Style your form using CSS property selectors
Use attribute selectors in CSS to apply styles to HTML elements with specific attributes. The following rules apply to attribute selectors.
p[lang] - Selects all paragraph elements with the lang attribute.
p[lang="fr"] - Selects all paragraph elements whose lang attribute value is exactly "fr".
p[lang~="fr"] - Selects all paragraph elements whose lang attribute value contains the word "fr".
p[lang|="en"] - Selects all paragraph elements whose lang attribute value is entirely "en" or begins with "en-".
Here is the code to style a form using CSS attribute selectors:
Example
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Output
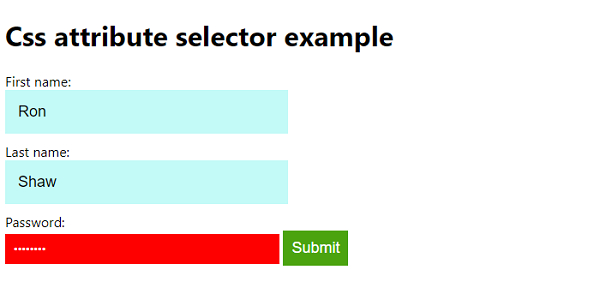
The above code will produce the following output−

The above is the detailed content of Style your form using CSS property selectors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?




