: 1. Open Google Chrome and click the three dots in the upper right corner. Click [Settings]. Choose privacy settings and security. (As shown in the picture) 2. Click Website Settings at the bottom of the page. (As shown in the picture) 3. Click on the unsafe content at the bottom of the page. (As shown in the picture) 4. Click the Add button to the right of the Allow option. (As shown in the picture) 5. Lose
 Why can't I download Google Chrome in Windows 7?
Apr 13, 2024 pm 11:00 PM
Why can't I download Google Chrome in Windows 7?
Apr 13, 2024 pm 11:00 PM
Reasons why you can't download Google Chrome on Windows 7: The operating system version is too old; security protocols are out of date; necessary components are missing; blocked by firewall or security software; network connection issues. Solution: Upgrade operating system, enable TLS 1.2, install necessary components, check firewall, check network connection.
 How to screenshot the entire content of a web page in Chrome? How to screenshot the entire web page in Google Chrome
May 08, 2024 am 08:50 AM
How to screenshot the entire content of a web page in Chrome? How to screenshot the entire web page in Google Chrome
May 08, 2024 am 08:50 AM
How to screenshot the entire content of a web page in Chrome? The Google Chrome you have downloaded does not have its own screenshot function. Users want to know how to screenshot the entire web page. Here I will share with my friends how to screenshot the entire web page in Google Chrome. The main purpose is to see if there is any way to screenshot the entire web page without installing a plug-in. method can be achieved. Taking a screenshot of the entire webpage in Chrome It is more complicated to take a screenshot of the entire webpage in Chrome, because the built-in function is hidden in the developer options. Don't worry! You'll do it by following the steps below. 1. Click the F12 key on the Chrome interface to quickly enter the developer tools directory. 2. Then press the key combination Ctrl+Shift+P and enter [scre
 Why can't I access gate.io?
Apr 24, 2024 pm 02:25 PM
Why can't I access gate.io?
Apr 24, 2024 pm 02:25 PM
Reasons for gate.io being inaccessible include regional restrictions, maintenance or upgrades, network issues, browser compatibility, anti-fraud measures, and DNS resolution issues. Solution: Confirm that there are no regional restrictions, wait for maintenance to be completed, check the network connection, update the browser, contact customer service to unblock, and adjust DNS settings.




