5 obscure JavaScript libraries that simplify web design
In this roundup, we’ll take a look at 5 JavaScript libraries that can truly simplify the development of modern, attractive websites. The libraries we're going to discuss are different from libraries like jQuery or YUI. They are smaller and more specialized. But they do the best in their field and offer unique features.
1. Fix PNG in IE6 using DD_BelatedPNG
- Creator: Drew Diller
- License: MIT
- Purpose: Fix alpha transparent PNG in IE6
- Size: 6.86kb (after compression)
- Compatibility: IE6 only
- View Demo
- download
DD_belatedPNG was created for the sole purpose of allowing the use of alpha-transparent PNGs in IE6 without resorting to Microsoft's proprietary AlphaImageLoader filter. Anyone who has tried using PNGs in IE6 knows that while they can work to a very basic extent, things like repeating background images are out of the question.
Using the AlphaImageLoader filter only solves half of the PNG problems in IE6 because it only works with background images. In order to be in 
The library has a method, fix, for providing a simple CSS selector for the library target, anything with a PNG src attribute 
2.Use any font with Cufon
- Creator: Simo Kinnunen
- License: MIT
- Purpose: Embed non-standard fonts without Flash
- Size: 17.8kb (compressed)
- Compatibility: All (all common versions from all common vendors, including IE6)
- View Demo
- download
Typography is an area of web development that has seen minimal progress compared to other areas of the industry. Web developers are forced to rely on a small set of "web-safe" fonts that are likely to be installed on the computers of most of their visitors. Image- and flash-based solutions have emerged, both of which have drawbacks to use.
Cufon provides developers with a powerful and fast solution that can be displayed in the browser using the browser's built-in functionality, without the need for third-party plug-ins. Cufon fonts can be used as VML in native IE implementations, or as
usage
This library differs from others in that it requires some preparation before use; a new font file needs to be generated, which can be easily done using the cufon website. An SVG font will be generated and saved in a JS file. This file then needs to be linked to any other <script> resources after the cufon core file: </script>
<script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="Breip_500.font.js"></script>
So this is just a case of telling Cufon which elements to replace:
<script type="text/javascript">
Cufon.replace('h1.replacedFont');
</script>
This API provides other solutions for using multiple fonts on the same page and improving IE performance. Even though I refer to this section as "Use Any Font"... you should remember that you should only use fonts that are licensed for embedding. The following screenshot shows the replaced title:

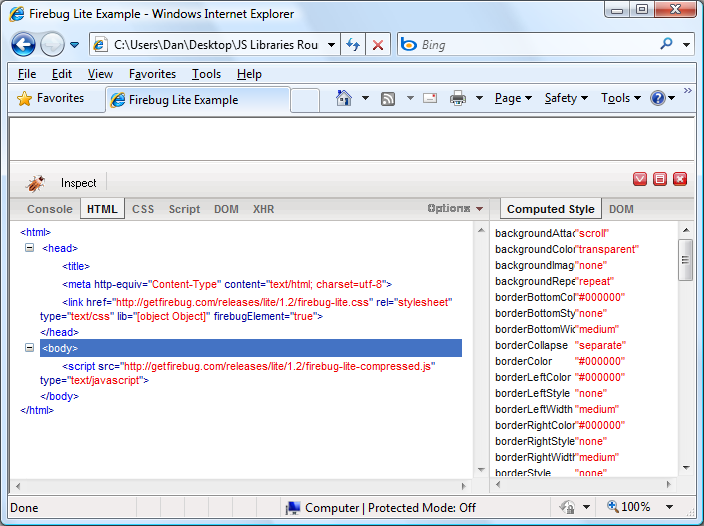
3.Use Firebug in any browser
- Creator: Mike Ratcliff
- License:BSD Style
- Purpose: Use all the features of Firebug in browsers other than Firefox
- Size: 76.9kb (compressed)
- Compatibility: All non-Firefox browsers
- View Demo
- download
Firebug is undoubtedly one of the greatest assets available for web development; of course, I use it every day when doing web development, and I know it's the plugin of choice for many others as well. An unfortunate side effect of Firebug's superior performance is that it pales in comparison to similar tools in other browsers. For example, troubleshooting layout issues and CSS errors in IE can be an exercise in futility.
That's where Firebug Lite comes in; it's a simple JavaScript library that recreates most of the key features of the Firebug interface, bringing our debugger of choice to all other platforms. Fixing layouts and resolving cross-browser issues is easy again.
One of the biggest advantages of Firebug Lite is that you don't have to download or install anything to start using it; when you want to debug the page you're working on in a non-Firefox browser, you just include an SRC script file pointing to the online version. Can:
<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
That's it, Firebug Lite will appear on the page when you run it in any other browser. For offline use, the script file can be downloaded along with the CSS file and should be used like any other JS or CSS file. The following screenshot shows Firebug Lite in Safari:

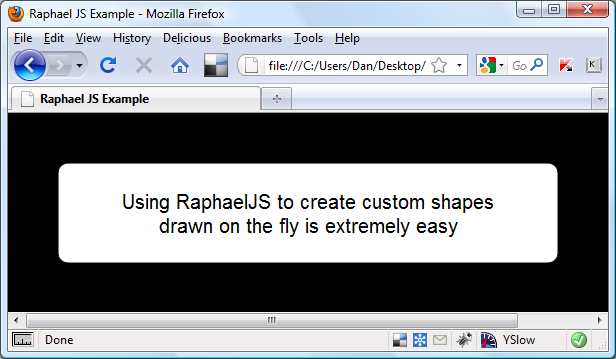
4. 使用 Raphael JS 渲染交互式 3D 形状
- 创建者:德米特里·巴拉诺夫斯基
- 许可:麻省理工学院
- 用途:在页面上绘制 SVG 形状
- 大小:58.4kb(压缩后)
- 兼容性:全部(来自所有常见供应商的所有常见版本,包括 IE6)
- View Demo
- 下载
好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
用法
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:

5.使用 Modernizr 逐步增强您的网站,迎接未来

- 创建者:Faruk Ateş 和 Paul Irish。
- 许可:麻省理工学院
- 用途:检测 HTML5 和 CSS3 支持
- 大小:7kb(压缩后)
- 兼容性:全部
- View Demo
- 下载
对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
用法
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.




