 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Develop data analysis and visualization solutions using Vue.js and R language
Develop data analysis and visualization solutions using Vue.js and R language
Develop data analysis and visualization solutions using Vue.js and R language
Use Vue.js and R language to develop data analysis and visualization solutions
Introduction:
In today's digital age, data analysis and visualization have become indispensable needs for many businesses and individuals. As a popular front-end development framework, Vue.js provides elegant interface design and interactive experience, while R language, as a statistical analysis and data visualization language, has powerful data processing capabilities. This article introduces how to combine Vue.js and R language to develop a powerful data analysis and visualization solution.
- Environment setup:
First, we need to set up a development environment. Make sure that R language and Vue.js have been installed, which can be downloaded and installed through the official website. In Vue.js, we can use the Vue CLI to initialize a new project, and then use command line tools in the project directory to install the necessary dependencies. - Data processing and analysis:
In Vue.js, we can use the axios library or other corresponding plug-ins to send HTTP requests and obtain data. In the component, we can write an asynchronous function to handle the data request, use the axios library to get the data in the function, and store it in the data attribute of the component. For example:
data() {
return {
dataset: []
}
},
async mounted() {
const response = await axios.get('http://example.com/data')
this.dataset = response.data
}Once the data is obtained and stored in the component's data attribute, we can use the R language for data processing and analysis. First, we need to install the required packages in R language.
install.packages("tidyverse")
install.packages("ggplot2")Then, in Vue.js, we can pass the data as parameters to the R code and use R language packages for data processing and analysis, for example:
library(tidyverse)
data_analysis <- function(dataset) {
processed_data <- dataset %>%
filter(col1 > 10) %>%
select(col2, col3) %>%
mutate(new_col = col2 + col3)
return(processed_data)
}
processed_dataset <- data_analysis(dataset)- data Visualization:
Once the data has been processed and analyzed, we can use the ggplot2 package of R language for data visualization. First, we need to install the ggplot2 package in R language.
install.packages("ggplot2")Then, we can write R code to generate the visualization chart. For example, we can use the ggplot2 package to draw a scatter plot:
library(ggplot2)
scatter_plot <- ggplot(processed_dataset, aes(x = col2, y = new_col)) +
geom_point()
ggsave("scatter_plot.png", scatter_plot)Finally, we can embed the chart into the page for display through the img tag in Vue.js.
<img src="./scatter_plot.png" alt="Scatter Plot">
Summary:
This article introduces how to use Vue.js and R language to develop a powerful data analysis and visualization solution. By combining Vue.js and R language, we can easily obtain data, perform data processing and analysis, and generate beautiful and effective visual charts. Additionally, the solution can be easily extended and customized to meet different data analysis and visualization needs. Whether it is an enterprise or an individual user, combining Vue.js and R language can provide better user experience and data analysis capabilities when implementing data analysis and visualization.
The above is the detailed content of Develop data analysis and visualization solutions using Vue.js and R language. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Read CSV files and perform data analysis using pandas
Jan 09, 2024 am 09:26 AM
Read CSV files and perform data analysis using pandas
Jan 09, 2024 am 09:26 AM
Pandas is a powerful data analysis tool that can easily read and process various types of data files. Among them, CSV files are one of the most common and commonly used data file formats. This article will introduce how to use Pandas to read CSV files and perform data analysis, and provide specific code examples. 1. Import the necessary libraries First, we need to import the Pandas library and other related libraries that may be needed, as shown below: importpandasaspd 2. Read the CSV file using Pan
 Introduction to data analysis methods
Jan 08, 2024 am 10:22 AM
Introduction to data analysis methods
Jan 08, 2024 am 10:22 AM
Common data analysis methods: 1. Comparative analysis method; 2. Structural analysis method; 3. Cross analysis method; 4. Trend analysis method; 5. Cause and effect analysis method; 6. Association analysis method; 7. Cluster analysis method; 8 , Principal component analysis method; 9. Scatter analysis method; 10. Matrix analysis method. Detailed introduction: 1. Comparative analysis method: Comparative analysis of two or more data to find the differences and patterns; 2. Structural analysis method: A method of comparative analysis between each part of the whole and the whole. ; 3. Cross analysis method, etc.
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 11 basic distributions that data scientists use 95% of the time
Dec 15, 2023 am 08:21 AM
11 basic distributions that data scientists use 95% of the time
Dec 15, 2023 am 08:21 AM
Following the last inventory of "11 Basic Charts Data Scientists Use 95% of the Time", today we will bring you 11 basic distributions that data scientists use 95% of the time. Mastering these distributions helps us understand the nature of the data more deeply and make more accurate inferences and predictions during data analysis and decision-making. 1. Normal Distribution Normal Distribution, also known as Gaussian Distribution, is a continuous probability distribution. It has a symmetrical bell-shaped curve with the mean (μ) as the center and the standard deviation (σ) as the width. The normal distribution has important application value in many fields such as statistics, probability theory, and engineering.
 11 Advanced Visualizations for Data Analysis and Machine Learning
Oct 25, 2023 am 08:13 AM
11 Advanced Visualizations for Data Analysis and Machine Learning
Oct 25, 2023 am 08:13 AM
Visualization is a powerful tool for communicating complex data patterns and relationships in an intuitive and understandable way. They play a vital role in data analysis, providing insights that are often difficult to discern from raw data or traditional numerical representations. Visualization is crucial for understanding complex data patterns and relationships, and we will introduce the 11 most important and must-know charts that help reveal the information in the data and make complex data more understandable and meaningful. 1. KSPlotKSPlot is used to evaluate distribution differences. The core idea is to measure the maximum distance between the cumulative distribution functions (CDF) of two distributions. The smaller the maximum distance, the more likely they belong to the same distribution. Therefore, it is mainly interpreted as a "system" for determining distribution differences.
 Machine learning and data analysis using Go language
Nov 30, 2023 am 08:44 AM
Machine learning and data analysis using Go language
Nov 30, 2023 am 08:44 AM
In today's intelligent society, machine learning and data analysis are indispensable tools that can help people better understand and utilize large amounts of data. In these fields, Go language has also become a programming language that has attracted much attention. Its speed and efficiency make it the choice of many programmers. This article introduces how to use Go language for machine learning and data analysis. 1. The ecosystem of machine learning Go language is not as rich as Python and R. However, as more and more people start to use it, some machine learning libraries and frameworks
 How to use ECharts and php interfaces to implement data analysis and prediction of statistical charts
Dec 17, 2023 am 10:26 AM
How to use ECharts and php interfaces to implement data analysis and prediction of statistical charts
Dec 17, 2023 am 10:26 AM
How to use ECharts and PHP interfaces to implement data analysis and prediction of statistical charts. Data analysis and prediction play an important role in various fields. They can help us understand the trends and patterns of data and provide references for future decisions. ECharts is an open source data visualization library that provides rich and flexible chart components that can dynamically load and process data by using the PHP interface. This article will introduce the implementation method of statistical chart data analysis and prediction based on ECharts and php interface, and provide
 Integrated Excel data analysis
Mar 21, 2024 am 08:21 AM
Integrated Excel data analysis
Mar 21, 2024 am 08:21 AM
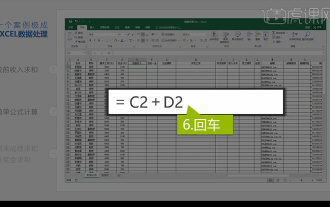
1. In this lesson, we will explain integrated Excel data analysis. We will complete it through a case. Open the course material and click on cell E2 to enter the formula. 2. We then select cell E53 to calculate all the following data. 3. Then we click on cell F2, and then we enter the formula to calculate it. Similarly, dragging down can calculate the value we want. 4. We select cell G2, click the Data tab, click Data Validation, select and confirm. 5. Let’s use the same method to automatically fill in the cells below that need to be calculated. 6. Next, we calculate the actual wages and select cell H2 to enter the formula. 7. Then we click on the value drop-down menu to click on other numbers.



