Integration of Vue.js and Shell script to realize automated workflow
Integration of Vue.js and Shell scripts to achieve automated workflow
Overview:
In the software development process, automated workflow can greatly improve development efficiency and quality. Vue.js is a popular front-end framework, while Shell script is a tool for performing command line tasks. This article will introduce how to integrate Vue.js with Shell scripts to realize automated workflow and provide developers with a more convenient development experience.
Background:
Vue.js is a front-end framework developed using JavaScript. It provides a responsive and modular development method through data binding and componentization. Shell script is a scripting language that can be executed under operating systems such as Linux, Unix, and MacOS. By writing a series of Shell commands, various tasks can be automated.
Integration process:
To achieve the integration of Vue.js and Shell scripts, we can use some development tools and technologies. A common implementation method will be introduced below.
-
Create Vue.js project:
First, we need to create a Vue.js project as the basis for development. You can quickly create a Vue.js project skeleton using Vue CLI, and it has many built-in development tools and configuration options to facilitate our development.$ vue create my-project
Copy after login Write a Shell script:
In the project root directory, we can write a Shell script that contains the Shell commands that need to be executed automatically. For example, we can write a script nameddeploy.shto automate the deployment of projects.#!/bin/bash echo "Start deploying..." # 执行一系列部署命令 npm run build # ... echo "Deployment complete."
Copy after loginConfigure script startup command:
In thepackage.jsonfile, we can add a new script command to start the Shell script. For example, we can configure the abovedeploy.shscript as thedeploycommand.{ "scripts": { "deploy": "sh deploy.sh" } }Copy after loginCopy after login- Perform automated tasks:
Now, we can execute the Shell script we wrote by executing thenpm run deploycommand. This command will automatically execute a series of commands defined in thedeploy.shscript and complete the automation task.
Example scenario:
The following uses an actual example scenario to illustrate the integration process of Vue.js and Shell script. Suppose we need to develop a web application based on Vue.js and automatically package and upload it to the server during deployment.
Create Vue.js project:
We create a Vue.js project namedmy-appthrough Vue CLI.$ vue create my-app
Copy after loginWrite a Shell script:
In the project root directory, we create a Shell script nameddeploy.shfor automated packaging and deployment .#!/bin/bash echo "Start deploying..." # 执行打包命令 npm run build # 将打包结果上传到服务器 scp -r dist/ user@server:/path/to/destination echo "Deployment complete."
Copy after loginConfiguration script startup command:
In thepackage.jsonfile, we add a new script command nameddeploy, configured to start thedeploy.shscript.{ "scripts": { "deploy": "sh deploy.sh" } }Copy after loginCopy after login- Execute automated tasks:
Now, we can execute the Shell script by executing thenpm run deploycommand to realize the automated packaging and deployment process.
Summary:
By integrating Vue.js with Shell scripts, we can implement automated workflows and improve development efficiency and quality. This article introduces a common implementation method to implement automated tasks by creating a Vue.js project, writing a Shell script, and configuring the script startup command. I hope this article can provide readers with reference and help to better utilize Vue.js and Shell scripts to develop automated workflows.
The above is the detailed content of Integration of Vue.js and Shell script to realize automated workflow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to execute .sh file in Linux system?
Mar 14, 2024 pm 06:42 PM
How to execute .sh file in Linux system?
Mar 14, 2024 pm 06:42 PM
How to execute .sh file in Linux system? In Linux systems, a .sh file is a file called a Shell script, which is used to execute a series of commands. Executing .sh files is a very common operation. This article will introduce how to execute .sh files in Linux systems and provide specific code examples. Method 1: Use an absolute path to execute a .sh file. To execute a .sh file in a Linux system, you can use an absolute path to specify the location of the file. The following are the specific steps: Open the terminal
 How to convert ESD files to ISO format
Feb 19, 2024 am 08:37 AM
How to convert ESD files to ISO format
Feb 19, 2024 am 08:37 AM
An esd file is a compression format used in Windows operating systems, while an ISO file is a disc image file used to create a disc copy or virtual optical drive. When we need to convert esd files to iso files, it may be because ISO files are more commonly used and easier to use. The following will introduce you to some common methods to complete this conversion process. Method 1: Use ESDDecrypter ESDDecrypter is a program specially used to decrypt and convert esd files to iso files.
 Secrets of the Linux root file system
Feb 15, 2024 pm 01:42 PM
Secrets of the Linux root file system
Feb 15, 2024 pm 01:42 PM
Linux is an open source, portable, and customizable operating system that is widely used in various fields, such as servers, desktops, embedded devices, etc. The core of Linux is the kernel, which is responsible for managing hardware resources and providing basic services. However, the kernel is not an independent entity and requires a file system to store and access various data and programs. A file system is a method of organizing and managing files. It defines the file's name, location, attributes, permissions and other information. In Linux, there are many different types of file systems, such as ext4, xfs, btrfs, etc., each of which has its own characteristics and advantages. However, among all file systems, there is a special file system, which is the foundation and core of the Linux system, which is
 Why can't I execute bat file on Windows 7?
Feb 19, 2024 pm 03:19 PM
Why can't I execute bat file on Windows 7?
Feb 19, 2024 pm 03:19 PM
Why can't win7 run bat files? Recently, many users using the Windows7 operating system have reported that they cannot run .bat files. This sparked widespread discussion and confusion. Why can't a well-functioning operating system run a simple .bat file? First, we need to understand the background of the .bat file. A .bat file, also known as a batch file, is a plain text file that contains a series of commands that can be used by the Windows command interpreter (cmd.ex
 Windows PowerShell Scripting Tutorial for Beginners
Mar 13, 2024 pm 10:55 PM
Windows PowerShell Scripting Tutorial for Beginners
Mar 13, 2024 pm 10:55 PM
We've designed this Windows PowerShell scripting tutorial for beginners, whether you're a tech enthusiast or a professional looking to improve your scripting skills. If you have no prior knowledge of PowerShell scripting, this article will start with the basics and be tailored for you. We'll help you master the installation steps for a PowerShell environment and walk you through the main concepts and features of PowerShell scripts. If you're ready to learn more about PowerShell scripting, let's embark on this exciting learning journey together! What is WindowsPowerShell? PowerShell is a hybrid command system developed by Microsoft
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 How to open url file
Mar 28, 2024 pm 06:27 PM
How to open url file
Mar 28, 2024 pm 06:27 PM
Methods for using URL files to open Internet resources include: double-clicking to open using a web browser. Open it with a text editor, copy the link address and paste it into the browser address bar. Through the command line, use the "start" or "open" command to specify the URL file path. Create a script file that contains the command to open the URL file.
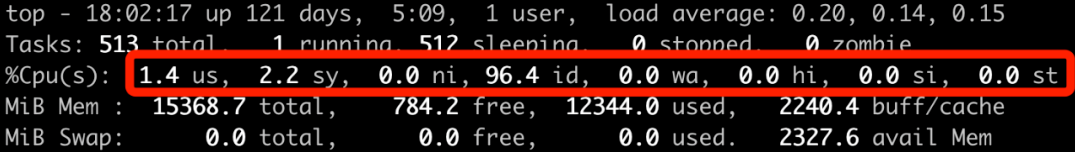
 How is CPU utilization calculated in Linux?
Feb 15, 2024 am 11:15 AM
How is CPU utilization calculated in Linux?
Feb 15, 2024 am 11:15 AM
When observing the running status of online services on an online server, most people like to use the top command first to see the overall CPU utilization of the current system. For example, for a random machine, the utilization information displayed by the top command is as follows: This output result is simple to say, but complex, it is not so easy to understand it all. For example: Question 1: How is the utilization information output by top calculated? Is it accurate? Question 2: The ni column is nice. It outputs the CPU overhead when processing? Question 3: wa represents iowait, so is the CPU busy or idle during this period? Today we will conduct an in-depth study of CPU utilization statistics. Through today's study, you will not only understand c




