
We can use CSS selectors to position elements in Selenium webdriver. The general form for creating CSS expressions is tagname[attribute='value']. We can use the id and class attributes to create CSS.
When using id, the syntax of CSS expression is tagname#id. For example, for the CSS expression - input#txt-loc, input is the tagname and txt-loc is the value of the id attribute.
When using class names, the syntax of CSS expressions is tagname.class. For example, for the CSS expression - input.txt-cls, input is the tagname and txt-cls is the value of the class attribute.
If a web page element (parent) has n child elements (children), and we want to locate the nth child element, the syntax of the CSS expression is nth-of-type(n).

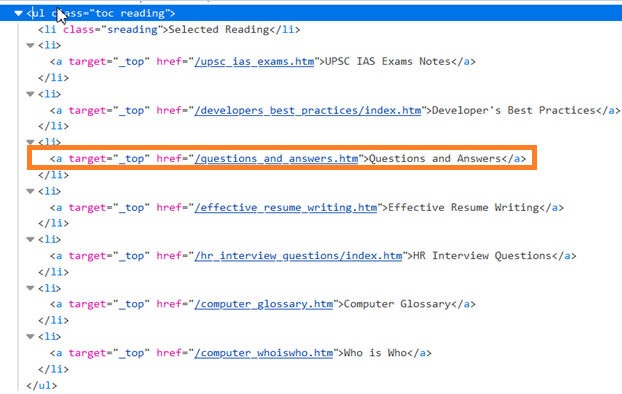
In the above html, if we want to position the fourth li of the parent ul, which is the anchor element with the text "Questions and Answers", the CSS should is ul.reading li:nth-of-type(4). Likewise, to identify the last child element, the CSS should be ul.reading li:last-child.
For attributes with dynamic values, we can use the symbol ^= to identify elements whose attribute values start with specific text. For example, input[name^='qa1'] [here input is tagname, and the value of the name attribute starts with qa1].
For attributes with dynamic values, we can use the symbol $= to identify elements whose attribute values end with specific text. For example, input[class$='loc'] [here input is tagname, and the value of the class attribute ends with loc].
For attributes with dynamic values, we can use the symbol *= to identify elements whose attribute values contain a specific substring. For example, input[name*='sub'] [here input is tagname, and the value of the name attribute contains the substring sub].
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
The above is the detailed content of How to use CSS selectors as locators in Selenium?. For more information, please follow other related articles on the PHP Chinese website!




