Enhance navigation in your WordPress theme: Convert static HTML
If you have followed this series, you now have a working theme with template files uploaded to WordPress. In this tutorial, you'll continue working with the header.php file you created in Part 2. You will learn how to add a navigation menu that is editable through the WordPress menu admin screen. To do this, you will also need to create a new file for your theme: the function file.
What do you need
To complete this tutorial you will need the following:
- Code Editor of Your Choice
- Browser for testing your work
- Local or remote WordPress installation
- If you are working locally, you will need MAMP, WAMP, or LAMP to run WordPress.
- If you work remotely, you will need to access your website via FTP and have an admin account on your WordPress installation.
1.Registration Navigation Menu
To register a navigation menu, use the register_nav_menu() function, which you need to add to your theme's functions.php file.
Since your theme doesn't already have this file, you'll want to create one first.
In the theme folder, create a new blank file named functions.php.
Open the new file and add the following content to it:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
You just created your theme’s first feature, so give yourself a pat on the back!
The function you created is named wptutsplus_register_theme_menu(), I added the wptutsplus prefix to the beginning of its name to ensure that the name is unique and does not match any of the registered Other functions conflict through plugins you may be running on your site.
This function includes register_nav_menu() WordPress function, used to create menus. Your function will then be activated via the init action hook, which means WordPress will run your function on initialization.
NOTE: You must activate such functions via the correct hook, otherwise they will not work.
register_nav_menu()The function has two parameters:
- One of these parameters includes the location of the menu. In this example, we'll call that location
'primary'. You will add this to yourheader.phpfile later so WordPress displays the correct menu. - The second parameter is the description of the menu. In this case,
'Main Navigation Menu'. This will be visible in the Menu admin screen.
2. Set navigation menu
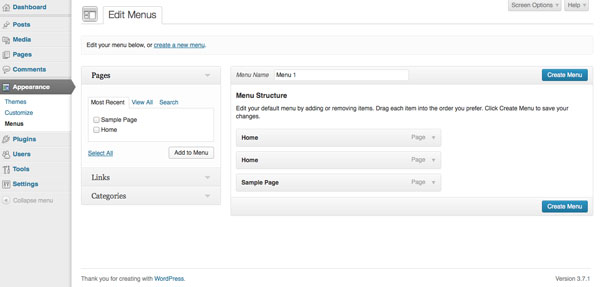
You now have access to the Menu dashboard screen, which was previously unavailable because your theme did not have a registered menu. It's not perfect at the moment, but we'll change it soon:



As you create pages, posts, and other content, you can add them to the navigation menu from this screen. I will add two new pages called "Blog" and "About". I will specify the Blog page as the page where my posts will appear via the Settings screen. You can create any page you like.
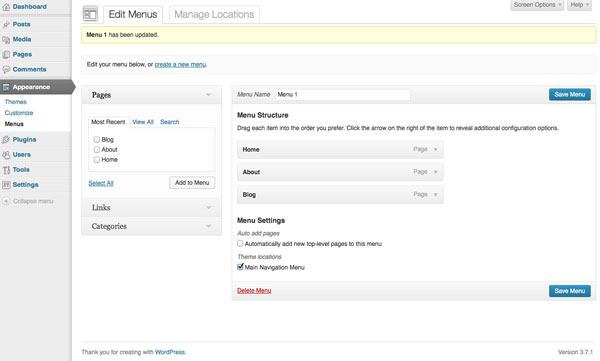
After completing this operation, return to the "Menu" screen to edit the menu and add a new page. After dragging the new page to the menu, click Create Menu to create the new menu.
Finally, check "Main Navigation Menu" under "Theme Location" to ensure that the menu will appear as the main menu you just registered and save the menu.



NOTE: Always remember to save your menu after making any changes to it - unlike widgets, WordPress does not automatically save menus.
3. 将菜单添加到您的主题
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
这现在反映在我网站的导航菜单中:



摘要:菜单不仅仅用于网站标题!
在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
- 侧边栏 - 可能是网站某个部分的部分菜单或当前页面的子页面列表
- 页脚 - “小字体”页面或最常访问的页面的菜单。
- 在主导航下方 - 也许是主导航下方的部分菜单。
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
- 通过“菜单”管理屏幕创建额外的菜单,然后使用“自定义菜单”小部件将它们显示在主题中具有小部件区域的任何位置
- 通过“菜单”管理屏幕创建额外的菜单,然后将它们添加到主题的代码中,如上面所做的那样。在本例中,您向
wp_nav_menu()函数调用的数组添加一个附加参数,指定'menu'参数作为您为创建的每个菜单指定的名称。 - 使用
register_nav_menus()函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述
为什么不尝试一下呢?
资源
- 导航菜单指南
-
register_nav_menu()函数 -
wp_nav_menu()函数
The above is the detailed content of Enhance navigation in your WordPress theme: Convert static HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.




