Make sure your WordPress website is ADA compliant
Are you struggling to ensure that your WordPress website is accessible to everyone? Are you not sure how to make your WordPress website ADA compliant?

ADA compliance is an important aspect of web design and development that helps make your website more usable for everyone, including people with disabilities.
This article will walk you through the practical steps of how to make your website ADA compliant, such as understanding the requirements, implementing best practices, and testing for compliance.
Ready to create user-friendly experiences for everyone? let's start!
Why Your WordPress Website Needs to Be ADA Compliant

Simply put, the Americans with Disabilities Act (ADA) requires your WordPress website to be ADA compliant.
The purpose of this compliance is to ensure that the website can be accessed and used by everyone, including people with disabilities. Ignoring these guidelines could expose your website to legal trouble, lose potential traffic, and negatively impact your online reputation.
WordPress websites naturally adhere to the Web Content Accessibility Guidelines (WCAG). Creating an accessible website can be easy with the help of themes like Divi (known for its better ADA compatibility measures).
Key Tips for Creating an ADA Compliant Website

To create an ADA-compliant website, it's important to first understand the requirements for accessibility and then check your website's current compliance level. Implementing accessibility best practices is crucial, and using plugins designed specifically for ADA compliance can greatly enhance your website's accessibility.
Understand ADA Compliance Requirements
The following are the main requirements that WordPress websites need to adhere to in order to be ADA compliant:
- Use correct title structure.
- Provide alternative text for images.
- Use descriptive link text.
- Ensure keyboard accessibility.
- Provide multimedia subtitles and transcripts.
- Ensure color contrast.
- Use accessible forms.
- Provide clear and concise content.
- Ensure compatibility with assistive technologies.
Implementing these changes will help meet everyone’s needs while reducing the potential risk of litigation due to non-compliance. This list of ADA-compliant websites can serve as a helpful guide during this process.
Understanding these requirements will help you create a frictionless web experience for every visitor.
Audit and assess your website’s current level of compliance

Creating a WordPress website that adheres to ADA guidelines starts with accurately assessing your current level of compliance. You can take the following steps:
- Check every page on your site for ADA compliance based on the nine requirements above.
- Use tools like Accessibe and WP ADA Compliance Check, which are specifically designed to assess WordPress sites for ADA compliance.
- Analyzing your visual content to ensure all images have appropriate alt text is an important part of ADA website design.
- Check your website’s navigation and menu functionality for accessibility issues so that everyone can browse your website easily.
- Seek feedback from users of varying abilities as this helps highlight areas for improvement.
- Stay informed of the potential legal implications of non-compliance, such as possible litigation resulting from failure to adhere to required standards.
Implementing Accessibility Best Practices
Here are some key tips to help you make your WordPress website ADA compliant and meet the nine requirements listed above:
Use correct title structure
Use heading tags (H1, H2, H3, etc.) to structure your content logically and hierarchically. This helps screen readers and other assistive technologies understand and navigate the content.
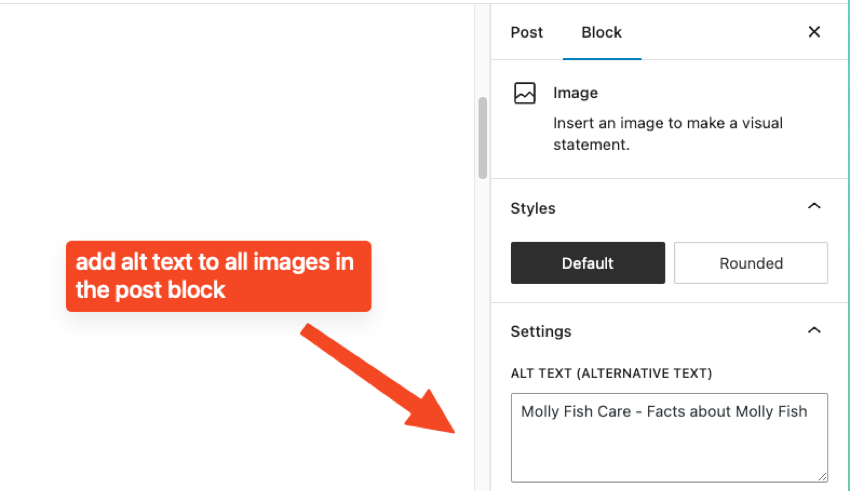
Provide alternative text for images
Add alt text to all images on your website. This helps visually impaired users understand the content of the image.

Use descriptive link text
Use descriptive link text that clearly describes the link target. Avoid using generic text such as "Click here" or "Read more."
Ensure keyboard accessibility
Ensure that all website features can be accessed using the keyboard. This is important for users who cannot use a mouse or other pointing device.
Provide multimedia subtitles and transcripts
Provide subtitles and transcripts for all multimedia content, including video and audio files. This helps users who are deaf or hard of hearing understand the content.
Ensure color contrast
Ensure there is sufficient color contrast between text and background color. This helps users with visual impairments read the content.
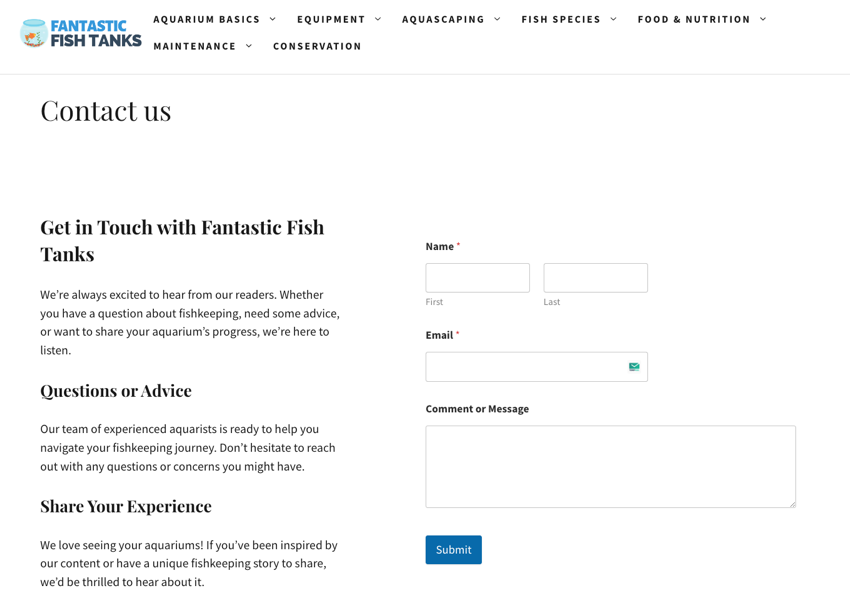
Using Accessible Forms
Use accessible forms that are easy to navigate and understand. This includes providing clear labels for form fields and ensuring that form controls are correctly associated with their labels.

Provide clear and concise content
Use clear and concise language to convey your message. Avoid using complex language or terminology that may be difficult for some users to understand.
Ensure compatibility with assistive technology
Test your website using assistive technologies like screen readers and magnifiers to ensure compatibility and accessibility.
Seeking feedback from users with disabilities
To ensure your WordPress website is ADA compliant, it’s critical to seek feedback from users with disabilities. These insights will help you understand any challenges they may encounter while visiting your website.
By actively involving people with disabilities in the testing process, you can better understand their needs and preferences as they navigate the site's content and functionality.
This approach not only helps improve the accessibility of the site, but also ensures a more inclusive and user-friendly experience for all visitors. Asking for feedback can allow you to identify any potential gaps in ADA compliance that may have been overlooked during development.
By taking suggestions from users with disabilities, you can make necessary adjustments and enhancements to meet their specific needs.
Remember that accessibility is an ongoing process and feedback should be sought regularly as part of maintaining ADA compliance for your WordPress site.
Maintaining ADA Compliance for Your WordPress Site

Maintaining ADA compliance for your WordPress website requires regular monitoring and updates to ensure continued accessibility. Stay up to date on the latest ADA guidelines and regulations and make necessary changes to your website as new standards are released.
Monitor and update your website regularly
Regularly monitoring and updating your website is crucial to maintaining ADA compliance for your WordPress website. By keeping a close eye on your website and ensuring it remains up to date, you can continue to provide an inclusive experience for all users. Here are some key steps to follow:
- Stay informed about ADA guidelines and regulations: It is important to stay up to date on the latest ADA guidelines and regulations to ensure your website remains compliant. Check official resources regularly for any changes or updates that may affect your website.
- Conduct regular accessibility audits: Schedule regular accessibility audits to identify any potential issues or areas for improvement. Use automated tools and manual testing methods to assess your website's accessibility and address any non-compliant elements.
- Implement necessary updates in a timely manner: Once you have identified areas for improvement through an accessibility audit, make sure you implement necessary updates in a timely manner. This might include fixing broken links, improving image alt text, or enhancing navigation elements.
- Monitor User Feedback: Actively seek feedback from users, including users with disabilities, to gain insights into their experience on your site. Consider implementing a feedback mechanism where users can report any accessibility issues they encounter.
- Keep Plugins and Themes Up to Date: Regularly update your WordPress core installation, as well as any plugins or themes you have installed on your site. Outdated software can pose security risks and hinder accessibility features, so staying up to date is crucial.
- Test new features before publishing: Before adding any new features or making significant changes to your site, thoroughly test them for compatibility with ADA guidelines. This will help prevent unintended obstructions and potential violations of accessibility standards.
Download Premium WordPress Plugin
Need to add essential functionality to your WordPress website? Check out the resources below which cover some of the best WordPress plugins you can download today!
Create an inclusive WordPress website experience
Ensuring your WordPress website is ADA compliant is critical to creating a more inclusive online experience. By understanding the requirements, assessing current compliance levels, and implementing best practices, you can make your website accessible to all users.
Use plugins and perform regular audits to stay ADA compliant and stay informed about guidance and regulations. Remember, making your WordPress site ADA compliant not only benefits people with disabilities but also improves overall usability for all visitors.
Take action now to make a difference in accessibility for everyone.
Looking for more great tools for your WordPress website? Envato Elements offers a wealth of tools for your WordPress website and any creative projects you’re working on.
The above is the detailed content of Make sure your WordPress website is ADA compliant. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.




