Top 10 Free and Open Source JavaScript Color Pickers
Color pickers are complex UI elements that allow the user to select a color from a given palette. There are two ways to add a color picker to a web page. The first involves simply using an input element and setting the type attribute to color. It's easy to add and you can attach event listeners to make any changes to the web page based on the selected color.
One problem with using the input element to create a color picker is that the UI can vary significantly across browsers. This may not always be satisfactory depending on what you are trying to create. Your users usually expect to see only minor changes in the UI, no matter what browser they use. Additionally, the visual appearance of the built-in color picker may not blend properly with the overall theme of your site.
You can solve this problem with the help of a JavaScript-based color picker. In this article, I’ll introduce you to some of the best free and open-source JavaScript color pickers that come with their own unique features and UI.
Huebee Color Picker
Huebee Color Picker provides you with a user-friendly interface for displaying a limited set of colors. Typically, color pickers ask you to select a color from a gradient from one point to the next. Huebee, on the other hand, displays a specific set of colors based on parameters you set.
The color picker's initialization option allows you to specify the number of hues to be included in the color picker. You can also choose the amount of hue and saturation, as well as the first hue of the color grid. There's even an option to display your own set of custom colors in the color picker by passing them as an array.
Additionally, Huebee has an event listener that allows you to take action when the selected color value changes. You can use four different properties to individually access the full color value or its hue, saturation, and brightness. You can also use the isLight property to check if the user has selected a light or dark color.
Other features of the Huebee color picker are documented on the official website.
Bootstrap Color Picker
As you may have guessed, Bootstrap Colorpicker is a color picker plugin for Bootstrap. It comes in two different versions. The 2.x version works with Bootstrap 3 and 4, while the 3.x version works with Bootstrap 4.

One benefit of the 3.x version is that it still works even if you don't use Bootstrap at all. You can use it without using the Bootstrap framework simply by setting the value of the popover option to false or null during initialization.
You can do a lot of interesting things with this library. For example, you can create a predefined color palette to display to users along with a color picker. You can also create a more advanced color picker that will create dynamic color swatches based on your currently selected color.
You have a lot of control over the color picker's UI. This includes everything from making subtle changes to its appearance to adding entirely new elements, such as buttons using your own HTML template. The documentation on the website covers all of this in more detail.
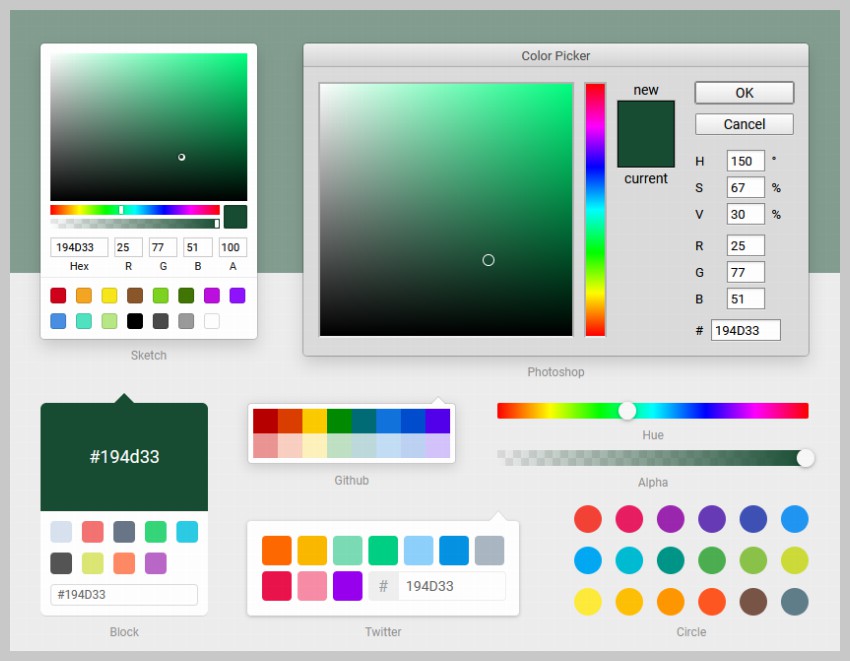
Reaction Color
Websites and applications use several different types of UI to select colors. Have you ever wanted to try any of these on your website? The React Color library lets you do just that.

It comes with 13 different pre-built color pickers to simulate the UI of popular websites and applications like GitHub, Photoshop, Chrome, and Twitter. Not only that, you can also use different components to create your own unique color picker.
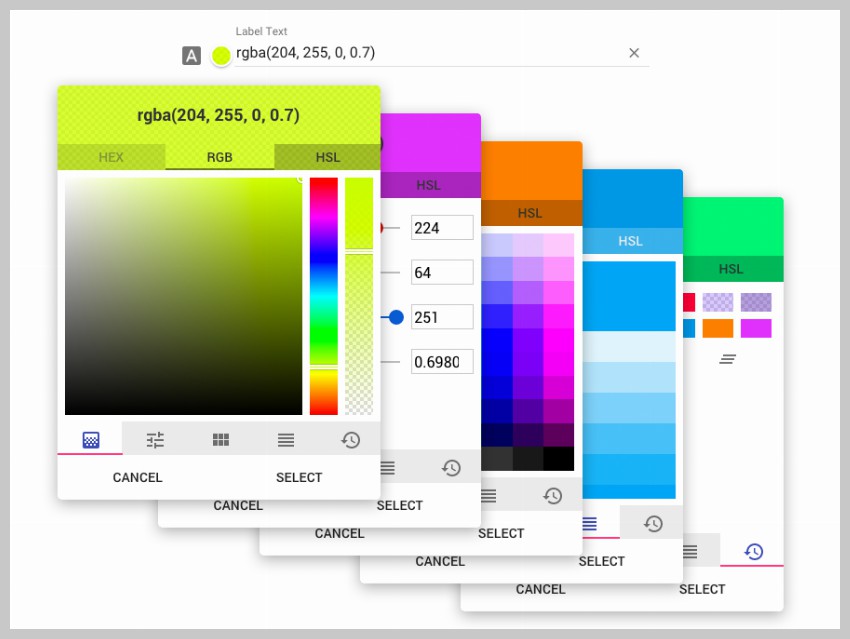
MD Color Picker
MD Color Picker is actually an Angular-based color picker, and its UI is inspired by the Material Design philosophy. It also uses a small library called tinycolor.js to manipulate color values.

The color picker provides users with many different ways to select colors from pop-ups. They can use the good old RGB spectrum or use the RGBA slider. They can also choose their preferred color using two different palette variations. You can add an optional feature to track users' past color choices to help them choose colors quickly.
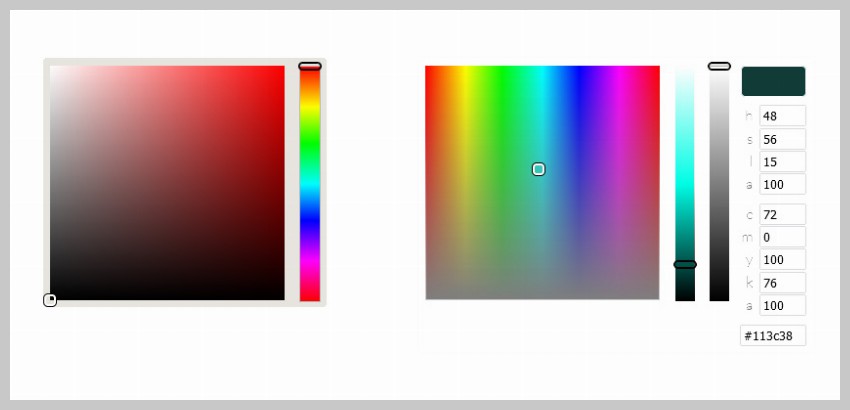
Color Joe
Colorjoe is a simple and extensible color picker that you can easily integrate into your website. The term “scalable” here refers to your ability to use CSS to define dimensions and control layout so that it looks great on all screen sizes.

It comes with two different event listeners - change and done - to help you react based on user interaction with the color picker. Passing a bunch of parameters during initialization allows you to create an RGB or HSL selector. The API also makes it easier to add your own UI elements to the color picker to customize it to your needs.
iris
Iris is a simple color picker created by Automattic, the company behind WordPress. It uses jQuery and jQuery UI as dependencies, so it's a good choice for anyone already using these two libraries. After including the relevant library, you can integrate the color picker into your own website by calling iris() on the input element.
There are many useful options you can set to change how the color picker behaves on your site. You can display a palette of common colors or pass an array of colors to display in a palette. You have full control over the width of the color picker and where it pops up when attached to an input element.
Iris also has some callback functions and methods, you can learn about them on the Iris website. It includes some live working examples of the color picker.
Radial Color Picker
This radial color picker takes a different approach to the UI aspect of color pickers. It comes with a radial slider that displays the selected color in its center. Our goal is to be as simple and easy to use as possible.
Check out the following demo by Rosen to learn how to use color pickers in Vue.js:
Keeping this idea in mind, the slider provides support for screen readers and keyboard-based color selection. You can press the Up and Down arrow keys to increase or decrease the tonal value. The user can close or open the color picker by pressing the Enter key, and then press the Tab key to bring the color picker into focus.
Saturation and brightness values are passed to the color picker during initial setup. For more information about the different configuration options for the color picker, visit the Radial Color Picker website.
I've linked to the Vue version, but this color picker also works with React and Angular.
ColoReact
ColoReact Color Picker is another small color picker widget that works well with React. It's easy to use and allows you to create color pickers of varying complexity. The UI will respond in all these situations.

The examples page explains how to create a very basic color picker or create something that supports transparency and color swatches. You can also create a custom UI for the color picker that blends perfectly with your website.
Selection of color
ColorPick library is a simple jQuery plugin that you can add to your website to integrate a minimal color picker with a modern look. It has a very stylish design that blends seamlessly with almost any website.

Since this is a jQuery plugin, you will need to include the jQuery library in your web page if you haven't already done so. Two nice features of this color picker are its dark mode and the ability to automatically save recently selected colors to local storage.
The color picker uses the Flat UI color database by default. However, you can also provide your own color set and change the palette's labels during initialization.
You may have noticed that this color picker provides the user with a relatively small list of colors to choose from. It compensates for this by giving you the option to include an input element and its allowCustomColor parameter, where the user can enter a hexadecimal value for any color they like.
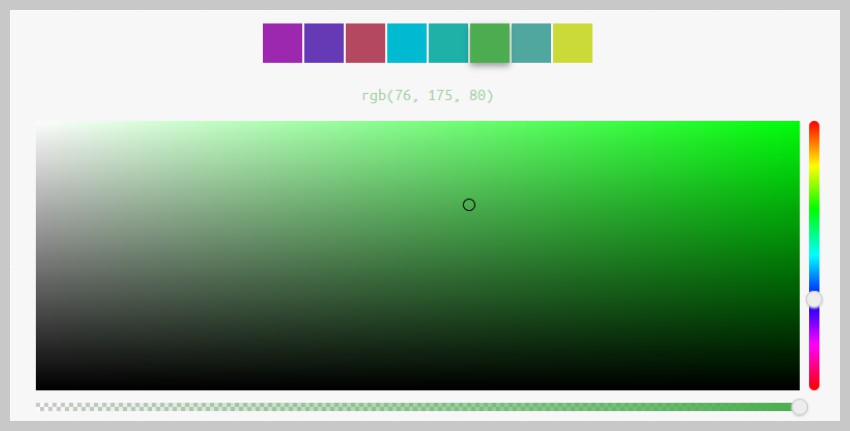
Iro.js
iro.js Color Picker is the most feature-rich JavaScript color picker widget on our list. The fact that it doesn't have any other dependencies makes it even more attractive. You don't need to load any third-party libraries or frameworks or any CSS or image files for the color picker to work. Check out this pen by James Daniel:
Some of its features include the ability to handle hexadecimal, RGB, HSV and HSL color values using a single API. The widget also comes with its own set of pre-built UI components. If you are trying to create a color scheme for any new design or product, you can even choose multiple colors from the same color picker widget.
There are a number of initialization options available to determine the behavior and appearance of the color picker. All of this is explained in detail in the widget's documentation. You'll also find some advanced usage examples of color pickers there.
Final Thoughts
Color pickers are very useful UI elements, but difficult to recreate from scratch. That’s why I wanted to write this article to provide you with a list of the best free and open source JavaScript color pickers you can use in your projects. I tried to cover all the bases here by including dependency-free color pickers as well as those that work with other popular libraries or frameworks like Bootstrap, jQuery, Angular, Vue, and React.
Hopefully one of these color pickers has the functionality you need, but if not, there are many more color pickers available on GitHub to discover.
The above is the detailed content of Top 10 Free and Open Source JavaScript Color Pickers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.




