 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 A comprehensive introduction to WooCommerce: Leveraging product tags, categories, and attributes
A comprehensive introduction to WooCommerce: Leveraging product tags, categories, and attributes
A comprehensive introduction to WooCommerce: Leveraging product tags, categories, and attributes
In the previous articles in this series about WooCommerce, I discussed the different setups and their configuration, including adding products. We then explored adding four different types of products along with featured images and product galleries.
In the product section, there are options for product tags, categories, and attributes. That’s what I’m going to discuss today.
Product Category
Generally speaking, categories act as filters that group all related posts into one place. This is also what categories do in WooCommerce, but this time categories are used to group all related products for the convenience of your customers. For example, the T-shirts category will contain a variety of T-shirts, the Hats category will contain a variety of hats, and so on.
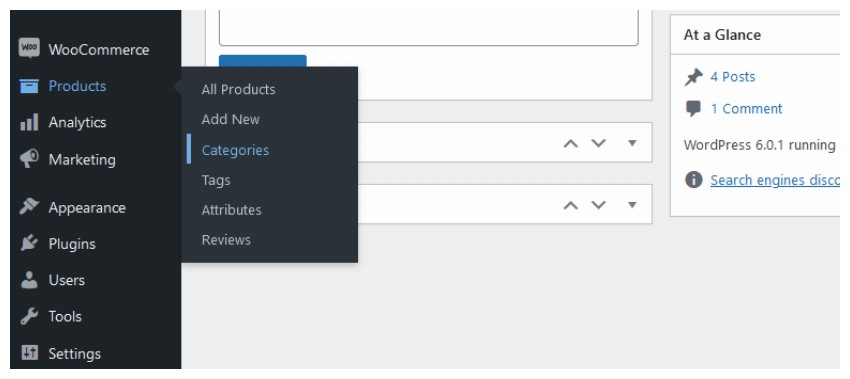
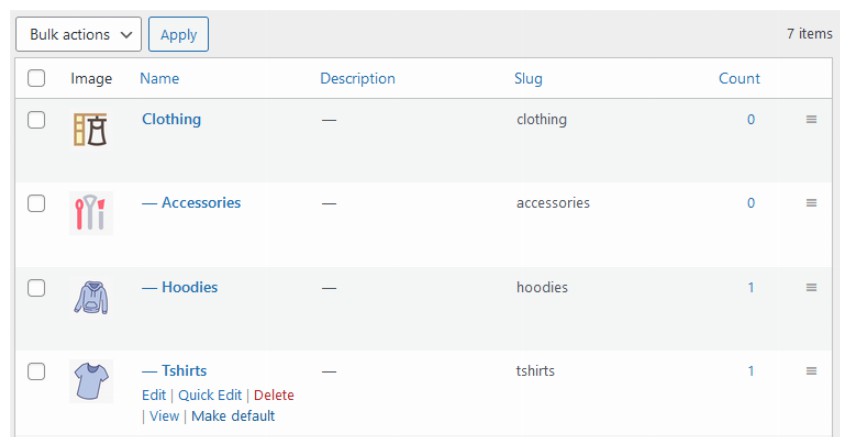
In WooCommerce, product categories can be created from Products > Categories .

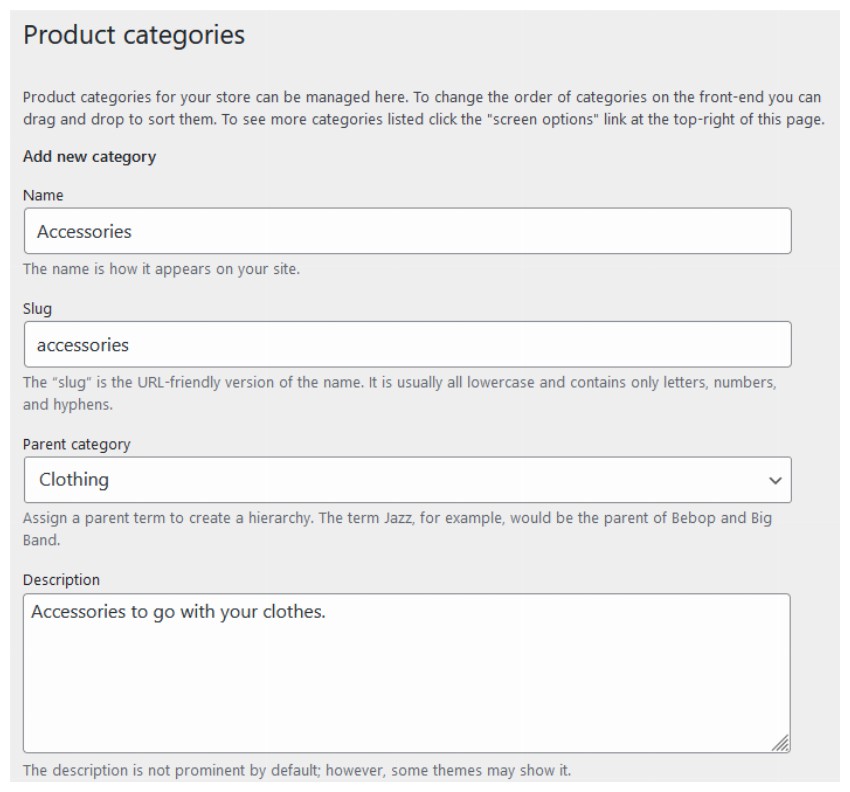
Add product category

Once you enter this section, you will find a category page almost identical to the one pictured above, where you can enter the Name, Slug, and DescriptionIf the newly created category is a child category of any parent category, you can also select 类别。如果新创建的类别是任何父类别的子类别,您还可以选择Parent Category. Like any other post category, you can edit, update, and delete product categories.
You can use the drag and drop functionality to decide the order of categories (i.e. how they appear on the frontend).

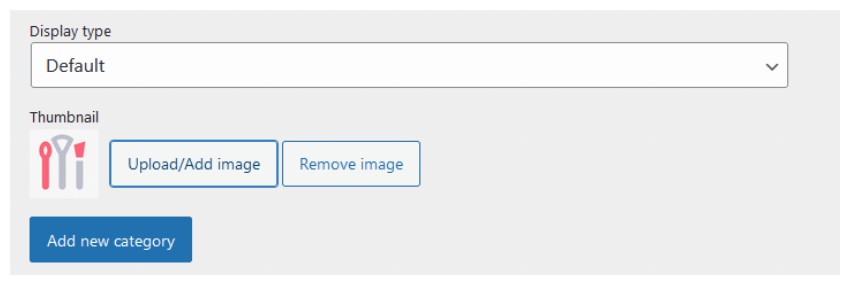
Product categories have two different options than normal post categories. At the end of the page you can find the Display type and Thumbnails options.
Display type
Using this option you can decide how specific categories are displayed. You can find various options in the drop-down menu, such as Default, Product, Subcategory, and Both.
- Default: This will use the theme's default category display options. Some themes may display products, while others may display categories.
- Products: Viewers will see a list of all products under this category.
- Subcategories: Viewers will see many of all subcategories under this category.
- Both: Viewers will see subcategories and products on category pages.
Thumbnail
The name of this option explains its purpose quite well. It allows you to upload images for newly created categories. This image will be displayed on the front-end of your online store along with the category name. However, this image may not appear on all themes. It depends on how your theme is made.
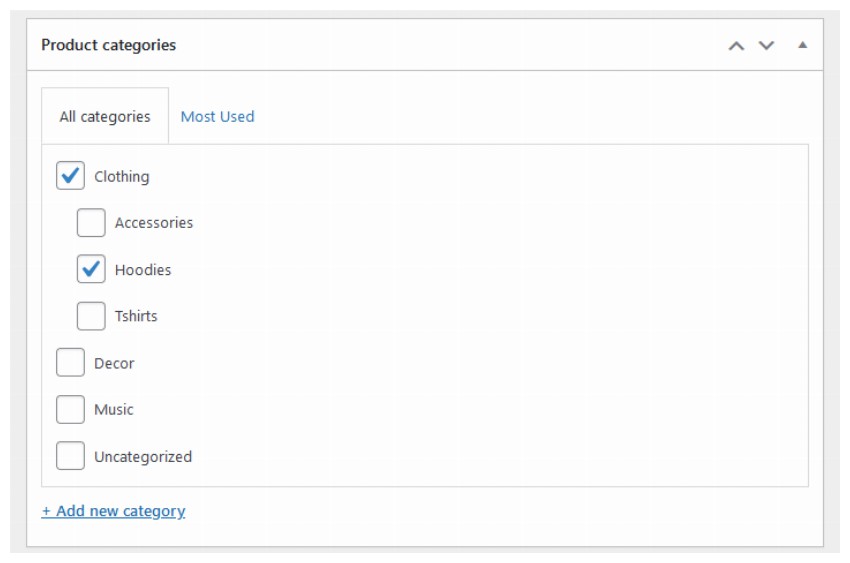
After filling in the details, click Add New Product Category. The category will appear in an adjacent window listing all product categories on the Add Product page.

So, whenever you create any product in WooCommerce, you can check its related categories and/or subcategories.
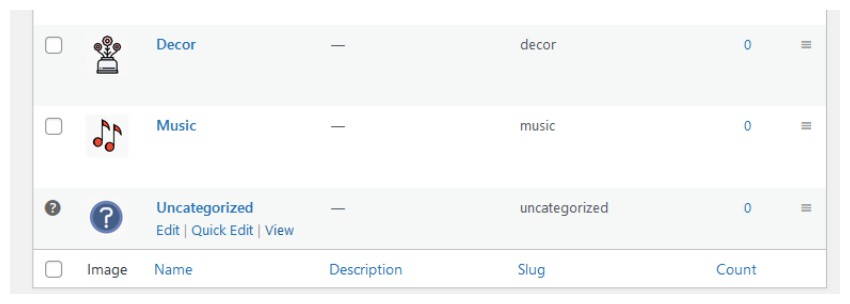
WooCommerce also requires you to specify a default category that will apply to all products to which you do not explicitly assign a category. By default, the category is set to Uncategorized. However, you can also make any other category the default category. For example, if most of the products you add to your site are T-shirts, you can make them the default category.

One thing to also keep in mind is that default categories cannot be deleted. This means you won't be able to get rid of the "Uncategorized" category unless you set another category as the default.

product label
If you are uploading any content on the internet, you should ensure that your visitors can search for the content. Tags provide this opportunity to your visitors. If used correctly, these tags can get you ranked on Google as they are an excellent source of internal link multipliers.
We call tags in WooCommerce Product Tags. These product tags work similarly to publishing tags. But product labels are different from product categories. Product categories are often used for broad product categories such as T-shirts. Product labels, on the other hand, describe specific aspects of the product such as color, target customers, cost, etc. T-shirt labels can be casual, boys, blue, cotton, etc.
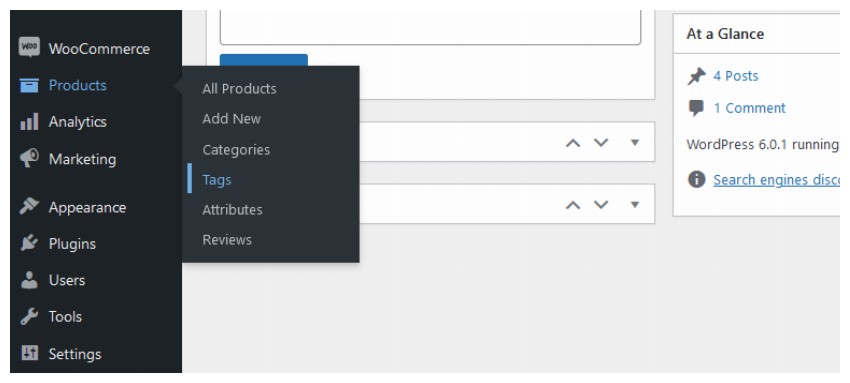
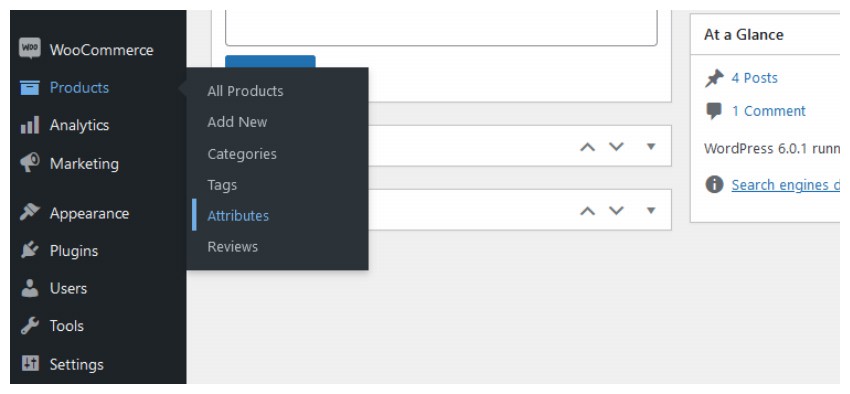
You can access product tags by navigating to Products > Tags through your WordPress admin navigation.

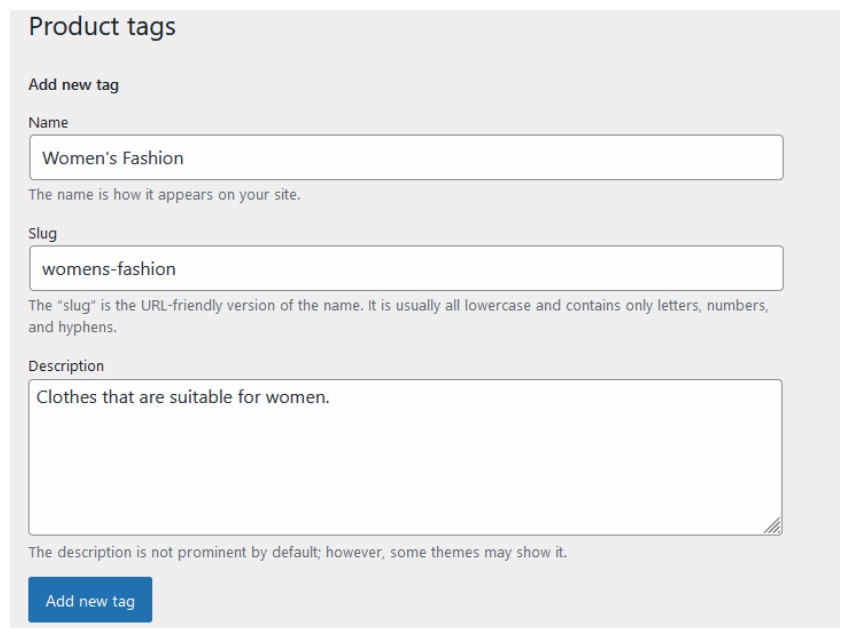
Add product tag
Once in this section, you will find the option to create a new product label. These options are identical to those for post tags. So, to create product tags in WooCommerce, fill in the Name, Slug, and Description fields. Then click the Add New Product Tag button and your work is done.

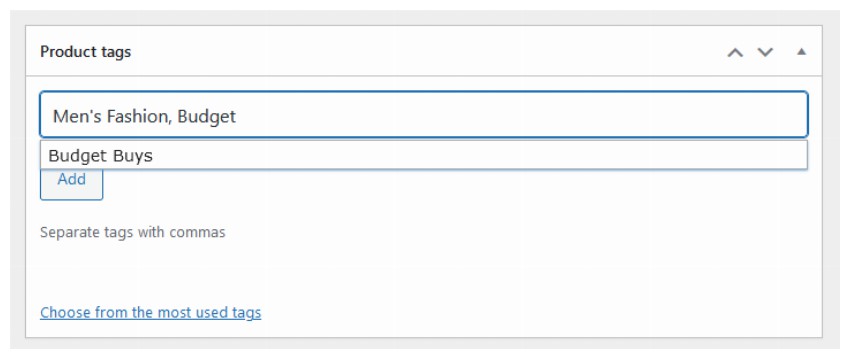
WooCommerce users can also add product tags directly through the Add Product page when creating products. Underneath the Product Categories section, you'll typically find a meta box for Product Tags. You can enter relevant tags here, separating each tag with a comma, and click the Add button.

I recommend that you don’t add a lot of tags to your posts. The general rule is to add a maximum of three tags per product.

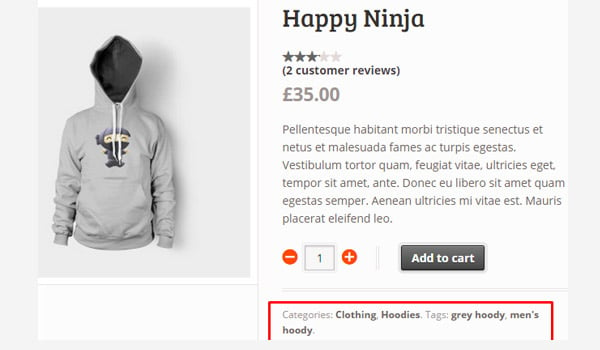
To display product labels on the frontend, click the Save Draft or Update button. You will see results similar to the one shown above.
Delete product tag

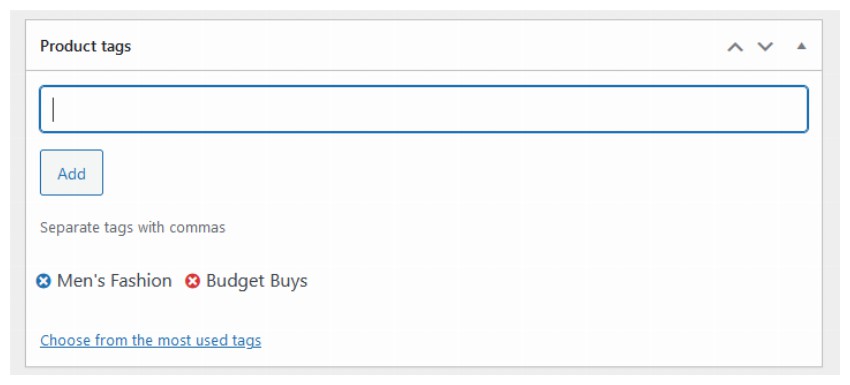
If you want to remove a tag from a specific product, simply go to the edit page in your WordPress dashboard and find the meta box for Product Tags. Hover over the cross symbol that appears on each label. The cross mark will appear as red. Just click on it and that particular tab will disappear. But to remove it from your WordPress installation, you have to find it through the Products > Tags section. This is pretty much how we use post tags. product properties
I have mentioned product attributes many times in previous posts. Attributes allow you to define some additional technical information about your product, such as color, dimensions or weight. Attributes can also improve customers' browsing experience as they can better understand the product. Ideally, they are created the same way as product categories.
To create any new properties, go to
Product > Properties.
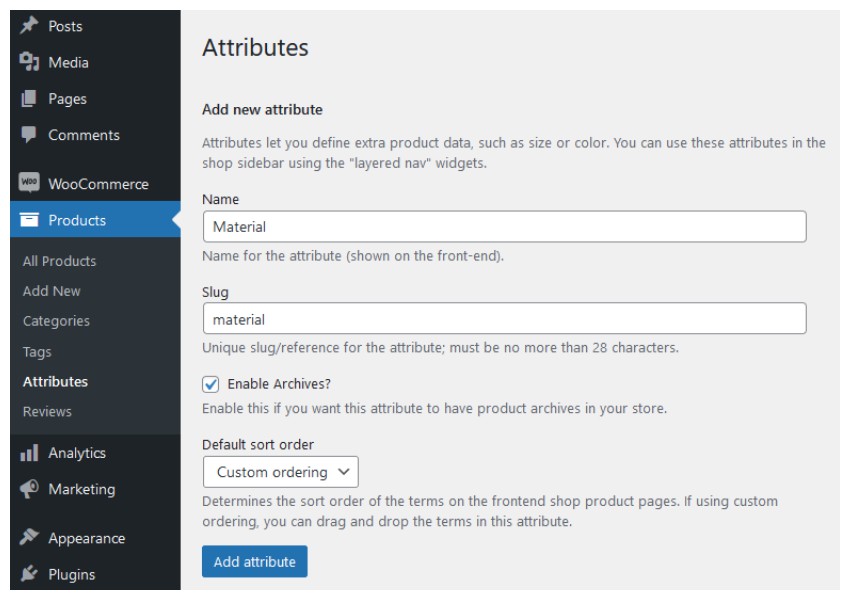
 Add product attributes
Add product attributes
 As with categories and tags, the first two fields to fill in when creating any attribute are
As with categories and tags, the first two fields to fill in when creating any attribute are
and Slug. The next two options are
Enable archiving?as a checkbox, and default sort order as a drop-down menu. Enable archiving?
You can check this box to tell WooCommerce to create an archive page where users will be able to find all the products in your store that have a specific attribute value. For example, they can find all cotton clothing by visiting the link
yourwebsite.com/material/cotton.
Default sort order
This option controls the sort order of front-end terms that are part of the attribute. Users can choose between
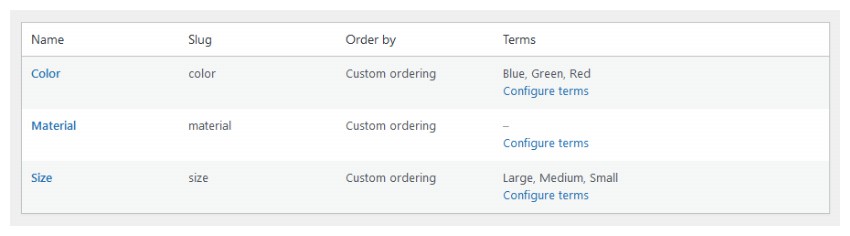
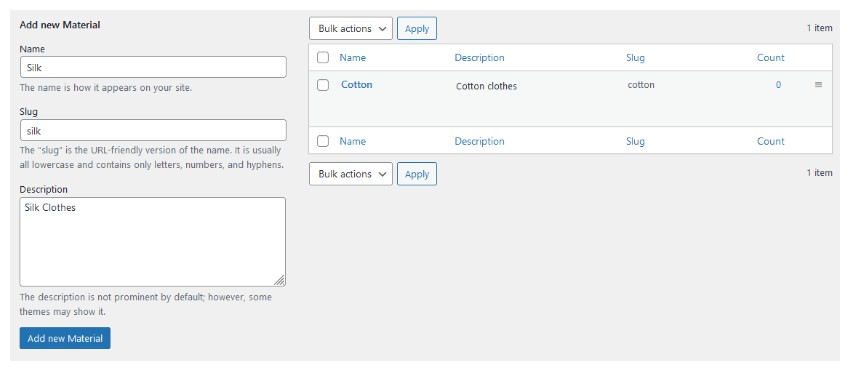
Custom Sort, Name, Name (Number) and Term ID. If you choose Custom sorting, you can easily drag and drop various terms within the properties. Selecting Name will sort the elements alphabetically. Selecting name(number) will sort the elements in numerical order. You should consider choosing name(number) for the numeric value because sorting values of size (e.g. 9, 5 and 10) using name will give you 10, 5 and 9 instead of 5 , 9 and 10. After filling in all these fields, click the Add Attribute button. Once a product attribute is created, it will appear in an adjacent tab that will display all other product attributes. The image above shows such a representation where three properties are created, namely Color, Material and Size. Here you will see a new Term column that did not exist when I created the property. Terms The column contains the values of the attributes, for example the Color attribute has blue, green and red terms (values). Likewise, the "size" attribute also has the terms "large", "medium", and "small". However, Material properties have no such term. So the question is: how to add these terms? You can do this by clicking on the Configure Terms link that corresponds to the term Material. After clicking the link you will find a similar layout again to add terms to your properties. So, add as many terms as you like for the property using the Name, Slug, and Description fields, then click the Add New Material button. Determine the order of terms by dragging and dropping and your work is done. This concludes our exploration of the Products section in WooCommerce. This article has been updated with a contribution from Nitish Kumar. Nitish is a web developer with experience in creating e-commerce websites on various platforms. He spends his free time working on personal projects to make his daily life easier, or going for walks with friends in the evenings. Add terms to attributes


in conclusion
The above is the detailed content of A comprehensive introduction to WooCommerce: Leveraging product tags, categories, and attributes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.



