
In my last tutorial on the Polymer library, I explained how to take advantage of this great new tool to create reusable web components. The focus of this tutorial and using components is to help us develop by:
I'm still fascinated by it and want to explore this further by checking out the new templates released by the Polymer team that make deployment and reuse even easier.
One of the quirks of the Polymer development process that I didn't mention is the disconnect between developing a component and actually making it reusable by others. Let’s look at a snippet from my previous tutorial:
<link rel="import" href="../bower_components/polymer/polymer.html">
The purpose of this code is to include Polymer core, which is the main API that allows you to define custom elements. For local development and testing this actually works very well, but unfortunately the path specified actually prevents you from sharing this component. The reason for this is that if other users try to install your element using Bower (which is the preferred installation method), it will end up in their bower_components folder as a sibling of Polymer.
The problem is that the component will be looking for ../bower_components/polymer/polymer.html which will be an invalid path. Components must always assume that their dependencies are siblings, so it should actually look for ../polymer/polymer.html. This is the "canonical path".
In chatting with Rob Dodson from the Polymer team, he said the only way to solve this problem is to develop using the approach I initially outlined, and once I'm ready to share my components, switch all the paths I'm looking for when I'm ready Ok when publishing my element I move bower_components to ../.
This is obviously not ideal, I could probably create some type of Grunt task to parse my component files for these updates. Thankfully, the Polymer team has been looking into this problem and came up with a creative solution they call untitled-element.
untitled-element TemplateWhen I mention untitled-element, I'm referring to a new boilerplate that gives you a foundation to work with, making creating reusable and deployable components much easier easy. It helps eliminate the problem I mentioned above:
The biggest benefit of doing this is being able to develop your components without having to go through the hassle of making a lot of path changes that are not only cumbersome but can break your elements if you miss something.
Currently, the project is part of PolymerLabs as it has been put through its paces, but it does look pretty solid:

The first thing you need to do now is create a development directory that will house your new component and all the Bower components you will install. I call mine polymerdev. From there, you need to go to the untitled-element Github repository and download it into your new development folder. This is an important step as you need to extract the contents into this folder to avoid the sibling directory issue I mentioned earlier.
Extracting the .zip file will create a new folder called untitled-element-master which contains the boilerplate files needed to create the new component. You need to rename something based on the name of the component. This includes:
untitled-element-master Folderuntitled-element.htmluntitled-element.cssI'm going to recreate the Reddit element I created in the previous tutorial, so the changes are as follows:
untitled-element-master -> reddit-element
untitled-element.html -> reddit-element.html
untitled-element.css -> reddit-element.css
This is what the directory looked like before:

This is what it looks like after the update:

要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
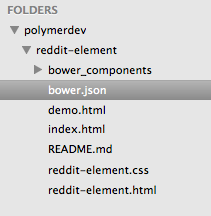
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

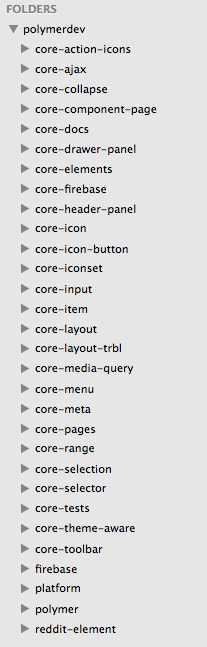
此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
The above is the detailed content of Polymer Composition Sharing: Part 1. For more information, please follow other related articles on the PHP Chinese website!




