Create stunning WordPress forms with the FormCraft plugin
In this article, we will review the FormCraft WordPress plugin that allows you to create stunning forms with drag and drop. It is one of the most popular and useful form builders on the market today.
Forms are one of the most important parts of your website, they allow you to collect various types of information from your visitors. Whether it’s a simple contact, feedback or a full questionnaire, it’s always handy to have a plugin that allows you to build it easily. As a WordPress website builder, you want a plugin that allows you to dynamically create professional forms and collect form submissions on different endpoints.
A number of extensions and form builder scripts are available for creating forms on your WordPress site. In addition to free plugins, you can also find commercial options that offer ready-to-use advanced features and extended support. With the commercial option, you can also expect high-quality code, bug fixes, and regular feature enhancements.
In this article, we will discuss the FormCraft WordPress plugin, which you can buy at CodeCanyon at a very reasonable price considering the number of features it offers. It is one of the most powerful drag-and-drop form builders and comes with dozens of features and several built-in templates. This or a similar tool is a must-have for website builders looking for a professional form builder script.
Let’s take a look at the features this plugin brings:
- Drag and Drop Form Builder
- Support multiple templates
- Responsive and scalable
- Conditional logic for showing/hiding fields
- Form Views and Submission Analysis
- Built-in GDPR support
- Multi-site support via additional plugins
- there are more
FormCraft WordPress plugin offers tons of useful features that come in handy and make it easy to create rich-looking forms on your WordPress website.
What we will build: Questionnaire
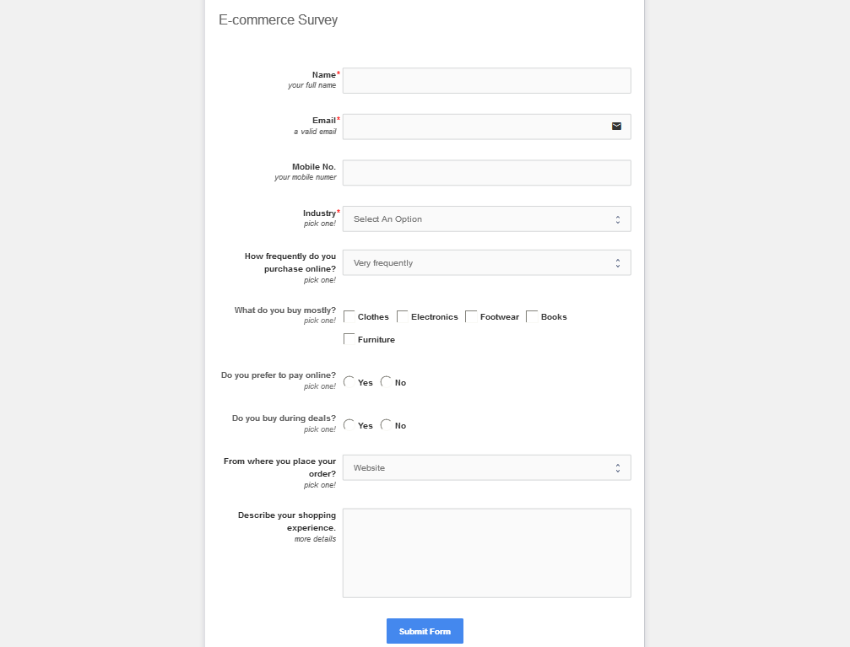
In this article, we will build a survey form that allows you to collect different types of information from users. We mainly ask users some questions about their online shopping choices and habits, as well as their basic personal information.
To achieve this, we will create a form that asks some basic questions about their personal information, and we will also ask specific questions about the survey.
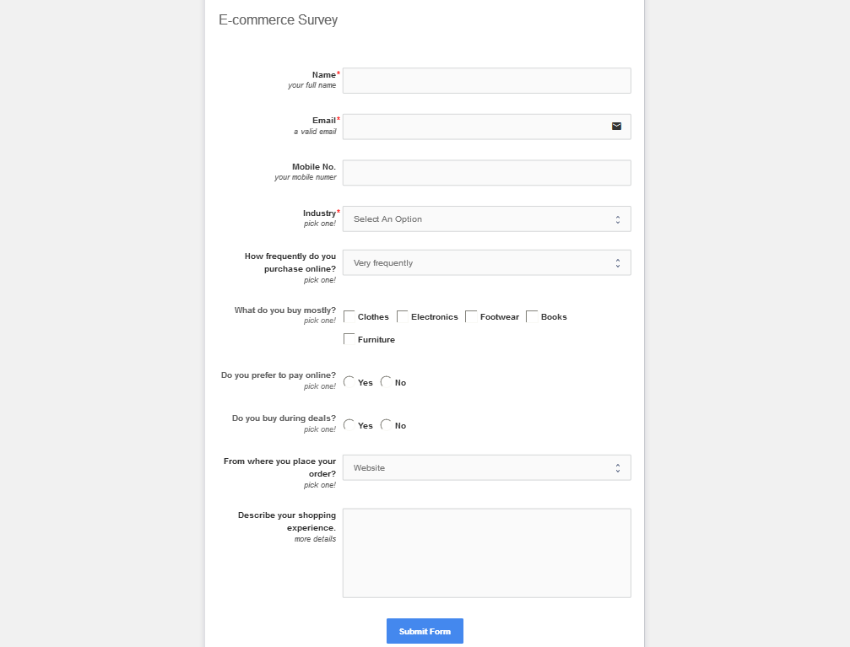
The overall form is as follows:

That’s the agenda for this tutorial. In the next section we will learn how to download and install this plugin.
Install and purchase code registration
In this section, we will learn how to install and configure the FormCraft WordPress plugin after purchasing and downloading it from CodeCanyon. For this post, I’m using WordPress 5.2.3, FormCraft WordPress plugin version 3. If you want to continue reading this article, I recommend you install it.
After purchasing this plugin, you can download the zip file. This is the WordPress plugin file itself, which you can use to install this plugin from the WordPress admin. Continue following the standard WordPress plugin installation process and you’re almost done.
Next, we need to register the purchase code of the plug-in. First, you need to retrieve your purchase code from the CodeCanyon download section. Click the Download > License Certificate link and you will get a text file containing the product purchase code.
Once you have the purchase code, click FormCraft in the left sidebar of the admin side, this will display the plugin dashboard page. On this page, click the Click here to register your copy of FormCraft link and enter and register your code. In this way, you have unlocked the full power of FormCraft.
We are now ready to explore the plugin in depth. In the next section we will cover the different configuration sections provided by the plugin.
Quick Browse FormCraft Configuration Section
In this section, we will briefly discuss the backend configuration part provided by the plugin. Once you install the FormCraft plugin, it will add a link in the left sidebar. Let's take a brief look at each section.
sheet
This is a form list page that lists all forms created so far. You can also create a new form by clicking the New Form link.
In addition to this, you can also see the Form Analysis section, which displays statistics about different aspects of the form.
entry
This is an entry list page that lists all form submission entries in all forms. You can use the search interface to filter specific records, and there's an Export button that lets you export entries.
There is also Entry View, which shows you a detailed view of the form submission entries.
opinion
Form Insights is a new feature added in FormCraft 3.3 that makes FormCraft a powerful survey and polling tool. FormCraft can analyze certain fields to generate insights, such as dropdowns, ratings, checkboxes, dates, sliders, and more.
Upload
This page lists all files uploaded through different forms.
license
Finally, this section displays your license information. It also shows the number of days left to renew the license.
The above is a brief introduction to the functions provided by this plug-in. In the next section, we will build a survey form following the previous discussion.
How to build a survey form
In this section, we will build a survey form that will allow us to collect user feedback about their online shopping experience.
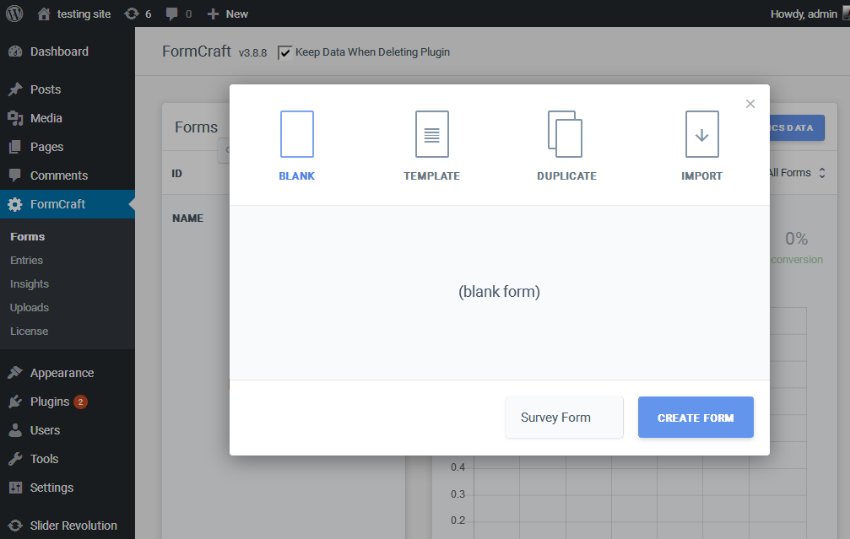
Go to the admin and access the FormCraft > Forms section. Click the New Form button to create a new form. This should give you a few options, as shown in the screenshot below.

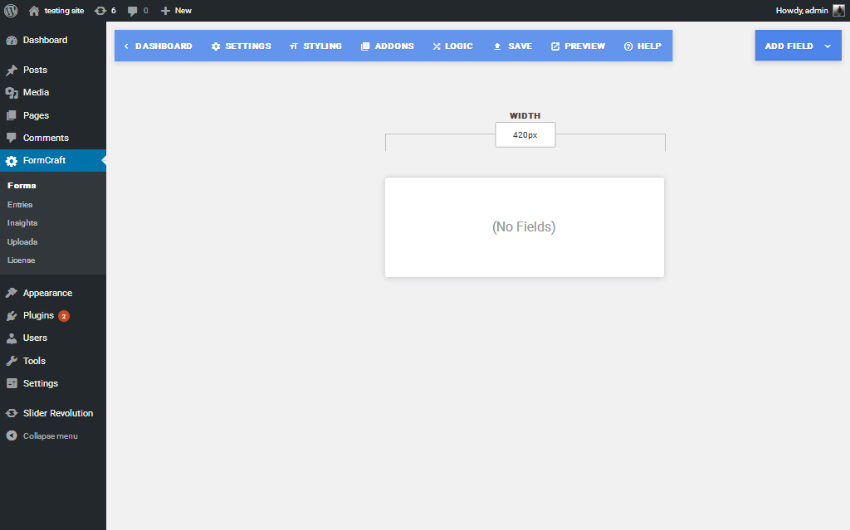
As you can see, when building a new form, you can choose from existing templates or even copy an existing form. However, in our example we will use the Blank option since we are building the form from scratch. Click on the Blank option, this will give you a nice form building user interface as shown in the screenshot below.

There are two main navigation sections; one allows you to configure the global settings of the form, and the other allows you to add fields to the form. We'll explore the different parts as we set up the form.
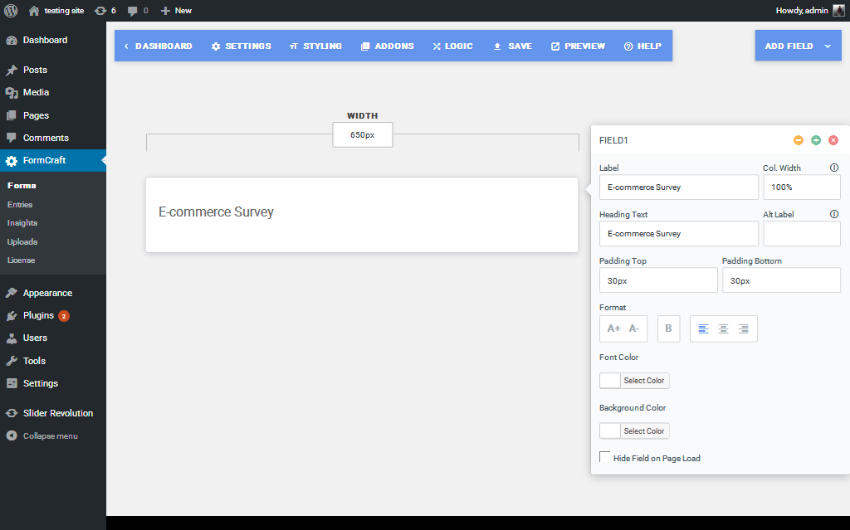
First, let's add a title to the form. Click Add Field>Title. This should add a Title field to the form which will allow you to configure it when you click on the field box as shown in the following screenshot. Enter Ecommerce Survey in the title field label. Additionally, you can adjust other field-specific settings as needed!

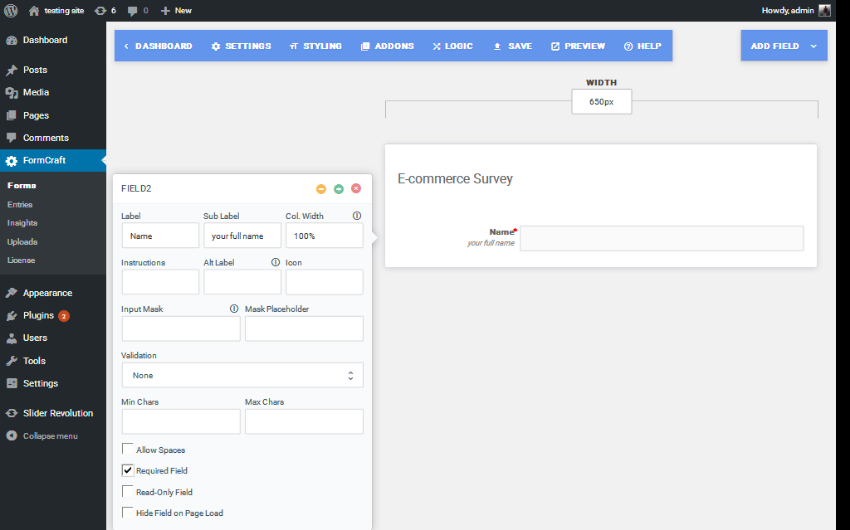
Next, we will add a text field to the form. Click Add Field>Single Line Input and it will add a text field as shown in the screenshot below.

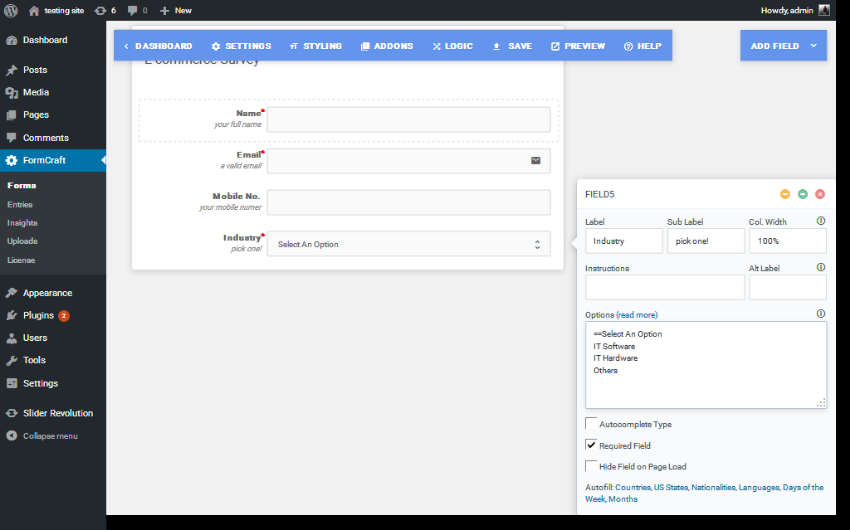
I have made this a required field because we need the user to provide it. In the same manner, continue adding the Email and Mobile Number text fields. Next, we will add a drop-down field for the Industry selection by clicking the Add Field>Dropdown link. You can configure it as shown below.

In the same way, I added another dropdown menu asking the user how often they shop online. I added very often, often, occasionally and rarely as options.
Next, I added the checkbox field by clicking the Add Field > Checkbox link. In my case, I asked the user what category they mainly purchased, and the options included clothes, electronics, shoes,>Books and furniture.
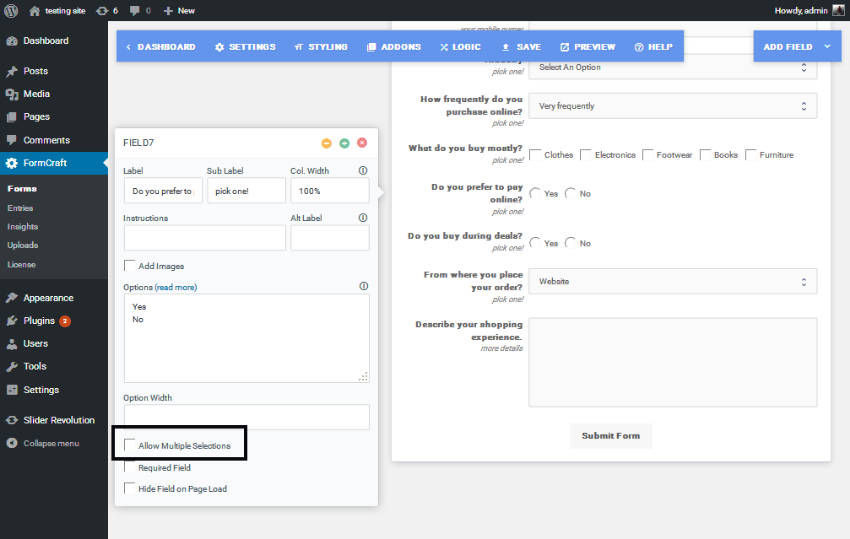
Taking it a step further, I added a few radio-select fields by clicking the Add Field > Dropdown link. It’s worth noting that we also selected the Dropdown option to add radio buttons. When you want to render radio buttons instead of checkboxes, just uncheck the Allow multiple selection option in the field configuration.

Finally, we ask for their device preferences via a drop-down box. We also provide a text area field in case they want to describe their overall experience. Putting all the bits and pieces together, it should look like the image below if you click the Preview button.

Make sure to save the form settings by clicking the Save button in the top navigation.
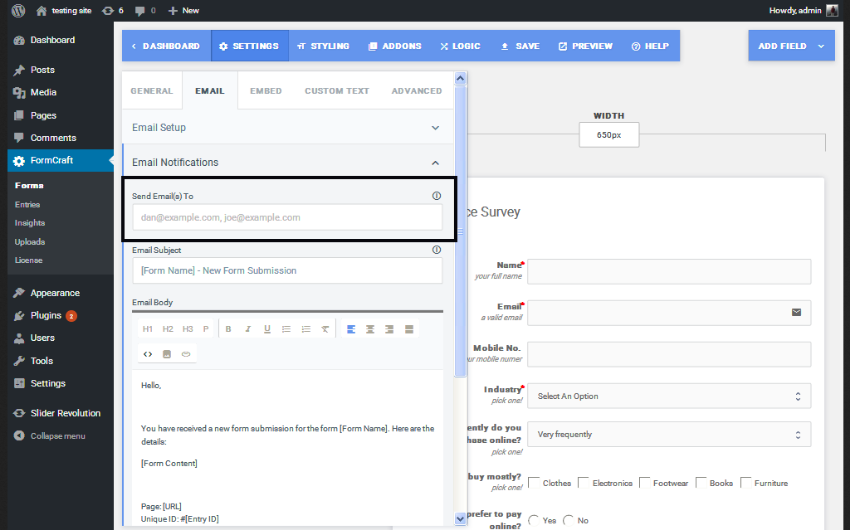
Now we have the form built and ready to publish and collect user input from the front end. While we can see user submissions from the backend, it would be nice to receive an email when there is a new user submission. You can configure the email address to which you want to receive emails in the Settings > Email > Email Notifications section.

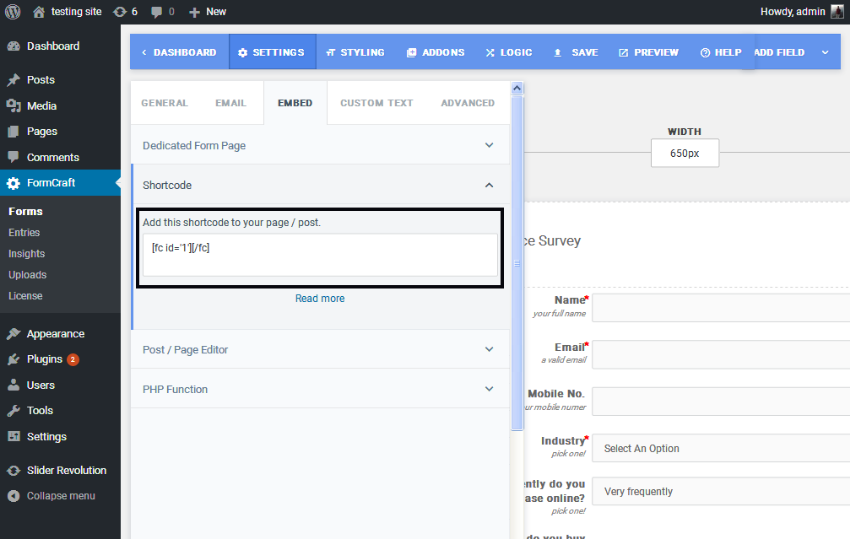
Now everything is ready, we can publish the form. As usual, you just need to get the shortcode for your form, which you can then place where you want your form to appear. You can get the embed code for your form from the Settings > Embed section.

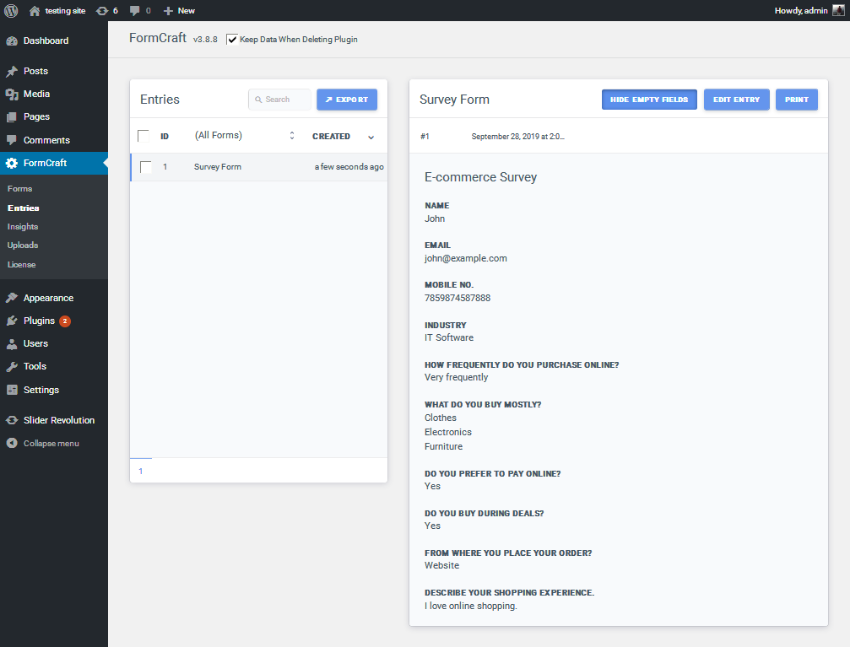
Copy it and place it on a page or post to display your form. You can view form submission status in FormCraft > Entry.

Other possible use cases
While we built a simple survey form, the FormCraft plugin is also capable of creating advanced and complex forms using the configuration options it provides. You can create anything from a simple contact form to complex, condition-based dynamic forms, such as:
- SMS Form
- feedback form
- Reservation form
- Complaint form
- Quotation
So it allows you to create various types of forms!
in conclusion
Today we review the FormCraft WordPress plugin available on CodeCanyon. It is a form builder plugin that allows you to create different types of forms using a drag-and-drop interface. Although it is a commercial plugin, I believe its price is reasonable considering the numerous features it offers.
If you have any suggestions or comments, feel free to use the feed below and I'd love to have a conversation!
The above is the detailed content of Create stunning WordPress forms with the FormCraft plugin. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.




