How to check if a browser supports a CSS property using JavaScript?
Overview
In today’s world, there are various browsers available on the system. Therefore, sometimes some Cascading Style Sheets (C.S.S.) properties don't work on this browser. So, to check which CSS properties are supported by a particular browser, JavaScript has a built-in method CSS.supports() which checks whether the browser supports that particular property. The supports() method is supported in all browsers: Opera, Edge, Chrome, and Firefox.
grammar
CSS.supports() method takes key-value pairs as input, which are in string format. The basic syntax used is -
CSS.supports(“propertyName:value”);
supports() - This is a method of the CSS object that checks whether the browser supports the property passed in the supports parameter.
propertyName - This contains the name of the CSS property such as display, position, margin, padding, z-index, text alignment, etc.
value - It takes the value of a specific property, such as flex, absolute, relative, 20 px, left, right, etc.
So, to learn more about CSS.Supports() method, we will learn through some examples.
Method 1 - In this example, we will pass the CSS style key value directly as a parameter to the CSS.supports() method, which will then determine whether the given CSS property is available for the browser server support.
algorithm
Step 1 - Use the supports() method that exists within the CSS object as CSS.supports().
Step 2 - Pass any Cascading Style Sheets (CSS) properties as parameters.
Step 3 - Use console.log() to print the CSS.supports() method in the console.
Step 4 - If true is returned when passing an attribute, then that particular attribute is supported, otherwise the browser does not support it.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
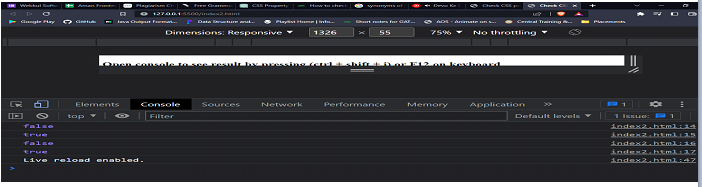
Output
The output of the above code is shown in the figure below. Since the "float:top" and "float:bottom" properties are invalid, they will return false in the console, while the "float:right" and "float:left" properties will return false if they are valid and supported by the browser. true.

Method 2 - In this method we will build a user interface where users can enter CSS properties in given fields and can check if their browser or browsers support these CSS Attributes. no.
algorithm
Step 1 - Create a two search box, one for keys and one for values since CSS properties are in key-value form. Assign their specific IDs as "propertyName" and "pval" respectively. Create another output field and an HTML button.
Step 2 - Create a function called checkCss() in JavaScript. Arrow functions will be used.
Step 3 - Access the two input boxes and store them in variables, concatenate the values of these boxes into the variables.
Step 4 - Pass this concatenation variable in CSS.supports() and check the if-else condition.
Step 5 - If true is returned, the CSS property is supported, otherwise false is returned, the property is not supported.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
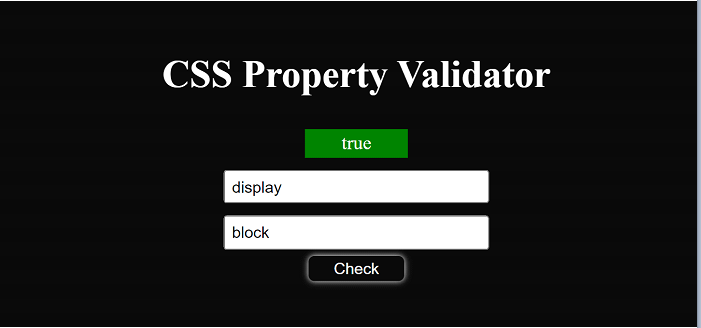
Output
The output of the above code is as shown in the figure below. Users can type CSS properties in the given input box and check whether your browser supports these properties. As shown in the figure below, the "display:block" attribute is supported by the browser. and is valid, it returns true.

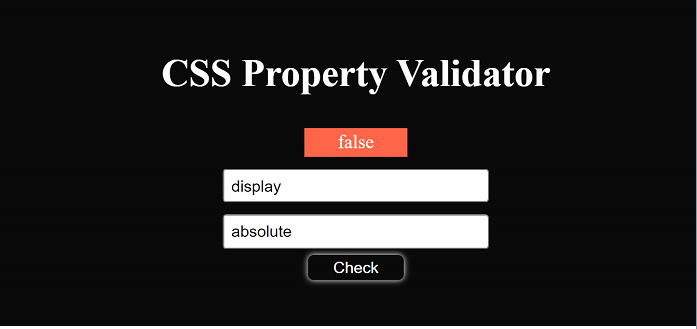
The output is as shown in the figure below. False is returned, so the attributes filled in the input box are invalid and are not supported by the browser.

in conclusion
The return type of thesupports() method is Boolean because it returns true or false depending on whether the current browser supports the CSS property. The Example 2 interface is particularly useful for developers because it eliminates the need to repeatedly check the console; simply enter your CSS property name and value into the input fields and you will be informed whether the current browser supports it.
The above is the detailed content of How to check if a browser supports a CSS property using JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




