Video player plug-in selection guide in PHP
Video player plug-in selection guide in PHP
In web development, we often encounter the need to play videos on web pages, and it is very important to choose a suitable video player plug-in. In PHP, we have many excellent video player plugins to choose from. This article will introduce several popular PHP video player plug-ins and provide corresponding code examples to help you choose the appropriate plug-in.
1. JW Player
JW Player is a very popular and widely used video player plug-in. It supports a variety of video formats and provides rich functions and an easy-to-customize interface. To use JW Player in PHP, you first need to download and introduce the JW Player JavaScript library file, and create an element in HTML as a player container.
The following is a simple sample code using JW Player:
<!DOCTYPE html>
<html>
<head>
<script src="jwplayer.js"></script>
</head>
<body>
<div id="player"></div>
<script>
jwplayer("player").setup({
file: "video.mp4",
width: 640,
height: 360
});
</script>
</body>
</html>In the above code, we first introduced the JW Player JavaScript library file in the head tag. Then, a div element with the id "player" is created in the body tag as the player container, and the player is initialized using JavaScript code. Among them, the file attribute specifies the video file (video.mp4) to be played, and the width and height attributes specify the width and height of the player.
2. Flowplayer
Flowplayer is another popular video player plug-in, which also provides rich functions and customization options. Similar to JW Player, to use Flowplayer in PHP, we need to download and introduce Flowplayer's JavaScript library file and create an element in HTML as a player container.
The following is a simple sample code using Flowplayer:
<!DOCTYPE html>
<html>
<head>
<script src="flowplayer.js"></script>
</head>
<body>
<div id="player"></div>
<script>
flowplayer("#player", "flowplayer.swf", {
clip: {
sources: [
{ type: "video/mp4", src: "video.mp4" }
]
},
width: 640,
height: 360
});
</script>
</body>
</html>In the above code, we also introduced the Flowplayer JavaScript library file in the head tag. Then, a div element with the id "player" is created in the body tag as the player container, and the player is initialized using JavaScript code. Among them, the clip tag specifies the type and path of the video file (video.mp4) to be played, and the width and height attributes specify the width and height of the player.
3. Video.js
Video.js is an open source video player based on HTML5. It provides powerful functions and good compatibility. To use Video.js in PHP, just download and import the Video.js JavaScript and CSS files, and create a video element in HTML as a player container.
The following is a simple sample code using Video.js:
<!DOCTYPE html>
<html>
<head>
<link href="video-js.css" rel="stylesheet">
<script src="video.js"></script>
</head>
<body>
<video id="player" class="video-js vjs-default-skin" controls preload="auto" width="640" height="360">
<source src="video.mp4" type="video/mp4">
</video>
</body>
</html>In the above code, we introduced the CSS file of Video.js in the head tag and created it in the body tag A video element with the id "player" is used as the player container. In the video element, we use the source tag to specify the type and path of the video file (video.mp4) to be played, and also set some other attributes, such as controls, preload, width, and height.
Summary:
Choosing a suitable video player plug-in in PHP is very critical to realizing the web video playback function. This article introduces several popular PHP video player plug-ins and provides corresponding code examples. Whether you choose JW Player, Flowplayer or Video.js, you can choose and customize it according to your specific needs and preferences to implement a video player that meets your needs.
The above is the detailed content of Video player plug-in selection guide in PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP format rows to CSV and write file pointer
Mar 22, 2024 am 09:00 AM
PHP format rows to CSV and write file pointer
Mar 22, 2024 am 09:00 AM
This article will explain in detail how PHP formats rows into CSV and writes file pointers. I think it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. Format rows to CSV and write to file pointer Step 1: Open file pointer $file=fopen("path/to/file.csv","w"); Step 2: Convert rows to CSV string using fputcsv( ) function converts rows to CSV strings. The function accepts the following parameters: $file: file pointer $fields: CSV fields as an array $delimiter: field delimiter (optional) $enclosure: field quotes (
 PHP changes current umask
Mar 22, 2024 am 08:41 AM
PHP changes current umask
Mar 22, 2024 am 08:41 AM
This article will explain in detail about changing the current umask in PHP. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. Overview of PHP changing current umask umask is a php function used to set the default file permissions for newly created files and directories. It accepts one argument, which is an octal number representing the permission to block. For example, to prevent write permission on newly created files, you would use 002. Methods of changing umask There are two ways to change the current umask in PHP: Using the umask() function: The umask() function directly changes the current umask. Its syntax is: intumas
 What's wrong with the computer sound and picture being out of sync?
Mar 21, 2024 pm 08:31 PM
What's wrong with the computer sound and picture being out of sync?
Mar 21, 2024 pm 08:31 PM
What happens when the computer plays a video on a website and the sound and picture are out of sync? Cache problem: If there is a problem with your computer's memory or the network speed is not fast enough, it may cause lagging during the video process, causing the audio and video to be out of sync. If the machine configuration is too low, playing high-bitrate video files can easily cause desynchronization. The film itself is out of sync. Improper use of the software causes the converted files to be out of sync. Commonly found in avi files and rmrmvb files. Defragment the disk: Excessive fragmentation of the hard disk may cause smooth playback and cause the video and audio to be out of sync. That's because the video player is unstable. The specific steps are as follows: Open the video player, play the video whose sound and picture are out of sync, then right-click the mouse on the screen and select
 How to double the speed of Baidu Netdisk web version
Apr 30, 2024 pm 09:21 PM
How to double the speed of Baidu Netdisk web version
Apr 30, 2024 pm 09:21 PM
You can use the video speed extension program to accelerate videos on Baidu Netdisk web version: install the "Video Speed Controller" extension; set the maximum playback speed; play videos in Baidu Netdisk, hover and click the extension icon to select the desired playback speed .
 What should I do if the video format does not support playback? Recommended video players that support many formats
May 09, 2024 am 08:19 AM
What should I do if the video format does not support playback? Recommended video players that support many formats
May 09, 2024 am 08:19 AM
What should I do if the video format does not support playback? This situation usually occurs because the player lacks the corresponding decoding package. The video player that comes with the Windows system can support relatively few formats. It cannot play certain niche video formats. It is recommended that you download them here. KMPlayer software, after installation, the built-in decoder supports most video formats. KMPlayer is a professional and practical all-round audio and video player tool. KMPlayer supports video playback in various common formats and can be used to play local videos smoothly without lag. Question: What are the commonly used shortcut keys for KMPlayer? Answer: Software color adjustment increases U and decreases T. (Used when using the built-in decoder of kmp player)
 PHP calculates MD5 hash of file
Mar 21, 2024 pm 01:42 PM
PHP calculates MD5 hash of file
Mar 21, 2024 pm 01:42 PM
This article will explain in detail about PHP calculating the MD5 hash of files. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP calculates the MD5 hash of a file MD5 (MessageDigest5) is a one-way encryption algorithm that converts messages of arbitrary length into a fixed-length 128-bit hash value. It is widely used to ensure file integrity, verify data authenticity and create digital signatures. Calculating the MD5 hash of a file in PHP PHP provides multiple methods to calculate the MD5 hash of a file: Use the md5_file() function. The md5_file() function directly calculates the MD5 hash value of the file and returns a 32-character
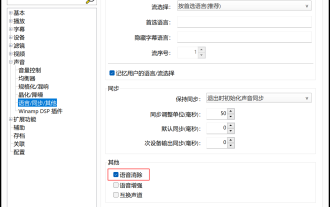
 What video player can directly remove the human voice? How to directly remove human voices from videos using the player
May 09, 2024 pm 07:34 PM
What video player can directly remove the human voice? How to directly remove human voices from videos using the player
May 09, 2024 pm 07:34 PM
What video player can directly remove vocals? PotPlayer is a software that supports the elimination of human voices in the original video. It can meet your own needs by eliminating human voices. Audio files can also eliminate human voices, but the effect is definitely not comparable to that of professional video editing and audio editing software. Comparatively, it is more convenient and faster, and you can directly play video files to see the effect. PotPlayer player not only supports speech elimination, but also supports speech enhancement and swap channel functions. Through speech enhancement, the sound can be displayed in the video explanation recording and reduce the noise. Through the swap channel function, you can correct the left and right channel errors in the original video or audio with one click. How to directly remove human voices from videos using PotPlayer
 PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
This article will explain in detail how PHP returns an array after key value flipping. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP Key Value Flip Array Key value flip is an operation on an array that swaps the keys and values in the array to generate a new array with the original key as the value and the original value as the key. Implementation method In PHP, you can perform key-value flipping of an array through the following methods: array_flip() function: The array_flip() function is specially used for key-value flipping operations. It receives an array as argument and returns a new array with the keys and values swapped. $original_array=[




