 Backend Development
Backend Development
 C++
C++
 In a C program, translate the following into Chinese: The angle between two planes in 3D
In a C program, translate the following into Chinese: The angle between two planes in 3D
In a C program, translate the following into Chinese: The angle between two planes in 3D
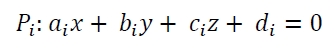
Here we will see how to calculate the angle between two planes in three-dimensional space. The planes are P1 and P2. The equation of Pi is as follows-

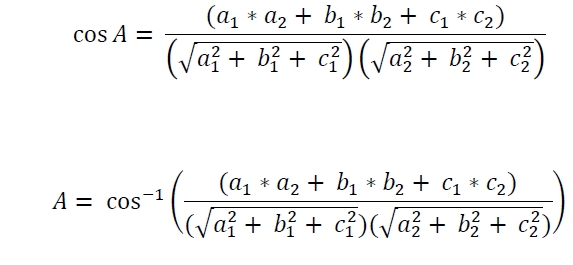
If the angle is "A" then follow this rule-

Example
#include <iostream>
#include <cmath>
using namespace std;
class Plane{
private:
double a, b, c, d;
public:
Plane(double a = 0, double b = 0, double c = 0, double d = 0){
this->a = a;
this->b = b;
this->c = c;
this->d = d;
}
double friend angle(Plane p1, Plane p2);
};
double angle(Plane p1, Plane p2){
double nume = (p1.a * p2.a) + (p1.b * p2.b) + (p1.c * p2.c);
double deno1 = (p1.a * p1.a) + (p1.b * p1.b) + (p1.c * p1.c);
double deno2 = (p2.a * p2.a) + (p2.b * p2.b) + (p2.c * p2.c);
return (180.0 / 3.14159) * acos(nume/ (sqrt(deno1) * sqrt(deno2)));
}
int main() {
Plane p1(2.0, 2.0, -3.0, -5.0), p2(3.0, -3.0, 5.0, -6.0);
cout << "Angle: " << angle(p1, p2) << " degree";
}Output
Angle: 123.697 degree
The above is the detailed content of In a C program, translate the following into Chinese: The angle between two planes in 3D. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to draw a 3D geographic chart with Python
Sep 28, 2023 am 10:19 AM
How to draw a 3D geographic chart with Python
Sep 28, 2023 am 10:19 AM
Overview of how to draw 3D geographic charts with Python: Drawing 3D geographic charts can help us understand geographic data and spatial distribution more intuitively. Python, as a powerful and easy-to-use programming language, provides many libraries and tools for drawing various types of geographical charts. In this article, we will learn how to draw 3D geographic charts using the Python programming language and some popular libraries such as Matplotlib and Basemap. Environment preparation: Before starting, we need to make sure
 How to use Vue to achieve 3D stereoscopic rotation effects
Sep 19, 2023 am 08:42 AM
How to use Vue to achieve 3D stereoscopic rotation effects
Sep 19, 2023 am 08:42 AM
How to use Vue to achieve 3D three-dimensional rotation effects As a popular front-end framework, Vue.js plays an important role in developing dynamic web pages and applications. It provides an intuitive, efficient way to build interactive interfaces and is easy to integrate and extend. This article will introduce how to use Vue.js to implement a stunning 3D stereoscopic rotation effect, and provide specific code examples. Before you start, make sure you have Vue.js installed and have some understanding of the basic usage of Vue.js. If you still
 How to use Vue to implement 3D flip effects
Sep 21, 2023 pm 02:04 PM
How to use Vue to implement 3D flip effects
Sep 21, 2023 pm 02:04 PM
How to use Vue to implement 3D flipping effects Introduction: Vue.js is a popular JavaScript framework that can help us build highly interactive web applications. In this article, we will explore how to use Vue.js to implement a cool 3D flip effect and provide specific code examples for reference. Introduction: 3D flip effects can add some interactivity and attraction to our website or application. As a flexible and easy-to-use front-end framework, Vue.js can easily achieve this
 How to create cool 3D rotating graphics using Vue and Canvas
Jul 17, 2023 pm 03:42 PM
How to create cool 3D rotating graphics using Vue and Canvas
Jul 17, 2023 pm 03:42 PM
How to use Vue and Canvas to create cool 3D rotating graphics Introduction: Vue and Canvas are two very powerful front-end technologies. They are good at handling page rendering and image drawing respectively. This article will introduce how to combine Vue and Canvas to create cool 3D rotating graphics effects. We will explore how to use Vue to build a basic page structure, and how to use Canvas to achieve the drawing and rotation effects of 3D graphics. By studying this article, you will be able to understand how to utilize Vue and Canvas
 How to use 3D charts to display data in Highcharts
Dec 18, 2023 am 08:18 AM
How to use 3D charts to display data in Highcharts
Dec 18, 2023 am 08:18 AM
Highcharts is a very popular JavaScript charting library that provides many different types of charts, including 3D charts. This article will introduce in detail how to use 3D charts to display data in Highcharts, and provide specific code examples. Introducing the Highcharts library First, we need to introduce the Highcharts library into the HTML file. This can be achieved by: <scriptsrc="https://
 Microsoft patent sharing for seamless transition between 2D and 3D in Metaverse remote meetings
Dec 27, 2023 am 10:54 AM
Microsoft patent sharing for seamless transition between 2D and 3D in Metaverse remote meetings
Dec 27, 2023 am 10:54 AM
(Nweon December 26, 2023) The development of remote meetings is promoting the popularization of the Metaverse. However, currently online meeting applications face a major problem when using meta-environments, which is that not all participants use the same type of device. For example, some users operate from PCs, while others use VR headsets. Desktop users are sometimes at a disadvantage because they cannot navigate or interact with all users in the virtual environment. While a computer provides a 2D view of a 3D environment, the computer is limited in how it receives input gestures from the user to navigate or interact with the 3D environment. From the current point of view, although technology is developing rapidly, the experience of VR headset users and PC users is not the same. In addition, whether from
 CSS 3D transformation properties: transform and perspective
Oct 26, 2023 am 08:54 AM
CSS 3D transformation properties: transform and perspective
Oct 26, 2023 am 08:54 AM
CSS3D transform properties: transform and perspective, specific code examples required CSS3D transform properties are a powerful technique that can achieve stunning visual effects with some simple code. Among them, the two most commonly used attributes are transform and perspective. 1. Transform attribute The transform attribute is used to perform operations such as rotating, scaling, tilting, and moving elements. It can be set by not
 How to use Vue to achieve 3D stereo effect
Nov 07, 2023 pm 04:51 PM
How to use Vue to achieve 3D stereo effect
Nov 07, 2023 pm 04:51 PM
How to use Vue to achieve 3D stereoscopic effects Vue is a front-end framework that can be used to build interactive single-page applications. Implementing 3D stereoscopic effects in Vue can add dynamics and visual effects to web pages. This article will introduce how to use Vue to achieve 3D stereoscopic effects and provide some specific code examples. 1. Preparation Before starting, we need to make sure that Vue has been installed. If it has not been installed yet, you can install it through the instructions on the official website (https://vuejs.org/)





