Enhanced form elasticity through gravity form
Gravity Forms, a product of Rocketgenius, is a comprehensive forms solution for WordPress. Any developer will tell you that building a form can sometimes be time-consuming, especially when it needs to do more than just process messages.
What if you need a form to register users to your website based on specific criteria? Or what if you need a form that allows users to post content to your site from a front-end perspective? Gravity Forms can do all of this, and what it doesn't do out of the box, you can build your own using its built-in hooks and filters.
Before I discuss how Gravity Forms can extend your WordPress installation, it’s important to note that Gravity Forms is a premium plugin. To get some of the goodies discussed in this article, you'll need at least a commercial license in the form of Gravity, but I highly recommend the Developer license as it gets you the most bang for your buck. Now that we have that out of the way, let’s look at a few ways Gravity Forms can extend your WordPress site.
Extended user registry
It is possible to add extra fields to the registration form by adding code to the functions.php file, but you can avoid spending too much time in the background by letting Gravity Forms do the heavy lifting. Creating users and assigning user roles with Gravity Forms is easy, you just create a form, match your fields to the WordPress default fields, and select which user role to assign on submission. You can also have multiple "registrations" on the same form.
An example of how gravity forms extend the user registration process is conditional registration. For example, if your membership site only allows users with email addresses "@xyz.com" and "@abc.com" to register, you can add Create Users Only and assign it to a role-based registration source. Determine whether they meet that criteria while not allowing others to register.
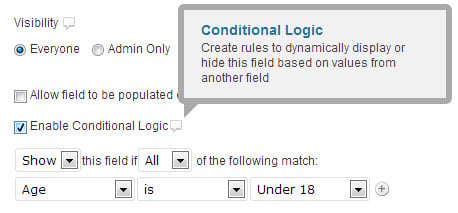
This conditional logic goes far beyond user registration, you can create conditional fields in any type of form. For example, if you want to display additional fields to users based on their age group, you can customize the fields by choosing to show (or choose to hide) other fields based on the user's response.

Use gravity form for front-end content submission
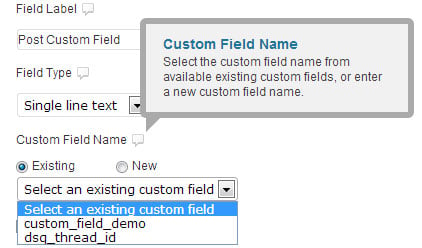
If you want to provide a more robust front-end for your users, Gravity Forms can be a great solution, allowing users to submit content directly to a post. All you need to do is create a form that uses the built-in post field functionality. These post fields map to the default post title, body content, excerpt, feature image, categories, and tags. Gravity Forms also maps form data to custom fields. To map your content to custom fields:

When Gravity Forms is combined with the plugin Gravity Forms custom post type, the combination provides even more functionality by allowing form data to be mapped to the custom post type (hence the name of the plugin). If you're worried about installing too many plugins - and only need support for custom taxonomies - you can always add support manually by hooking into Gravity Forms via the functions.php file.
Talking about Hooks and Filters
Gravity Forms comes with extensive documentation. If you can dream it, you can probably achieve it. There are a variety of hooks and filters you can take advantage of, and the best part is that you can assign them to individual forms. Let's say you want to allow users to submit posts to your site, but you want to control their title length, you can create custom validation logic to limit the length of the input. See examples.
add_filter( 'gform_validation_7', 'title_size' );
function title_size( $validation_result ) {
$form = $validation_result["form"];
// assuming we don't want input_3 to be longer than 75 characters.
if ( strlen( $_POST['input_3'] ) > 75 ) {
// set the form validation to false
$validation_result["is_valid"] = false;
// find field with ID we're looking for and marking it as failed validation
foreach ( $form["fields"] as &$field ) {
// replace 3 with the field id number you're validating
if ( $field["id"] == "3" ) {
$field["failed_validation"] = true;
$field["validation_message"] = "Title is too long.";
break;
}
}
}
// change object back to the result
$validation_result["form"] = $form;
return $validation_result;
}
?>
The first part of the code uses a filter to do gravity formal validation and creates a function that tests the length of the relevant field. Note the numbers 7 and 3 in this clip. 7 represents the form ID and 3 represents the actual input ID being tested.
The gravity form documentation includes a list of available hooks and filters, as well as detailed examples of each hook and filter - sometimes you can even see when/why they are needed.
in conclusion
If you're looking for an out-of-the-box forms solution that does more than just send emails, Gravity Forms is a great choice - and a time-saver. The possibilities are endless. For those who argue or are on the fence about using Gravity Forms because of the purchase price, it may seem high, but the benefits and development time saved by using Gravity Forms are worth it.
The above is the detailed content of Enhanced form elasticity through gravity form. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.




