 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript uses encodeURI() and decodeURI() to obtain string values_javascript tips
JavaScript uses encodeURI() and decodeURI() to obtain string values_javascript tips
JavaScript uses encodeURI() and decodeURI() to obtain string values_javascript tips
The example in this article describes how JavaScript uses encodeURI() and decodeURI() to obtain string values. Share it with everyone for your reference. The details are as follows:
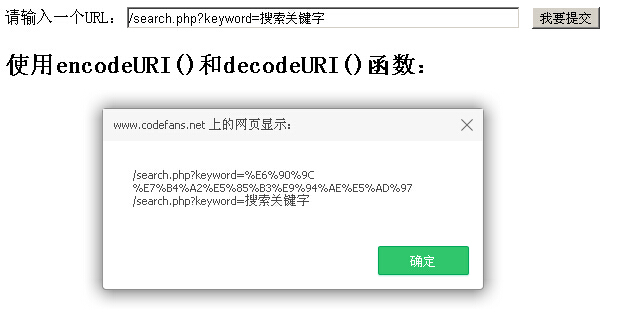
JavaScript uses encodeURI() and decodeURI() to obtain the string value. It cannot be the string displayed in the address bar. I often saw people asking this question online before. I accidentally found it online. I wonder if it is what you want. Let’s see the effect first.
Let’s take a look at the running effect first:

The specific code is as follows:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>I hope this article will be helpful to everyone’s JavaScript programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP In PHP development, we often encounter the need to convert int type to string type. This conversion can be achieved in a variety of ways. This article will introduce several common methods in detail, with specific code examples to help readers better understand. 1. Use PHP’s built-in function strval(). PHP provides a built-in function strval() that can convert variables of different types into string types. When we need to convert int type to string type,
 How to determine whether a Golang string ends with a specified character
Mar 12, 2024 pm 04:48 PM
How to determine whether a Golang string ends with a specified character
Mar 12, 2024 pm 04:48 PM
Title: How to determine whether a string ends with a specific character in Golang. In the Go language, sometimes we need to determine whether a string ends with a specific character. This is very common when processing strings. This article will introduce how to use the Go language to implement this function, and provide code examples for your reference. First, let's take a look at how to determine whether a string ends with a specified character in Golang. The characters in a string in Golang can be obtained through indexing, and the length of the string can be
 How to repeat a string in python_python repeating string tutorial
Apr 02, 2024 pm 03:58 PM
How to repeat a string in python_python repeating string tutorial
Apr 02, 2024 pm 03:58 PM
1. First open pycharm and enter the pycharm homepage. 2. Then create a new python script, right-click - click new - click pythonfile. 3. Enter a string, code: s="-". 4. Then you need to repeat the symbols in the string 20 times, code: s1=s*20. 5. Enter the print output code, code: print(s1). 6. Finally run the script and you will see our return value at the bottom: - repeated 20 times.
 How to check if a string starts with a specific character in Golang?
Mar 12, 2024 pm 09:42 PM
How to check if a string starts with a specific character in Golang?
Mar 12, 2024 pm 09:42 PM
How to check if a string starts with a specific character in Golang? When programming in Golang, you often encounter situations where you need to check whether a string begins with a specific character. To meet this requirement, we can use the functions provided by the strings package in Golang to achieve this. Next, we will introduce in detail how to use Golang to check whether a string starts with a specific character, with specific code examples. In Golang, we can use HasPrefix from the strings package
 How to solve the problem of Chinese garbled characters when converting hexadecimal to string in PHP
Mar 04, 2024 am 09:36 AM
How to solve the problem of Chinese garbled characters when converting hexadecimal to string in PHP
Mar 04, 2024 am 09:36 AM
Methods to solve Chinese garbled characters when converting hexadecimal strings in PHP. In PHP programming, sometimes we encounter situations where we need to convert strings represented by hexadecimal into normal Chinese characters. However, in the process of this conversion, sometimes you will encounter the problem of Chinese garbled characters. This article will provide you with a method to solve the problem of Chinese garbled characters when converting hexadecimal to string in PHP, and give specific code examples. Use the hex2bin() function for hexadecimal conversion. PHP’s built-in hex2bin() function can convert 1
 PHP string manipulation: a practical way to effectively remove spaces
Mar 24, 2024 am 11:45 AM
PHP string manipulation: a practical way to effectively remove spaces
Mar 24, 2024 am 11:45 AM
PHP String Operation: A Practical Method to Effectively Remove Spaces In PHP development, you often encounter situations where you need to remove spaces from a string. Removing spaces can make the string cleaner and facilitate subsequent data processing and display. This article will introduce several effective and practical methods for removing spaces, and attach specific code examples. Method 1: Use the PHP built-in function trim(). The PHP built-in function trim() can remove spaces at both ends of the string (including spaces, tabs, newlines, etc.). It is very convenient and easy to use.
 PHP String Matching Tips: Avoid Ambiguous Included Expressions
Feb 29, 2024 am 08:06 AM
PHP String Matching Tips: Avoid Ambiguous Included Expressions
Feb 29, 2024 am 08:06 AM
PHP String Matching Tips: Avoid Ambiguous Included Expressions In PHP development, string matching is a common task, usually used to find specific text content or to verify the format of input. However, sometimes we need to avoid using ambiguous inclusion expressions to ensure match accuracy. This article will introduce some techniques to avoid ambiguous inclusion expressions when doing string matching in PHP, and provide specific code examples. Use preg_match() function for exact matching In PHP, you can use preg_mat
 How to intercept a string in Go language
Mar 13, 2024 am 08:33 AM
How to intercept a string in Go language
Mar 13, 2024 am 08:33 AM
Go language is a powerful and flexible programming language that provides rich string processing functions, including string interception. In the Go language, we can use slices to intercept strings. Next, we will introduce in detail how to intercept strings in Go language, with specific code examples. 1. Use slicing to intercept a string. In the Go language, you can use slicing expressions to intercept a part of a string. The syntax of slice expression is as follows: slice:=str[start:end]where, s



