
Pseudo-class represents the status of the selector, such as:hover, :active, :last-child, etc. They begin with a colon (:).
The syntax of CSS pseudo-class is as follows -
:pseudo-class{
attribute: /*value*/
}Similarly, pseudo-element is used to select virtual elements, such as::after, ::before, ::first -line etc.
These start with a double colon (::).
The syntax of CSS pseudo-elements is as follows -
::pseudo-element{
attribute: /*value*/
}The following examples illustrate CSS pseudo-classes and pseudo-element properties.
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
a:hover{
padding: 3%;
font-size:1.4em;
color: tomato;
background: bisque;
}
</style>
</head>
<body>
<p>You're somebody else</p>
<a href=#>Dummy link 1</a>
<a href=#>Dummy link 2</a>
</body>
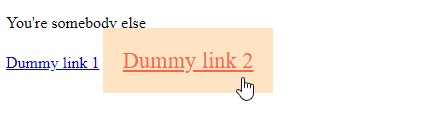
</html>This will produce the following results-

Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
p::after {
content: " BOOM!";
background: hotpink;
}
p:last-child {
font-size: 1.4em;
color: red;
}
</style>
</head>
<body>
<p>Anymore Snare?</p>
<p>Donec in semper diam. Morbi sollicitudin sed eros nec elementum. Praesent eget nisl vitaeneque consectetur tincidunt. Ut molestie vulputate sem, nec convallis odio molestie nec.</p>
<p>Hit</p>
<p>Pop</p>
</body>
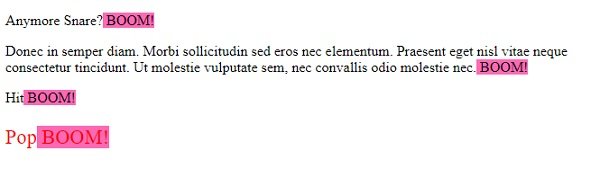
</html>This will produce the following results -

The above is the detailed content of The difference between pseudo-classes and pseudo-elements in CSS. For more information, please follow other related articles on the PHP Chinese website!




