1. Draw a rectangle Canvas uses a coordinate system with the origin (0,0) in the upper left corner. The x coordinate increases to the right and the y coordinate increases downward.
Use the rectangle drawing function of the drawing environment to draw the rectangle.
fillRect(x,y,width,height): Draw a solid rectangle.
strokeRect(x,y,width,height): Draw a hollow rectangle.
clearRect(x,y,width,height): Clear the specified rectangular area to make it completely transparent.
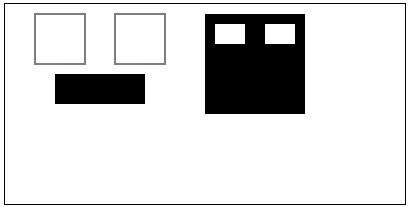
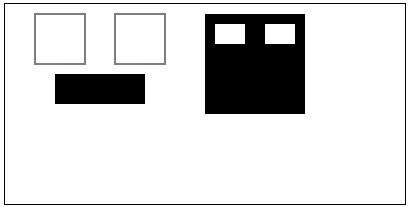
2. Draw a rectangle in the canvas
HTML5
3. Drawing Effect 


 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 oicq
oicq
 What programming language is c language?
What programming language is c language?
 What do computer software systems include?
What do computer software systems include?
 The difference between header files and source files
The difference between header files and source files
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 Euro-Italian Exchange official app
Euro-Italian Exchange official app




