 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Reimagining Architecture: Using WordPress for Web Application Development
Reimagining Architecture: Using WordPress for Web Application Development
Reimagining Architecture: Using WordPress for Web Application Development
In this series, we will discuss how to build web applications using WordPress. Although this is not a technical series where we will be looking at code, we cover topics such as frameworks, fundamentals, design patterns, architecture, and more. If you haven't read the first article in the series, I recommend it; however, for the purposes of this article, we can summarize the previous article as follows:
In short, software can be built on a framework, and software can extend the foundation.Simply put, we distinguish between framework and foundation - two terms that are often used interchangeably in software, although they are not the same thing. WordPress is a foundation because it is an application in itself. It's not a framework.
To do this, when it comes to building web applications on WordPress, we need to rethink the architecture or rethink the conceptual model of how to build the application.
Structure of Web Application
At the highest possible level, a web application typically consists of the following three components:
Database layer
- Application layer
- Presentation layer
- Generally speaking, the presentation layer is what users see and interact with. It includes all the styles, client-side code, and markup needed to get something in front of the user.
It is interacting with the application layer when the user clicks something or the page renders information retrieved from the database.
The application layer is responsible for coordinating information from the browser and/or from user operations to the database. Sometimes this includes writing information to the database (such as information from a form field) and reading information from the database (such as retrieving a user's account information).
Just like the presentation layer is made up of different components (such as styles, JavaScript, markup, etc.), the application layer can also be made up of various different components, such as those required to read data from and write data to the database. system, clean up information, validate information, and enforce certain rules specific to the issue at hand.
Finally, the database layer is where the data is stored. It might consist of a file system, it might consist of a MySQL database, it might consist of a third-party solution such as a data store "in the cloud" (like Amazon S3 or something similar).
It’s all abstract
The key point to understand is that in software we are always dealing with some level of abstraction. For example, we talk about data storage or database layers, but we don't really get specific about that. The same goes for application and presentation layers.
Are we talking about a relational database with multiple tables, or are we talking about cloud storage?
- Which data access layer will we use to connect to the application layer to communicate with the database?
- What frameworks and languages do we use on the front end? Plain JavaScript, jQuery, Knockout.js? CSS preprocessor - How about LESS or Sass?
- Obviously, we're not going to provide answers to these questions right now, but the point is that all web applications contain similar components, but the details of each component vary from project to project.
WordPress Components
As a web application in its own right, WordPress is a perfect example of how various technologies come together to form a web application:
- Database layer
- is the MySQL database. The application layer
- (some would consider WordPress itself) is written in PHP and handles many of the core operations of reading and writing to the data store, while providing an API for developers to leverage it further. Presentation layer
- Uses basic CSS (at least for now), HTML (some themes now use HTML5), jQuery, and some dashboards use Backbone.js. That’s WordPress architecture, but what about the projects we want to build on top of the application? How do they follow the same architecture?
Well, remember that WordPress is a foundation - not a framework - so we are influenced by the WordPress architecture by default. This doesn't mean that we can't bring in our own libraries in some cases, but it does impact how our applications and projects are built.
We'll talk more about libraries, extensibility, etc. later, but first, it's important to note that in this day and age, the Reimagining Architecture: Using WordPress for Web Application Development (and other variations of MVVM and models, views, etc.) paradigm is all the rage, but WordPress
does notfollow this convention. There are arguments for and against why this might be a good or bad thing, but that's not the purpose of this article. Instead, it’s worth noting that WordPress uses an event-driven model rather than a model-view control panel.
To do this, it’s worth understanding how the event-driven model works so that you have a clear understanding of how WordPress hooks work, and how to shift your thinking from Reimagining Architecture: Using WordPress for Web Application Development, or any other paradigm you use, to how WordPress manages its information.
What does event-driven mean?
Before looking at examples of event-driven applications, let's review what it means to follow the Reimagining Architecture: Using WordPress for Web Application Development paradigm.
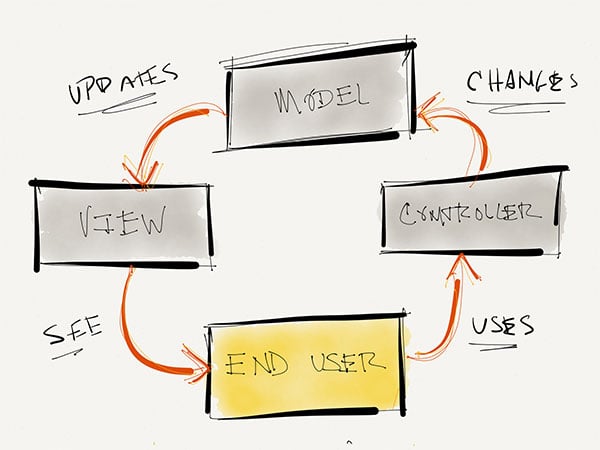
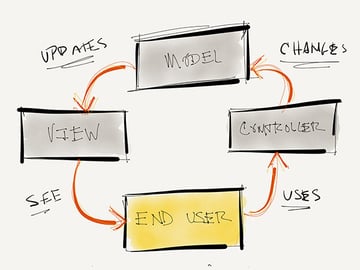
- First, the view is used as a demonstration. Users view information and interact with the user interface.
- Next, the controller coordinates information between the model and the view. They respond to user actions and retrieve information from the model for transfer to the view.
- After that, the model represents the data in the database. This can be done in a variety of ways, but one of the most popular methods is to map the data in the database to an object-relational model so that the data is represented in the format of objects.
The entire Reimagining Architecture: Using WordPress for Web Application Development model is as follows:



Reimagining Architecture: Using WordPress for Web Application Development图标题>
Now, event-driven applications can have some of the same components - that is, they can have views and models or views and data objects - but they don't necessarily have a controller backend that coordinates information from the front end to the back end. .
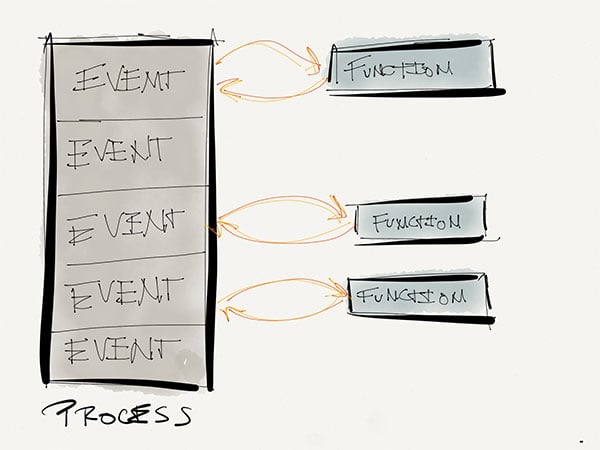
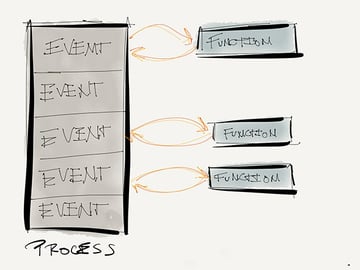
In contrast, event-driven programming works on the premise that "something happens". So, in WordPress lingo, Actions are named "actions" (of course, we also have filters, but I'll get to those in a moment).
WordPress provides hooks, which are actually points in execution where we can introduce our own functionality so that WordPress recognizes “When this event occurs, I need to trigger these Functions ", where these functions are defined to be whatever we provide.
The truth is, filters work the same way but have different purposes. Simply put, a filter is an operation that manipulates data in some way (such as appending, prepending, removing, or updating content) before returning to the application for execution.
So what does this look like?



Nothing particularly complicated, right?
So what is our new architecture?
The main point of this article is to get us thinking about event-driven programming and how to coordinate our efforts to build web applications specifically on WordPress.
That is, we must think in terms of events or the fact that "something happened" so that we know when to appropriately interject our own actions. We'll talk about this in more detail in our next post, but the takeaway I hope you guys take away from this particular post is that just because something isn't Reimagining Architecture: Using WordPress for Web Application Development (or whatever the next popular paradigm is) doesn't mean It is not suitable for application development.
Each pattern and architecture provides us with advantages and disadvantages, all of which contribute to building successful web applications.
Next...
In the next article in this series, we will look in more detail at how hooks play an important role in building web applications on WordPress, and then we will start looking at some of the features WordPress offers - making it certain types of ( Not a reliable choice for all types of web applications.
The above is the detailed content of Reimagining Architecture: Using WordPress for Web Application Development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.
 Does wordpress need to be registered?
Apr 16, 2024 pm 12:07 PM
Does wordpress need to be registered?
Apr 16, 2024 pm 12:07 PM
WordPress requires registration. According to my country's "Internet Security Management Measures", websites that provide Internet information services within the country must register with the local provincial Internet Information Office, including WordPress. The registration process includes steps such as selecting a service provider, preparing information, submitting an application, reviewing and publishing, and obtaining a registration number. The benefits of filing include legal compliance, improving credibility, meeting access requirements, ensuring normal access, etc. The filing information must be true and valid, and must be updated regularly after filing.
 What is the wordpress article database?
Apr 16, 2024 am 11:12 AM
What is the wordpress article database?
Apr 16, 2024 am 11:12 AM
WordPress uses MySQL as its article database, its main functions include: storing articles, comments, users and website configuration data. The data tables include: wp_posts (articles), wp_postmeta (metadata), wp_comments (comments), wp_commentmeta (comment metadata), wp_users (users). The database can be accessed and managed via phpMyAdmin or the command line, and it is crucial to back up the database regularly to prevent data loss.
 What are the advantages and disadvantages of C++ compared to other web development languages?
Jun 03, 2024 pm 12:11 PM
What are the advantages and disadvantages of C++ compared to other web development languages?
Jun 03, 2024 pm 12:11 PM
The advantages of C++ in web development include speed, performance, and low-level access, while limitations include a steep learning curve and memory management requirements. When choosing a web development language, developers should consider the advantages and limitations of C++ based on application needs.
 How to delete theme template in wordpress
Apr 16, 2024 am 02:36 AM
How to delete theme template in wordpress
Apr 16, 2024 am 02:36 AM
To delete a WordPress theme template, first log into your dashboard, then go to Appearance > Theme Editor, select the theme you want to delete, click Delete and confirm, and optionally activate the new theme.



