Drawing Bezier curves using canvas_html5 tutorial tips
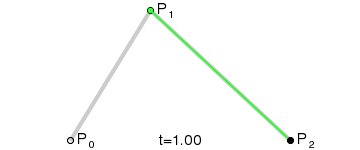
1. Quadratic Bezier Curve
QuadraticCurveTo(cpx,cpy,x,y) //cpx, cpy represents the coordinates of the control point, x, y represents the end point coordinates;
The mathematical formula is expressed as follows:
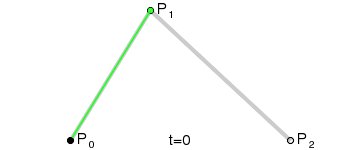
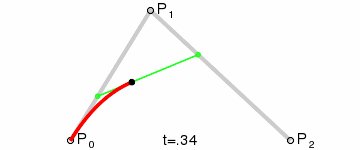
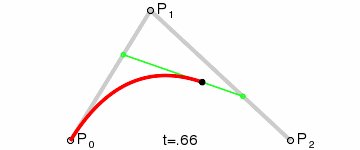
The path of the quadratic Bezier curve is traced by the function B (t) given the points P0, P1, P2:


Code example:
<script><br> function draw() {<br> var canvas=document.getElementById('canvas');<br> var context=canvas.getContext('2d');<br> //Drawing starting point , control point, end point <br> context.beginPath(); <br> context.moveTo(20,170); <br> context.lineTo(130,40); <br> context.lineTo(180,150); <br> context .stroke(); </p> <p> //Draw a quadratic Bezier curve <br> context.beginPath(); <br> context.moveTo(20,170); <br> context.quadraticCurveTo(130,40,180,150); <br> context.strokeStyle = "red"; <br> context.stroke(); <br>}<br></script>
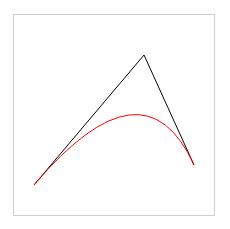
Code effect:

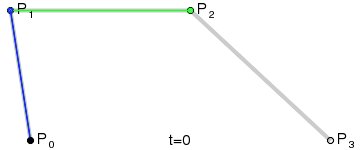
2. Cubic Bezier Curve
BezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x, cp1y represents the coordinates of the first control point, cp2x, cp2y represents the coordinates of the second control point, x, y represents the coordinates of the end point ;
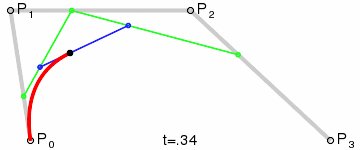
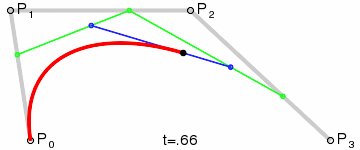
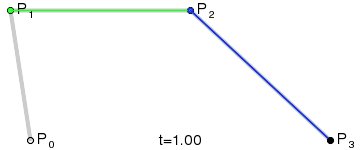
The mathematical formula is expressed as follows:
The four points P0, P1, P2, and P3 define a cubic Bezier curve on a plane or in a three-dimensional space. The curve starts from P0 and goes to P1, and from the direction of P2 to P3. Generally it will not pass through P1 or P2; these two points are just there to provide directional information. The distance between P0 and P1 determines "how long" the curve goes in the direction of P2 before turning towards P3.


Code example:
three times Bezier curve
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//Draw starting point, control point , end point
context.beginPath();
context.moveTo(25,175);
context.lineTo(60,80);
context.lineTo(150,30);
context. lineTo(170,150);
context.stroke();
//Draw a cubic Bezier curve
context.beginPath();
context.moveTo(25,175);
context.bezierCurveTo(60,80,150,30,170,150);
context .strokeStyle = "red";
context.stroke();
}
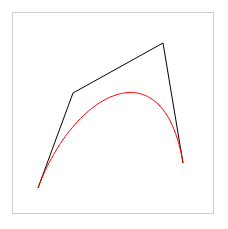
Code rendering:

Isn’t it a cool effect? . . HTML5 canvas is really a fun thing, addictive.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Schools using canvas include Stanford University, MIT, Columbia University, University of California, Berkeley, etc. Detailed introduction: 1. Stanford University uses Canvas as its main online learning platform. Teachers and students at Stanford University use Canvas to manage and communicate course content, and learn through functions such as online discussions, assignment submissions, and exams; 2. Ma Provincial Polytechnic Institute and MIT also use Canvas as their online learning management system and conduct course management through the Canvas platform; 3. Columbia University, etc.
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 For which styles is html2canvas invalid?
Nov 24, 2023 pm 03:25 PM
For which styles is html2canvas invalid?
Nov 24, 2023 pm 03:25 PM
Invalid styles include CSS3 animations and transitions, CSS filter effects, CSS3 complex graphics and paths, some CSS3 features, pseudo elements and some CSS features, Z-index, background images and gradients, etc. Detailed introduction: 1. CSS3 animation and transition: html2canvas may not fully capture CSS3 animation and transition effects. Although attempts will be made to capture the final style, these animations and transitions may be lost during the conversion process; 2. CSS filter effects: filters such as blur and shadow may not be retained during the conversion process, etc.




