
WordPress (Sonny) Version 3.3 was released just last night. Half asleep, I downloaded the new version, set up the database, and installed it. A novel welcome method, I like it. Then I configured my settings the way I like it. Fix your banner, set up your permalinks (look, %postname%, awesome, awesome), format date and time, and more. Then I disabled the admin bar. Click "Update Profile." great! Hey, wait a minute. Is the admin bar still there? ? What [insert expletive]!
In new WordPress versions, the WordPress core developers decided that the admin bar is an important part of the admin section (from what I understand). Personally I don't think it's of much use. To me, it's just an ugly bar at the top of the page with only some options found on the side menu. No, I have an unbearable hatred of admin bars. I just don't like it.
With previous versions of WordPress, you could simply go to your user profile to disable the admin bar, or you could use this popular code in your functions.php file.
add_filter('show_admin_bar', '__return_false');
With the release of version 3.3, we no longer provide the option to disable the admin bar in the admin section. I applaud the WordPress core development team for trying to make WordPress easier to use and access, but something seems to be missing from their thinking. People like to have choices, but they don't like having those choices taken away from them. Especially when they use these options.
So, I quickly came up with this solution to disable the admin bar.
This code will be placed in the functions.php file, so go ahead and open it in your favorite text editor.
First let's set up the function by checking.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
}
}
This will ensure that the function "disableAdminBar" does not already exist. If not, our function will run.
Next, let's remove the action that enables the admin bar.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
Now, for the action hook that initializes the disableAdminBar function.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
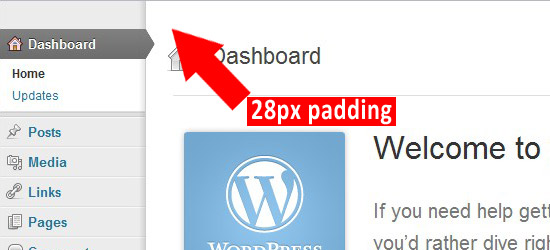
Okay, so this disables the admin bar, but still has 28 pixels of padding at the top of the page.

You can go into the admin-bar.css file and edit the css in it to remove the padding. The css property you want to edit looks like this.
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
You can dig into the wp-admin.css file and change the css in it, but I think it's best to leave the core file alone. So I'm going to override the css in the function we just created. This is the function we will use to override the css.
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
Here is the complete function to disable the admin bar and override the css.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
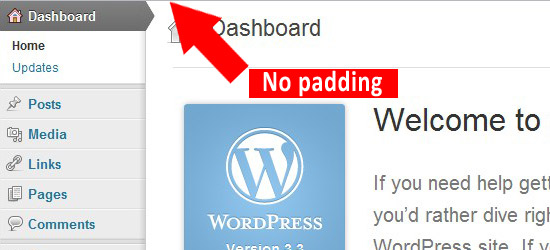
Now the 28px padding should be gone.

It's not pretty, but it works, and the css can be overridden this way too. If you want to re-enable the admin bar. You don't have to change core CSS back.
If you want to disable the admin bar on the front-end of your website, you can go into your user profile and uncheck "Show toolbar when viewing the site". Pretty simple, but if you want to disable the admin bar all together, we'll have to add more to the "disableAdminBar" function.
This is what disables the front-end admin bar.
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 );
In our "disableAdminBar" function. It looks like this.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
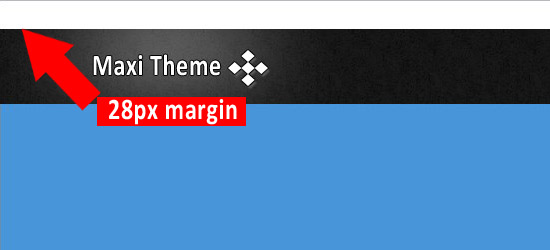
The admin bar disappeared, but there was a problem. Your site now has a 28 pixel margin at the top.

This is tricky. This css is hardcoded in when "Show toolbar
when viewing site" is checked. I can't figure out how to remove the CSS so we have to override it like using the admin part of this function.
function remove_admin_bar_style_frontend() {
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
The 99 at the end of the add_filter hook is to ensure that the css in
is after the original hardcoded css in
This is our completed function.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() { // css override for the admin page
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
function remove_admin_bar_style_frontend() { // css override for the frontend
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
}
}
// add_filter('admin_head','remove_admin_bar_style_backend'); // Original version
add_action(‘init’,'disableAdminBar’); // New version
This may not be the most convincing solution, but it works as a quick fix for now. I can’t wait to see what other solutions and WordPress tips are coming soon.
Well, WordPress version 3.3 (aka Sonny) is finally here. If you haven't upgraded yet, please upgrade now.
The above is the detailed content of Disable Admin Bar in WordPress 3.3: Step-by-Step Guide. For more information, please follow other related articles on the PHP Chinese website!




