The 15 Best JavaScript Calendar and Event Calendar Scripts for 2023
There are many reasons why you might want to use a calendar script on your website. The most common of these is for listing and scheduling events. Another use is to provide a link to list all blog posts or news events published on a specific day. In some cases, you might just be looking for a date and time range picker.
With all these use cases in mind, I created a list of some of the most popular JavaScript calendar scripts on CodeCanyon.
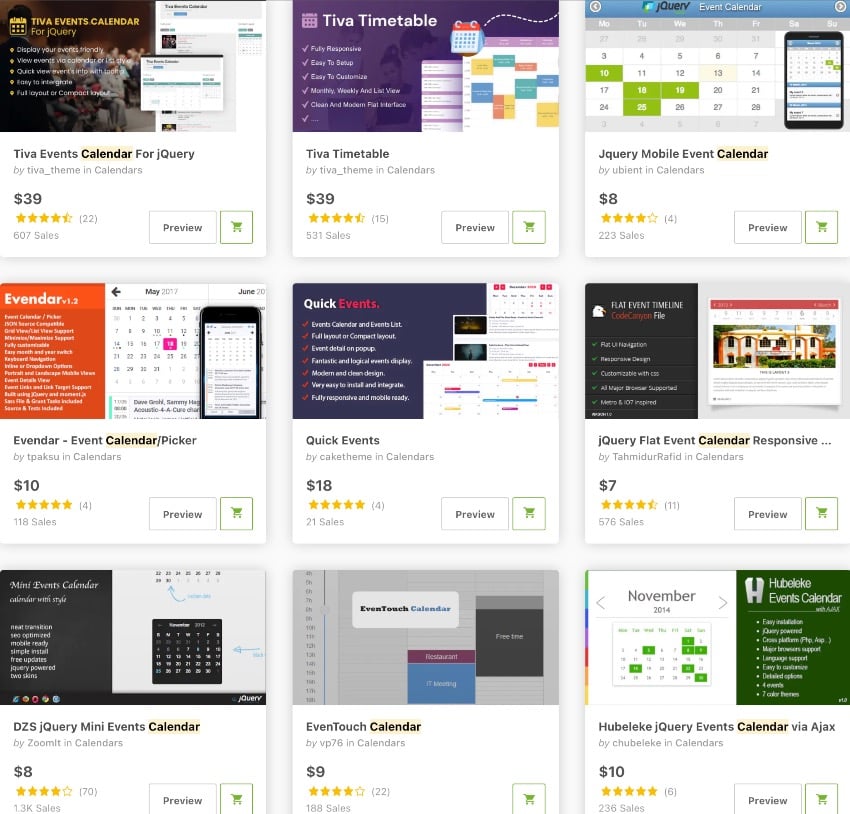
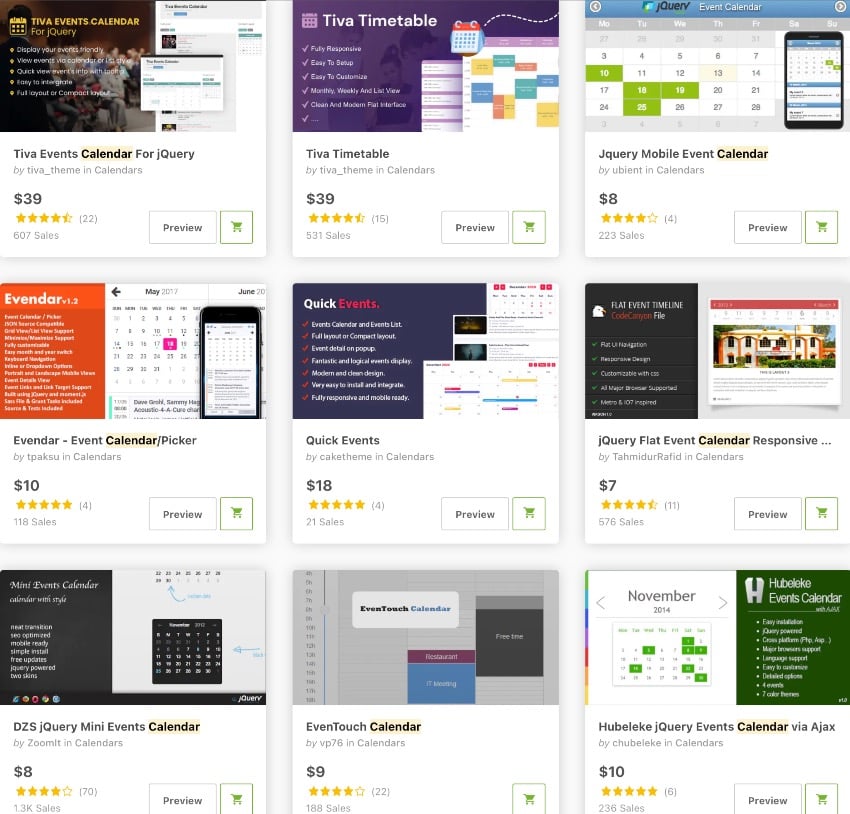
Best Selling JavaScript Calendar and Event Calendar Scripts on CodeCanyon
Get one of these scripts and add a JavaScript calendar to your website or application. These scripts offer many features at a low price. If you buy one of these, you also get free lifetime updates and six months of free support to help you get started.

Best JavaScript Calendar and Event Calendar Scripts
In this post, I’ll share my picks for some of the best JavaScript calendar scripts and plugins of 2023.
1. DZS jQuery Mini Event Calendar

If you are looking for a JavaScript calendar script that looks great on all screen sizes and has a lot of functionality, then the DZS jQuery Mini Event Calendar plugin is the perfect choice for you.
It's easy to set up and comes with detailed documentation to help you when you get stuck. It is also highly customizable and SEO friendly.
There are multiple modes and skins available for you to use according to your needs. Some events you mark on your calendar will be more important than others. You can easily differentiate important events from regular events using the important tag. The plugin displays important events in red and regular events in blue.
Another plugin called DZS tooltip plugin has been integrated with this script to provide a better user experience. The tooltips you create can have HTML within them, making them very powerful and flexible. You can basically add any type of content (even videos) to the tooltip.
This calendar is available in three different skins, clean, aurora and black. You can choose the skin that best suits your theme, and you can choose to display events as tooltips or smooth sliding animations.
In addition to the event calendar, this script works in two other modes. Its first mode is a simple date picker. The second mode is more interesting because it allows you to select a date and then display any linked items for that date - such as blog posts.
Don’t forget to check out the script’s demo page. I believe you will love the features provided in this plugin.
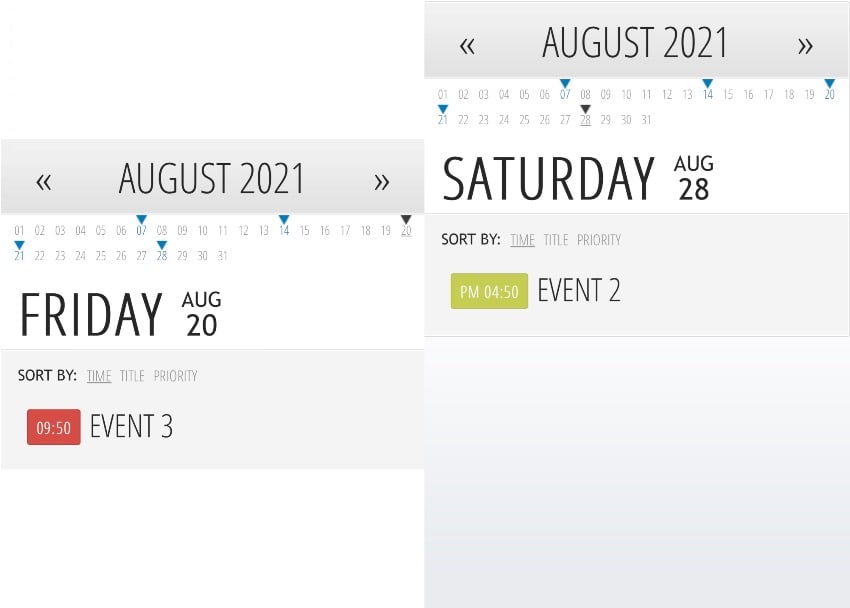
2. Simple events calendar

The next script on our list is the highly rated Simple Events Calendar. It is based on jQuery and supports multiple languages.
The first thing you will notice about this plugin is its very simple yet attractive design. All days of the month are shown at the top in small font to save space, and the selected day is shown in larger font.
Events for the selected date are shown at the bottom. Users can sort events based on their time, title, or priority. All dates with events attached are marked with arrows so you can easily see which dates are currently empty and plan your schedule accordingly.
You can use this script to create recurring events. This means you can easily add events that repeat weekly, monthly or yearly.
The script also gives you access to some methods and event callbacks to extend the calendar's functionality or help you integrate it with the rest of your website.
You can try out all the features of the plugin on the demo page, which also provides a quick installation guide.
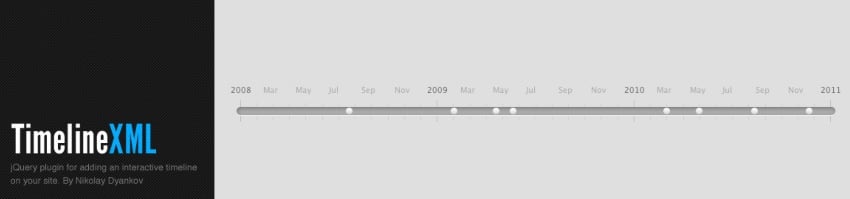
3. Timeline XML

TimelineXML is the perfect addition to your blog, magazine, news website, portfolio, and more. This script takes timestamped content snippets and places them on the timeline. The best thing about TimelineXML is its flexibility. The following is a list of operations it can perform:
- Supports time spans from one year to thousands or even millions of years
- Supports pre-modern dates: 1000 BC, 50,000 BC
- Accepts content as an XML file or HTML code
- Prevent adjacent events from overlapping
- Very customizable both in function and style
- Features four unique designs: Basic, Modern, Dark and Stylish
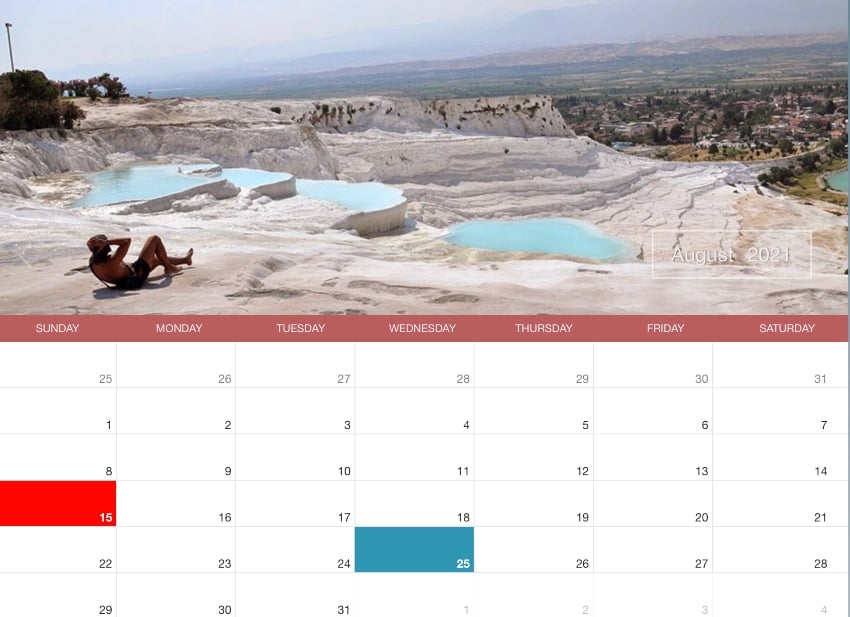
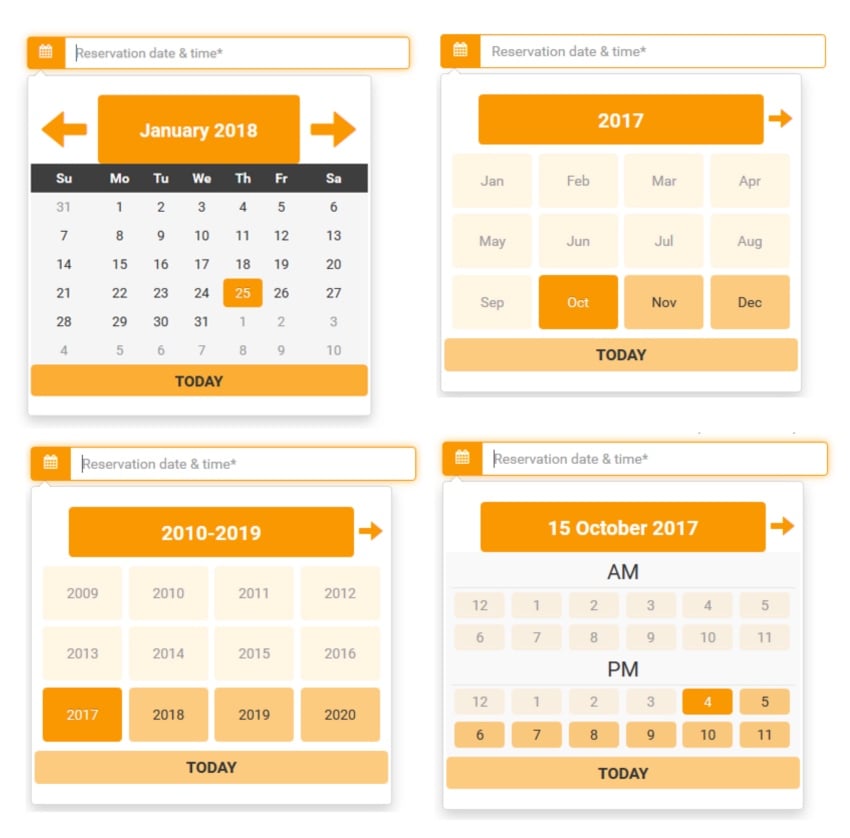
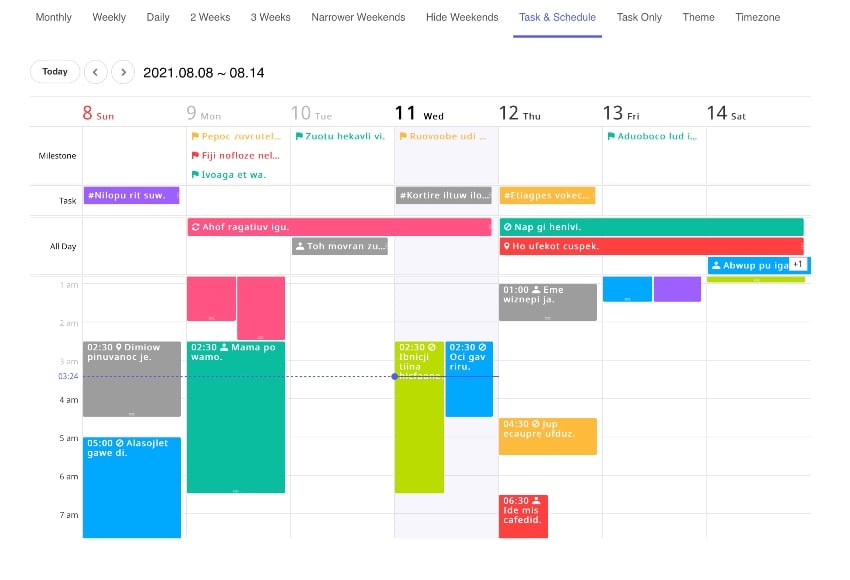
4. Tiwa events calendar

Tiva Event Calendar provides a unique and simple solution for tracking different events in your schedule.
This script is different from the previous two event calendars. You may have noticed that both the Simple Event Calendar and the DZS jQuery Event Calendar only mark the date of the event on the calendar. No other information will be provided to you in advance. This means you have to click on a date to actually view the event.
The compact layout in this plugin also works in a similar way and only displays events when hovering over a date. However, the plugin’s full layout also displays the event titles so you don’t have to click on each date to see that day’s events. However, you can still click on events to see more details about them.
Another nice feature of this script is that events are color coded. You'll be able to assign different colors to different types of events, such as parties or business meetings. This makes it easy to get an overview of your schedule just by browsing the calendar without having to click on each date.
Both full layout and compact layout contain calendar view and list view. The calendar view will show all the days of the month like a regular calendar. List view, on the other hand, only lists all events for that month. You can see all these operations on the demo page.
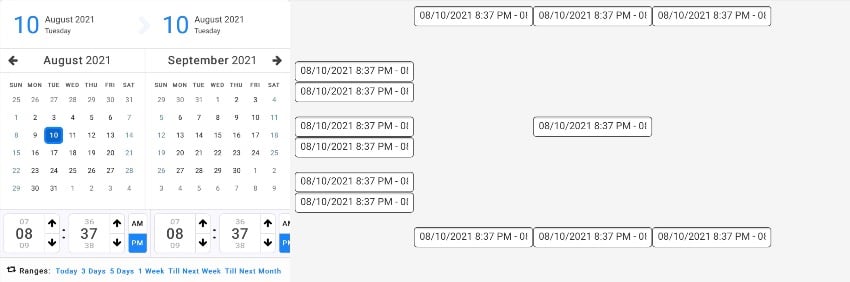
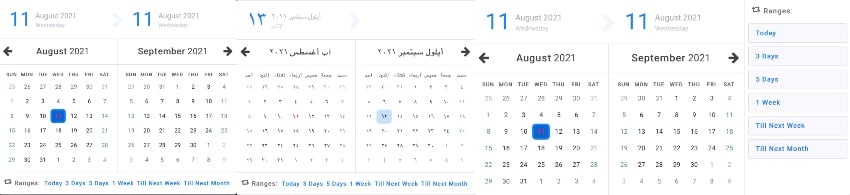
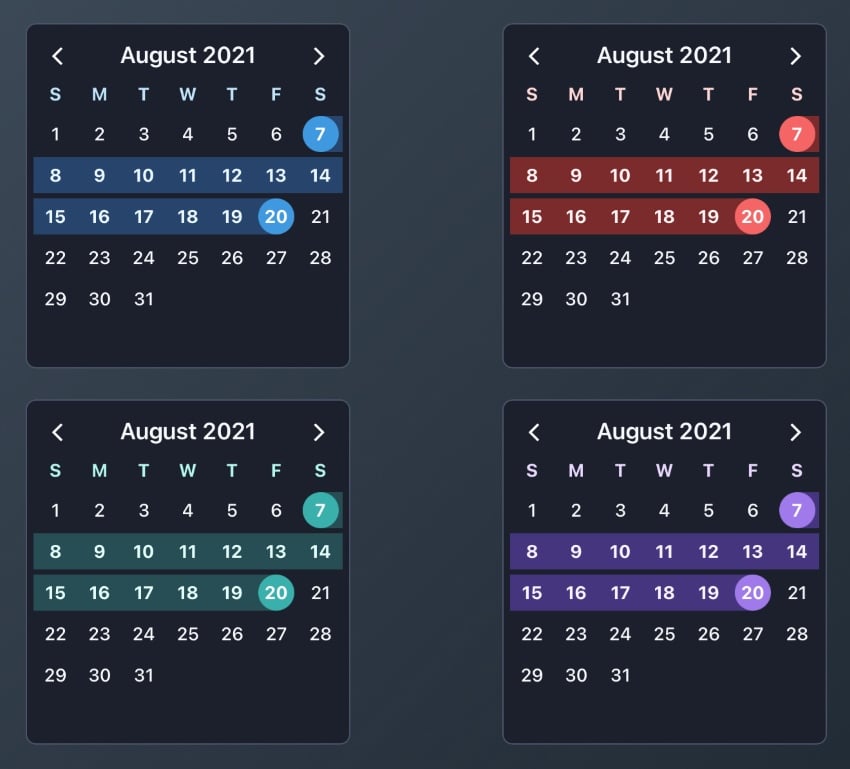
5. Calentim: date time range selector

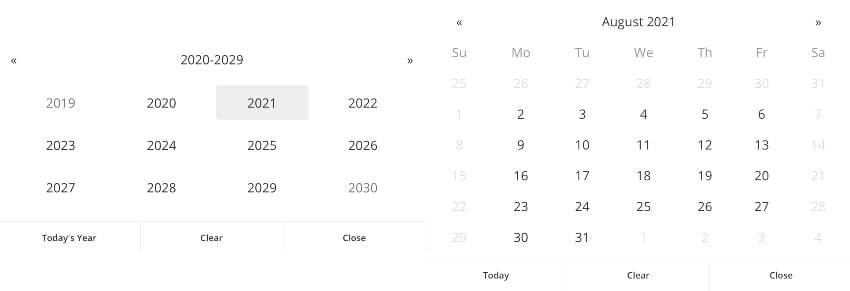
Unlike other plugins on the list, Calentim Date Time Range Picker is not an event calendar plugin at all, but just focuses on being a great date time range picker.
With its narrow focus, this plugin has a lot to offer in this specific niche. One of the best things about this script is that the selector looks great on all screen sizes.
It is suitable for mobile devices due to its responsive design and the use of gestures such as touch swipe support. For example, it’s easy to switch between months and years thanks to the plugin’s thoughtful design.
It's also easy to customize, so you can hide any UI element and disable unwanted features.
The plugin supports 109 different languages. This basically means that the script most likely has built-in support for the languages your clients use.
Many other features in the script are mentioned on the plugin's demo page. Just try the examples on the page. I'm sure you'll find all the features you expect in a date range picker calendar plugin.
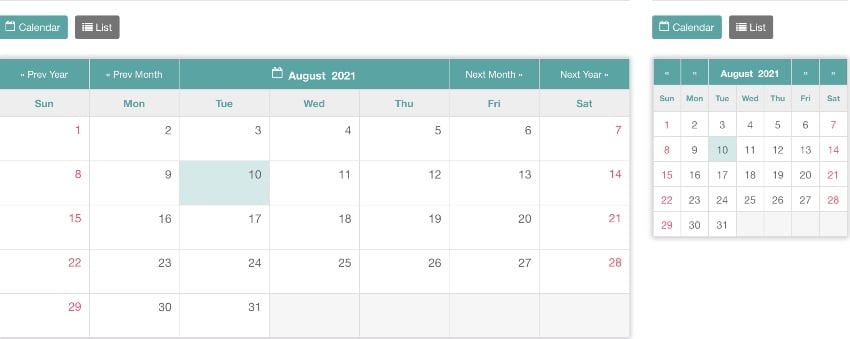
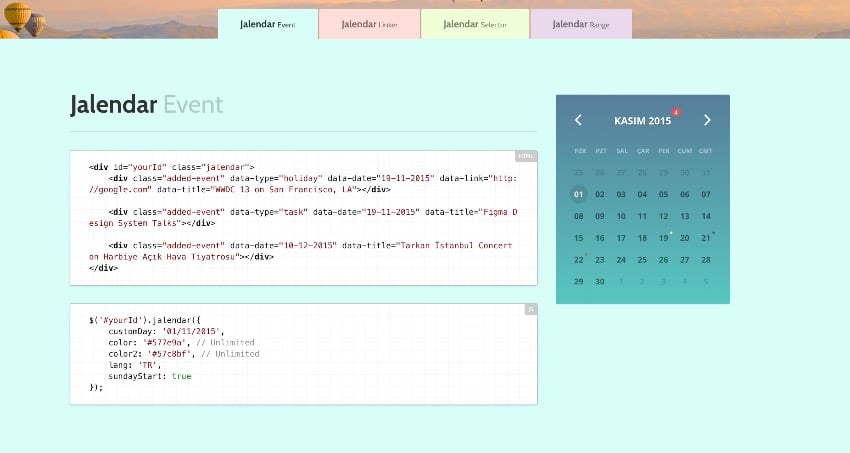
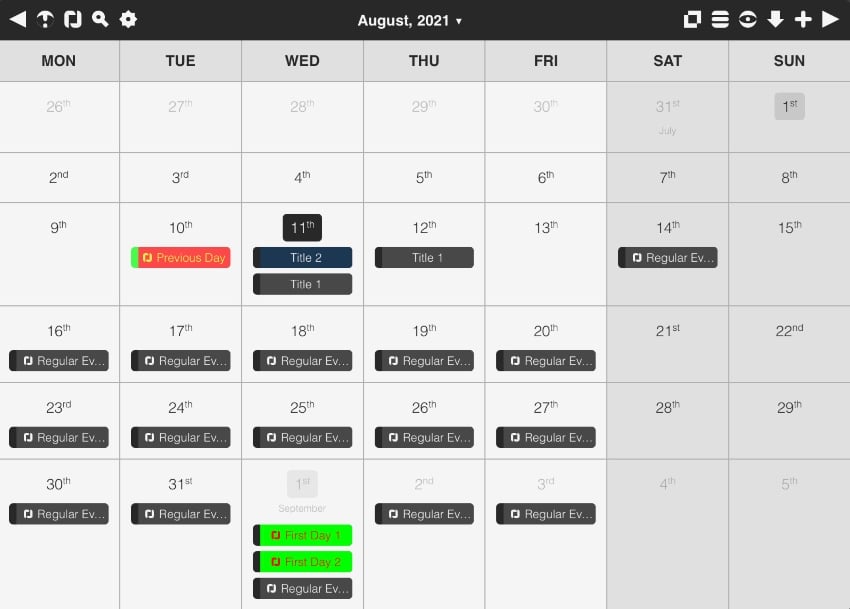
6. Jalendar 2 Calendar Suite

Jalendar 2 Calendar Kit is a jQuery-based plugin that provides many different features. One of its biggest advantages is its ease of customization. For example, you can quickly change the color of the calendar background and the color of the day, week, or year. This means the plugin will never look out of place on your website. You can easily change all color values so that they match your color scheme.
The total number of events for each month is shown in a notification bubble, and the date is marked with a small colored dot. Clicking on a date displays all events for that specific date.
You can use this plugin in four different ways. You can use it as an event calendar, date picker or date range picker, the fourth use of this plugin is as a date linker, this allows you to assign different dates to different links. This is useful when you want users to open a blog post from a specific date.
Another nice feature of this script is that it supports 13 different languages. If your customers don't understand English, you can choose from 12 additional languages when creating your event calendar.
7. Caleran: date range picker

Caleran: The date range picker comes with range selection functionality, making it an effective date range picker for you to use as a booking tool on your website to make your customers’ lives easy. It works seamlessly on all modern browsers and mobile devices. It even supports portrait and landscape layouts. You can also use it as a single date picker calendar that can be displayed inline on your website or as a dropdown menu next to the input.
Caleran is built using jQuery and Moment.js libraries. It comes with a ton of customization options, which you can find on the Settings and Events pages. The script supports translation and can be localized into over 100 languages.
8. Full screen date picker: jQuery plugin

This highly customizable jQuery date picker plugin provides a quick and easy way to manage dates in input text fields. It comes with CSS3 effects to make your calendar come alive no matter which language or browser you use. The plugin supports touch and swipe, making it perfect for mobile devices.
9. SmartCalendar: Multipurpose date time picker calendar

SmartCalendar is a responsive, multipurpose jQuery datetime input picker plugin that can be easily integrated into your calendar. Colors are easy to set up and customize with detailed documentation. The full calendar has an inline and drop-down option, and can easily switch between months and years. It looks great on all devices and modern browsers, and you can translate it into multiple languages.
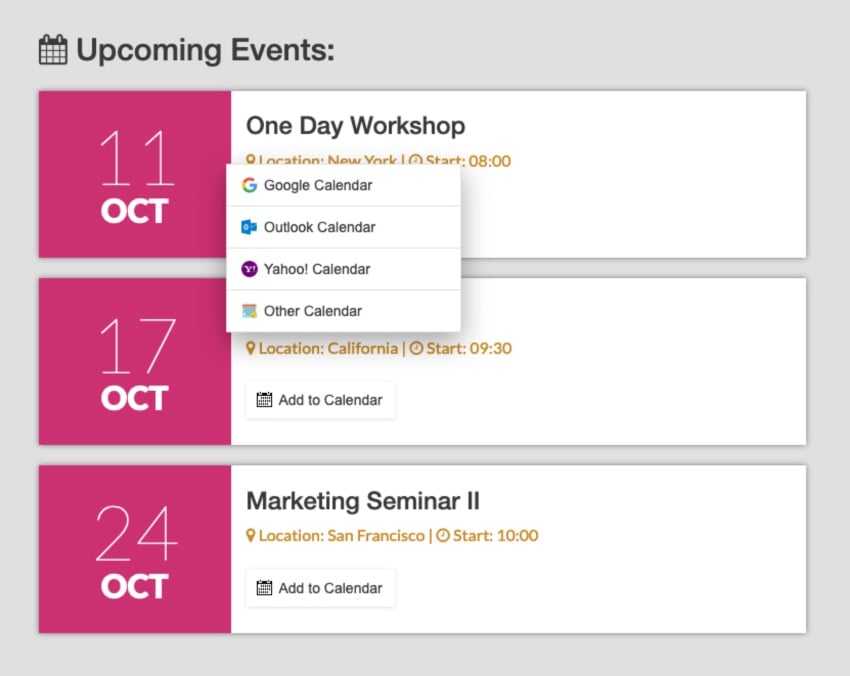
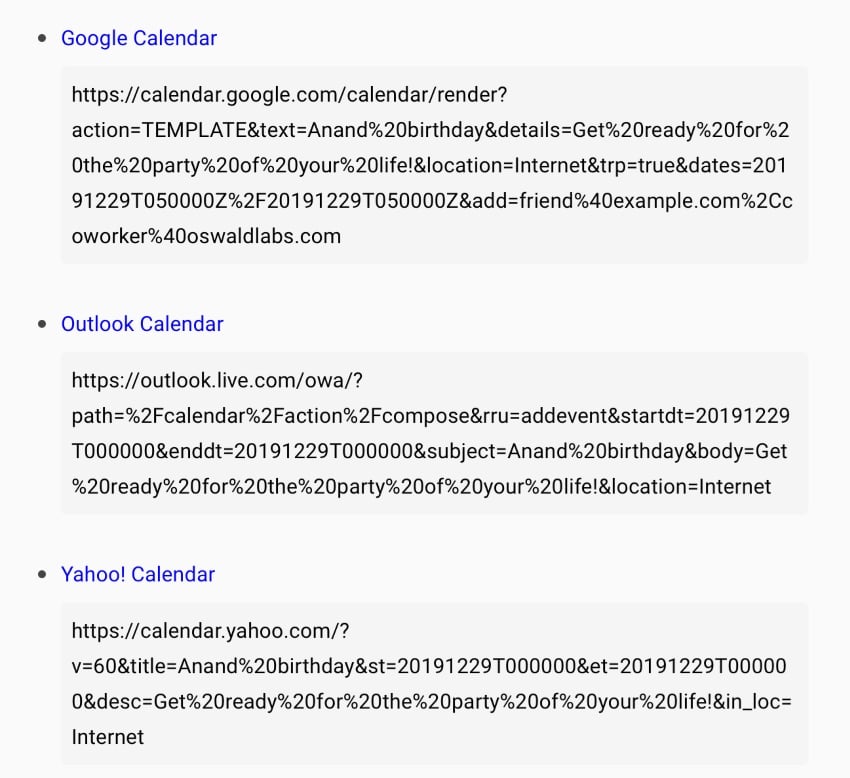
10. AddToCalendar: Add events to your calendar

AddToCalendar allows users to easily add your event or workshop to their calendar. Simply add the "Add to Calendar" button to easily set up and integrate into your website or app. Built with jQuery, this easily customizable plugin supports time zones and multiple calendar providers, including Google Calendar, Outlook, Yahoo Calendar, and iCalendar. This jQuery calendar is well documented and comes with well-annotated files.
Free JavaScript Calendar and JavaScript Event Calendar
calendar

An elegant calendar and date picker plugin for Vue.js. Check it out on GitHub!
tui.Calendar

tui.calendar is a powerful, full-featured calendar library for displaying custom events, schedules and tasks in daily, weekly and monthly views.
Reaction Big Calendar

This events calendar is built with React and uses Flexbox. It is optimized for modern browsers. Check out the GitHub project to get started.
Calendar.js

Calendar.js is a full-featured event calendar JavaScript library that allows you to view and manage events (such as scheduled tasks and appointments) in a responsive calendar interface.
View and manage events with this responsive, full-featured JavaScript calendar. You can add or delete events and edit events in the popup window. You can also export events to JSON, text, XML, CSV, iCal, Markdown, or HTML.
Calendar link

Calendar Links JavaScript library automatically generates calendar links based on events you provide so you can add events to Google Calendar, Yahoo Calendar, Microsoft Outlook, Office 365, and iCalendar.
Things to consider when choosing a JavaScript calendar plugin
price
Premium JavaScript calendar plugins come in various price ranges, so choose one that has all the features you need within your budget.
Mobile Friendly
More than 80% of users access your website or app from a mobile device, so choose a calendar plugin that responds effectively to any device (desktop, tablet, or smartphone).
Compatibility with modern browsers
Users have their own favorite browsers, so choose a plugin that works with all modern browsers.
document
Good documentation is important to help you set up your calendar and customize it to suit your style.
Add a JavaScript calendar script to your website now!
The JavaScript calendar script available on CodeCanyon is perfect as an event calendar plugin or date and time picker, offering many different layouts and customization options.

If you want to learn more, Envato Tuts has tons of calendar tutorials and jQuery resources:
The above is the detailed content of The 15 Best JavaScript Calendar and Event Calendar Scripts for 2023. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 The 15 Best JavaScript Calendar and Event Calendar Scripts for 2023
Aug 30, 2023 pm 06:05 PM
The 15 Best JavaScript Calendar and Event Calendar Scripts for 2023
Aug 30, 2023 pm 06:05 PM
There are many reasons why you might want to use a calendar script on your website. The most common of these is for listing and scheduling events. Another use is to provide a link to list all blog posts or news events published on a specific day. In some cases, you might just be looking for a date and time range picker. With all of these use cases in mind, I created a list of some of the most popular JavaScript calendar scripts on CodeCanyon. Best-Selling JavaScript Calendar and Event Calendar Scripts on CodeCanyon Get one of these scripts and add a JavaScript calendar to your website or app. These scripts offer many features at a low price. If you buy one of these, you also get
 He Zhongjiang, General Manager of China Telecom Artificial Intelligence: Supernatural Voice 2.0 will be released in 2024
Nov 10, 2023 pm 08:21 PM
He Zhongjiang, General Manager of China Telecom Artificial Intelligence: Supernatural Voice 2.0 will be released in 2024
Nov 10, 2023 pm 08:21 PM
On the afternoon of November 10, He Zhongjiang, General Manager of China Telecom Artificial Intelligence, interpreted the products and ideas of the General Model at the Artificial Intelligence and Data Industry Development Cooperation Forum. He Zhongjiang first shared his views on General Artificial Intelligence. He believed that General Artificial intelligence refers to being able to see, listen, and think like humans. Being able to see requires visual technology, and being able to hear requires voice technology. After visual information and voice information are collected into the brain, the brain processes and judges them and provides decision-making. In terms of ideas, the general large model plays the role of the brain. Today's massive data, advanced algorithms, and solid computing power will also promote the large-scale development of large models. After expounding the basic views, He Zhongjiang gave a detailed explanation from the China Telecom Star Semantic Model and the China Telecom Star Multimodal Model. middle
 Can't use Windows 7 after 2020?
Dec 26, 2023 am 10:43 AM
Can't use Windows 7 after 2020?
Dec 26, 2023 am 10:43 AM
Recently, many win7 users have seen the news released by Microsoft. After January 14, 2020, win7 will stop updating security maintenance, and the system will no longer provide security updates. Domestic genuine win7 users will be more worried, will it not be able to use it? , in fact, it can still be used, so there is no need to worry at all. Can win7 not be used in 2020? Answer: It can still be used normally. In 2020, Microsoft will not support security updates. But in fact, if it is not a genuine system in China, there is no need to worry, and it will basically not affect use. Trends in the use of win7 and win10: 1. Windows7 has secured its dominance for ten years, but according to Netmarketshare statistics, in July 2019, Windows
 In 2030, Bain & Company research: The market value of the Metaverse may reach US$900 billion
Aug 22, 2023 am 11:09 AM
In 2030, Bain & Company research: The market value of the Metaverse may reach US$900 billion
Aug 22, 2023 am 11:09 AM
Rewrite: Rewrite/Virtual Reality Gyroscope According to the latest research report "Taking the Hyperbole Out of the Metaverse" released by Bain & Company, it is expected that the market value of the Metaverse is expected to reach 900 billion US dollars by 2030, although in the next 5 to 10 By mid-year, it may still be in the early stages of development (seed incubation). According to Bain’s report, as consumer and enterprise applications increase their emphasis on immersive experiences and become more collaborative, the Metaverse is unlikely to be used as a Independent platforms emerged. Currently, industries using XR technology include but are not limited to entertainment, industrial manufacturing, healthcare, and education and training. Source: Bain & Company, Bain & Company
 Can I still reinstall the win7 system in 2020?
Jan 09, 2024 pm 08:37 PM
Can I still reinstall the win7 system in 2020?
Jan 09, 2024 pm 08:37 PM
Just at the beginning of 2020, Microsoft officially terminated its update support for the win7 operating system. Can we still reinstall the win7 system after this? In fact, it is possible, because win7 is just no longer updated, which does not mean that it cannot be installed normally. and use. Can I still reinstall the win7 system in 2020? Answer: Can I reinstall it? Microsoft just terminated the update support for win7, which does not mean that it cannot be installed and used. Win7 system reinstallation tutorial: 1. First, connect to the Internet to download a one-click reinstallation software, and open it after downloading. 2. After opening, check the machine in "Online Installation" and enter "Next Step" 3. Then enter the "win7" system and select the system version you want to reinstall. 4. You can back up your c drive files below, no longer in these folders.
 What is the best way to learn PHP in 2023?
Sep 10, 2023 pm 09:16 PM
What is the best way to learn PHP in 2023?
Sep 10, 2023 pm 09:16 PM
What is the best way to learn PHP in 2023? With the rapid development of the Internet, computer programming has become a skill with extremely high employment prospects. Among many programming languages, PHP is a language that is widely used in network development. If you want to learn PHP, it's important to know the best way to learn it. PHP is an open source, server-side scripting language used to develop dynamic websites and applications. Compared to other languages, PHP has a lower learning curve and a wide range of applications, making it an ideal choice for beginners.
 After Win7 stops supporting, can I still use it?
Dec 23, 2023 pm 10:11 PM
After Win7 stops supporting, can I still use it?
Dec 23, 2023 pm 10:11 PM
Starting from January 14, 2020, Microsoft announced that it will officially stop supporting the win7 system, and there will be no security fixes or updates for the win7 system in the future. Continuing to use the win7 system will greatly increase the risk of virus and malware attacks. However, you can still continue to use it. Just download a security software. Win7 will stop supporting in 2020 but you can continue to use it. 1. You can still use it, but it will no longer accept security updates. 2. On January 14, 2020, Windows 7 will officially withdraw from the stage of history, and Microsoft will stop maintenance services for the system from this day on. 3. After the service is stopped, users can no longer receive technical support, security updates or program corrections related to Win7, and the security of the computer will be compromised.
 10 Best Python Integrated Development Environments for Linux Programmers in 2020
Sep 07, 2023 pm 04:05 PM
10 Best Python Integrated Development Environments for Linux Programmers in 2020
Sep 07, 2023 pm 04:05 PM
Python is one of the most popular programming languages in the world, and Linux is one of the most widely used operating systems among programmers. So it’s no surprise that there are many excellent Python IDEs (Integrated Development Environments) for Linux. An IDE is a software application that provides a comprehensive environment for writing, debugging, and testing code. In this article, we will take a look at some of the best Python IDEs available for Linux in 2020, along with their features and benefits. PyCharmPyCharm is a powerful Python IDE developed by JetBrains, the company that also created IntelliJ IDE for Java. It has free and paid




