Getting Started with Angular: The Basics
Angular has become very popular in the past few years. You can use this open source JavaScript framework to build web and mobile applications. If you've been thinking about learning Angular but don't know where to start, it might be a good idea to follow this series.
The purpose of this series is to cover the basics of Angular while creating a very simple application that displays information about different countries. Angular is written in TypeScript, so you can write your own code in TypeScript as well.
start using
If you are already familiar with TypeScript, you can go ahead and start creating your first Angular application. Keep in mind that there are two main versions of the Angular framework. One is AngularJS, which is version 1, and then there is Angular 2, which is version 2. AngularJS is no longer supported and there are many differences between the two versions.
Should you use Angular?
This is the first question you have to ask, and the answer is: it depends. Some developers will argue that React is better. But React also has problems! The advantage of Angular is that it is an integrated framework that allows you to build projects without thinking too much about libraries.
If you want to try Angular, the first step is to install Node.js. You can then head to the official website and download the appropriate version. The node package manager npm will be installed as part of Node.js.
Typescript
The next step is to install TypeScript by running the following command. If you're new to TypeScript, don't worry. A little knowledge of JavaScript is enough. Simply put, TypeScript is just typed JavaScript with additional functionality. Many modern editors are useful for helping you master TypeScript. I've also written a series on Envato Tuts called TypeScript for Beginners, where you can start by learning the basics of TypeScript.
npm install -g typescript
Angular CLI
The Angular framework comes with its own command line interface (CLI). The CLI handles most daily tasks for you. That's why you have to install the CLI to start Angular. You can install Angular CLI by running the following command.
npm install -g @angular/cli
Now you can create a new Angular application by running the following command in the terminal. Before running the command, make sure you have moved to the directory where you want to create the application.
ng new country-app
It will take some time to install all the project's dependencies, so please be patient while the Angular CLI sets up your app. Once the installation is complete, you will see a folder named country-app in your current directory. You can run your app immediately by changing directories to country-app and running the ngserve console.
cd country-app ng serve --open
Adding --open will automatically open your application in the browser: https://localhost:4200/.
When you run the application for the first time, you will see the following screen without making any changes to the code. So what just happened? Angular CLI runs the Webpack development server. Webpack Dev Server renders the application on port 4200. It also monitors changes in the project source code. Every time it is changed, the code is recompiled and the browser is reloaded. Since you are using the Angular CLI, you are already working in a properly configured development environment. So you don't need to do anything, just start the project.

What are we going to build?
National Information Application Overview
The country information application we are creating will contain three components. HomeComponent will display the top three countries under various categories such as population, GDP and area. You will be able to click on the name of each country to learn more about that country. Additional information about the country is listed using another component, which we'll call CountryDetailComponent. There will also be a component in our app that will be used to display a list of all the countries we have stored in the app.
Since this is your first Angular application, our main goal is to keep things simple without adding any complex functionality. Once you have a good grasp of the basics, creating more complex applications doesn't seem like such a daunting task.
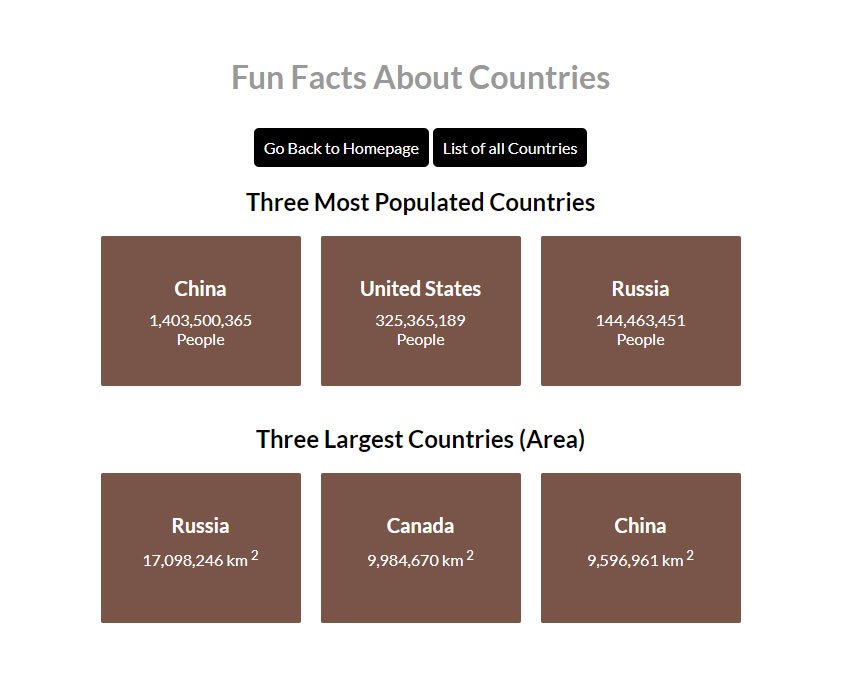
The picture below is the home page or HomeComponent in our national information application. As you can see, there are three countries under each category and they have been sorted in descending order. When creating the HomeComponent, you will learn how to sort different countries before displaying them in the template.

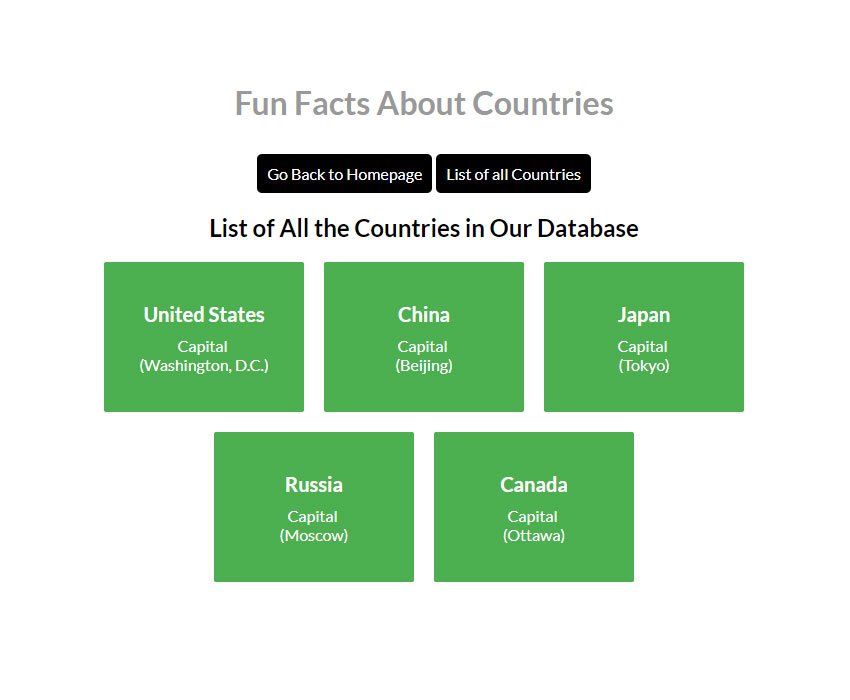
下图显示了我们应用的“所有国家/地区页面”或 AllCountriesComponent 。该组件的布局与 HomeComponent非常相似。唯一的区别是,这次我们列出了所有国家及其首都。

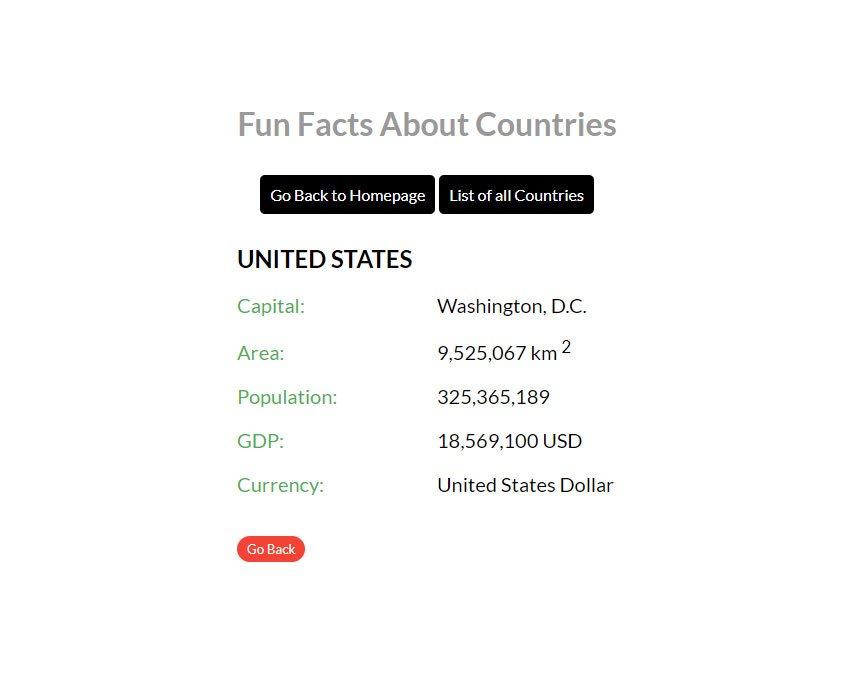
如果您点击 HomeComponent 或 AllCountriesComponent 内呈现的任何国家/地区的框,您将被带到国家/地区详细信息页面或 CountryDetailComponent。所提供的有关国家/地区的信息不可编辑。
在每个国家/地区的详细信息之后,有一个后退按钮,可带您返回上一个组件或页面。如果您从 HomeComponent 来到 CountryDetailComponent,您将被带回到 HomeComponent。如果您从 AllCountriesComponent 到达 CountryDetailComponent,您将被带回到 AllCountriesComponent。

将我们创建的不同组件引用为页面在技术上是不正确的。然而,我交替使用像 homepage 或 HomeComponent 这样的术语,因为看到很多不熟悉的术语,比如路由、组件和装饰器,对于从未创建过 Angular 的读者来说可能会感到害怕。之前的应用程序。在本系列中宽松地使用这些术语可以帮助您快速学习,而不是被术语所困惑。
角度基础知识
应用程序外壳
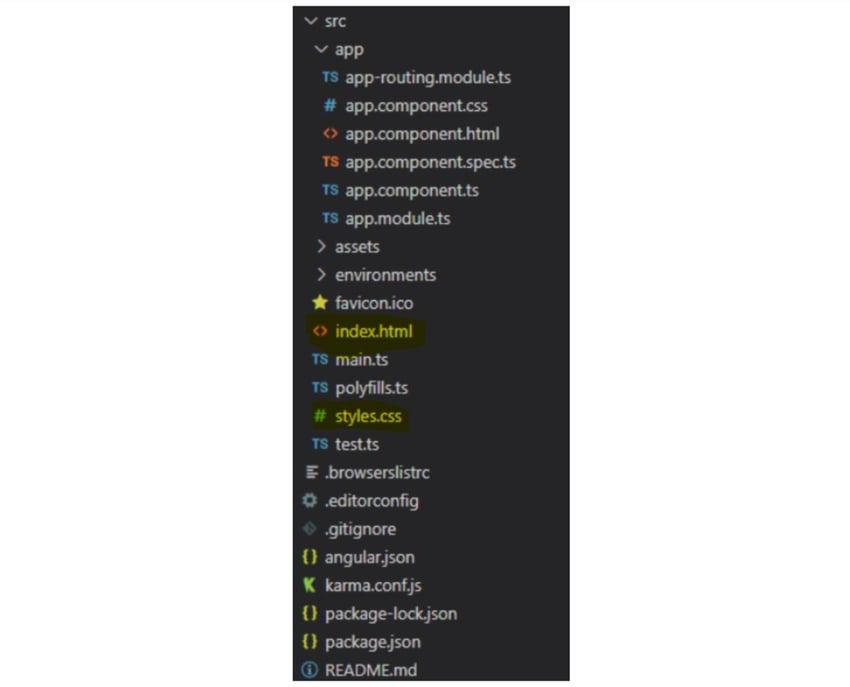
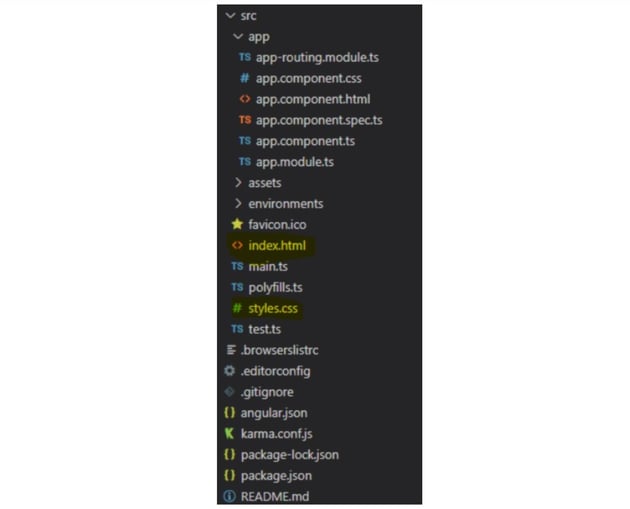
运行 ng new Country-app 命令后,Angular CLI 会为您创建一堆文件和文件夹。对于初学者来说,看到如此多的文件可能会令人生畏,但您不需要处理所有这些文件。创建国家/地区应用程序时,我们只会修改 src/app 文件夹中已存在的文件,并在同一目录中创建新文件。现在, src/app 文件夹中应该有五个不同的文件。这些文件创建一个应用程序 shell,用于将我们的应用程序的其余部分组合在一起。在 Angular 12 中,文件夹结构如下所示。
Angular 文件夹的结构方式很重要。良好的文件夹结构使代码维护变得简单、无缝。我们有一个很棒的免费课程来帮助您理解和实现更好的文件夹结构。



技术细节
在我们开始创建应用程序之前,您需要熟悉 Angular 的基本概念。本节将非常简要地介绍组件和模板等重要主题。这篇文章的目标是帮助您习惯这些!
在 Angular 中,无论版本如何,您都有一些主要的构建块:
- 模块
- 组件
- 模板
- 元数据
- data binding
- 指令
- 服务
- 依赖注入
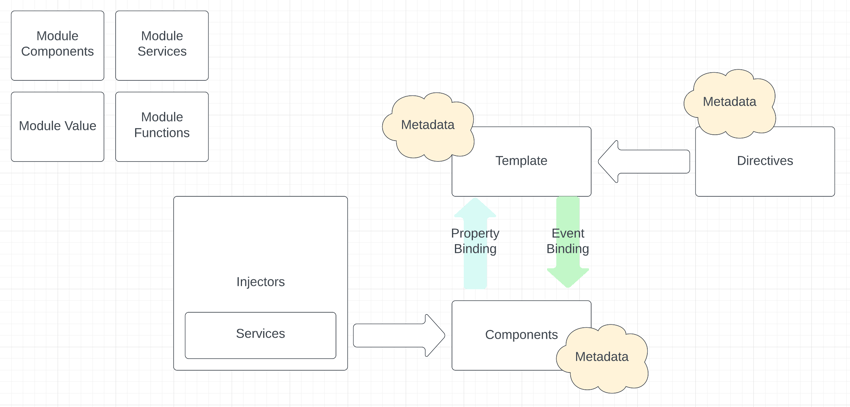
您可以在下面看到 Angular 12 架构的这些部分如何组合在一起:

什么是模块?
自 Angular 2+ 以来,Angular 一直专注于维护模块化。这就是为什么我们有 Angular 模块,也称为 NgModules。您创建的每个 Angular 应用程序都将至少有一个 Angular 模块:根模块。一般来说,这些被称为 AppModule。首先,您的应用程序将只有根模块。随着时间的推移,您最终将创建多个模块来定义特定应用程序域的工作流程或功能。
记住,每个 Angular 模块都是一个包含 @NgModule 装饰器的类。
装饰器是为修改 JavaScript 中的类而编写的函数。装饰器用于将元数据链接到类。此元数据提供了有关类应如何工作以及应如何配置的详细信息。
以下是 AppModule 的元数据示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
什么是组件?
组件是 Angular 应用程序的构建块。它们允许您控制应用的用户界面。一个基本组件由两部分组成:装饰器和类定义。您可以为类内的组件指定应用程序逻辑。
组件装饰器用于指定诸如用于标识组件的自定义选择器、HTML 模板的路径以及要应用于组件的样式规则等信息。
这是一个设置所有三个值的基本组件装饰器:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
我们创建的所有组件都将有一个自定义选择器,它指定在浏览器中呈现组件的标签。这些自定义标签可以具有您想要的任何名称。例如,我们将在本系列的第三个教程中创建一个 countryDetailComponent ,并且我们将使用我们自己的自定义标记,名为app-country-detail 在浏览器中呈现此组件。
这只是一个开始——我们还有 Angular 组件的深入指南。
什么是模板?
模板是 Angular 组件的配套产品。简单来说,该模板只不过是一个 HTML 片段。它告诉我们应该如何渲染组件。在我们的 HomeComponent 中,模板如下所示。
<div class="container">
<h2>Three Most Populated Countries</h2>
<div class="group">
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
</div>
<br>
<h2>Three Largest Countries (Area)</h2>
<div class="group">
<a *ngFor="let country of largestCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.area | number}} km
<sup>2</sup>
</p>
</div>
</a>
</div>
<br>
<h2>Countries with Highest GDP</h2>
<div class="group">
<a *ngFor="let country of gdpCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.gdp | number}} USD</p>
</div>
</a>
</div>
</div>
它是常规 HTML,但有一些差异。例如,我们使用 *ngFor 循环数组并在视图中渲染。
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
什么是数据绑定?
如果没有框架,只要用户响应操作或值,就应将数据值推送到 HTML 控件中。这种推或拉逻辑容易出错且乏味。最重要的是,手动处理这一切可能是一场噩梦。这就是 Angular 框架提供数据绑定的原因。
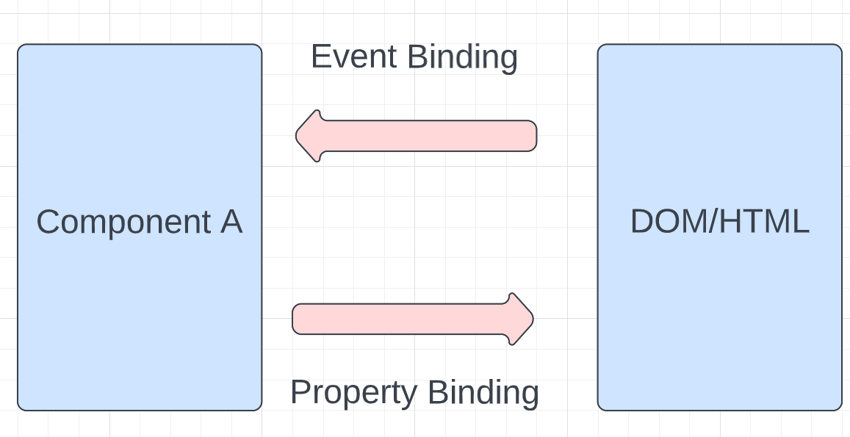
根据定义,数据绑定是一种协调模板和组件的机制。 DOM 和组件之间的整体控制流程如下所示:

当您进入国家/地区应用程序时,您将看到几个捕获按钮单击事件的位置,并且视图中的更改反映了业务逻辑。您将找到以下代码片段:
事件绑定的示例:
<button (click)="goBack()">Go Back</button>
属性绑定的示例:
<country-detail [country]="selectedCountry"></country-detail>
同样,他 app.component.ts 文件包含用 TypeScript 编写的组件的逻辑。您可以打开此文件并将 title 属性 AppComponent 类更新为“关于国家的有趣事实” '. app.component.ts 文件现在应该包含以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
app.component.html 文件包含我们的 AppComponent 类的模板。打开 app.component.html 文件并将其中的样板 HTML 代码替换为以下行:
<h1>{{title}}</h1>
通过将 title 放在大括号内,我们告诉 Angular 将 title 类的 AppComponent 属性的值放入h1 标签。
双向数据绑定是至关重要的部分,因为它将事件和属性绑定结合到一个符号中。这只不过是 ngModel 指令。这是双向数据绑定的简单示例。
<input [(ngModel)]="country.name" placeholder="name"/>
在双向绑定中,数据从具有属性绑定的组件流向输入框。当用户更改值时,数据通过事件绑定流回组件。在 Angular 中,所有数据绑定在每个 JavaScript 事件周期仅处理一次。
数据绑定在 Angular 表单中起着至关重要的作用。无论是反应式表单还是模板驱动表单,您都需要双向数据绑定。我们有一个教程,您可以在其中了解有关双向绑定和 Angular 表单的更多信息。
什么是服务?
我们应用程序的不同组件需要检索数据以在屏幕上显示。我们将创建一个服务类,其中包含帮助我们检索此数据并以某种方式对其进行排序或修改的功能。然后,我们将使用不同组件类的功能向用户显示这些数据。
您可以将 Service 视为您的应用程序所需的任何值、函数或功能。获取存储在我们的应用程序中的所有国家/地区是一项服务,对它们进行排序和显示也是一项服务。我们类中的所有三个组件都将使用我们服务中的函数来检索数据。
这是我们将要创建的 服务和依赖注入是 Angular 框架中的关键主题。当您构建国家/地区应用程序时,在我们即将推出的教程中,您将了解它们的重要性。如果您想了解 Angular 服务的所有内部结构,请查看我们的 Angular 服务初学者指南。 对此文件所做的更改将自动反映在浏览器中:http://localhost:4200/。只需确保控制台仍处于打开状态,并且您已经在教程开头输入了 应用程序的不同功能和特性将由我们稍后创建的多个更简单的组件控制。您可以将此应用程序 shell 视为一辆汽车,以及我们将创建的不同组件作为该汽车的一部分,例如发动机和车轮。每个组件都会执行特定的功能,您可以将它们组合在一起来创建整个汽车。 本教程的目的是帮助您安装创建 Angular 应用程序所需的所有必要工具,并快速了解一些基本的 Angular 概念。 总而言之,您需要先了解 TypeScript 的基础知识,然后才能创建 Angular 应用。然后您需要安装 Node.js、TypeScript 和 Angular CLI。之后,您只需运行本教程的入门部分中的 npm 命令,您的第一个 Angular 应用程序就会启动并运行。 我们的国家/地区应用程序将不仅仅显示标题。在下一个教程中,您将创建一些类和服务,用于存储和检索有关不同国家/地区的数据。这些类和服务将在第三和第四教程中有用,我们将在其中创建应用程序的不同组件。 这篇文章已根据 Divya Dev 的贡献进行了更新。 Divya 是一位拥有超过 5 年经验的前端开发人员。她是安娜大学的毕业生和金牌获得者。 The above is the detailed content of Getting Started with Angular: The Basics. For more information, please follow other related articles on the PHP Chinese website!country-app 的代码片段。如您所见,我们正在从 OnInit ">@Angular/core。同样,我们从我们自己创建的文件中导入 Country 和 CountryService 。
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
运行应用程序
ngserve 命令。 最终想法

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




