 Technology peripherals
Technology peripherals
 AI
AI
 New title: GitHub Copilot upgraded: in-line question function, terminal context scope expansion
New title: GitHub Copilot upgraded: in-line question function, terminal context scope expansion
New title: GitHub Copilot upgraded: in-line question function, terminal context scope expansion
GitHub Copilot ushered in an important update last night

The following content:
- New interactive experience—— In the code line, directly summons the chat function without switching interfaces, focusing on one focus;
- Improves slash command, one-click deletion, focusing on quick operations and saving time;
- The context coverage is directly extended to the terminal, and the capability range is further extended to one "city";
- Of course, the length of the context has also been increased to 8k , you can cram in more information at once.

The whole screen is written with efficiency, which can be said to be very efficient
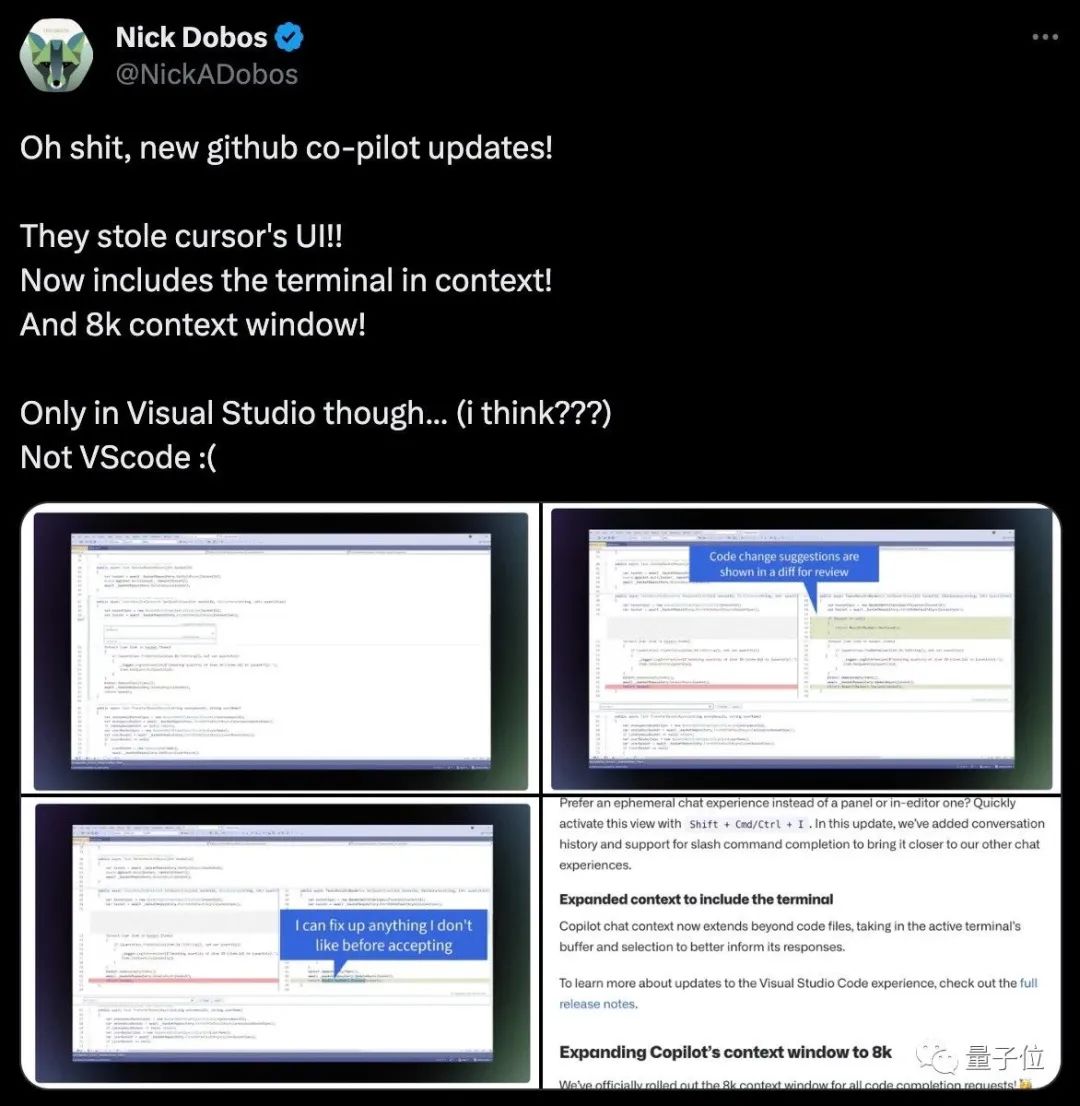
But it should be noted that some of these new functions are only Enjoy it in Visual Studio, some only support VScode.
Specifically
GitHub Copilot welcomes three major updates
New interactive experience, ask questions directly in the line of code
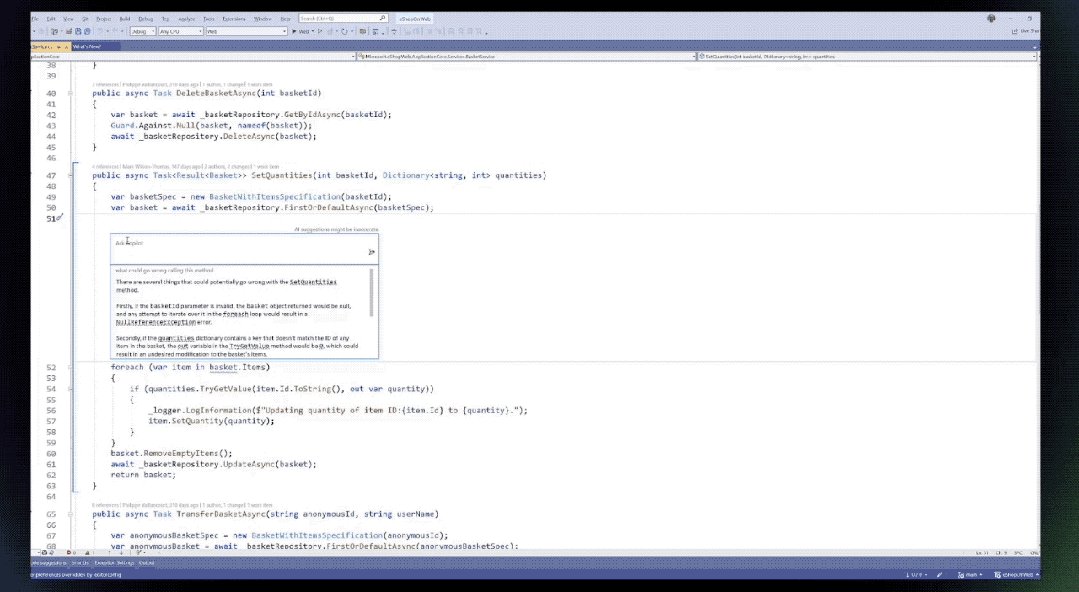
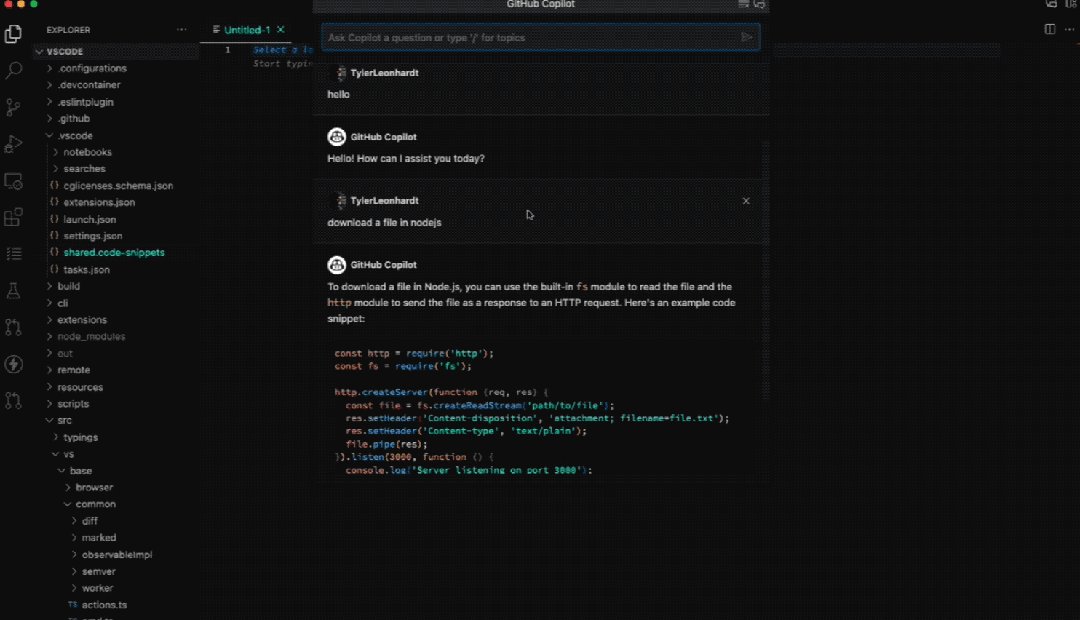
Now, you don’t need to switch chat windows , you can use Copilot Chat directly in the code editor to optimize the code
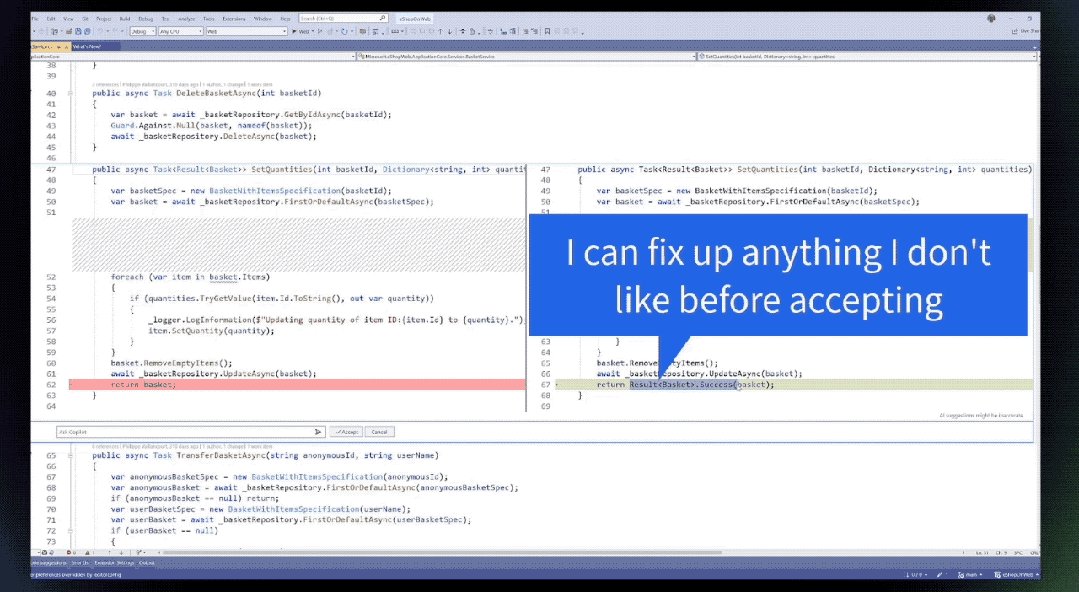
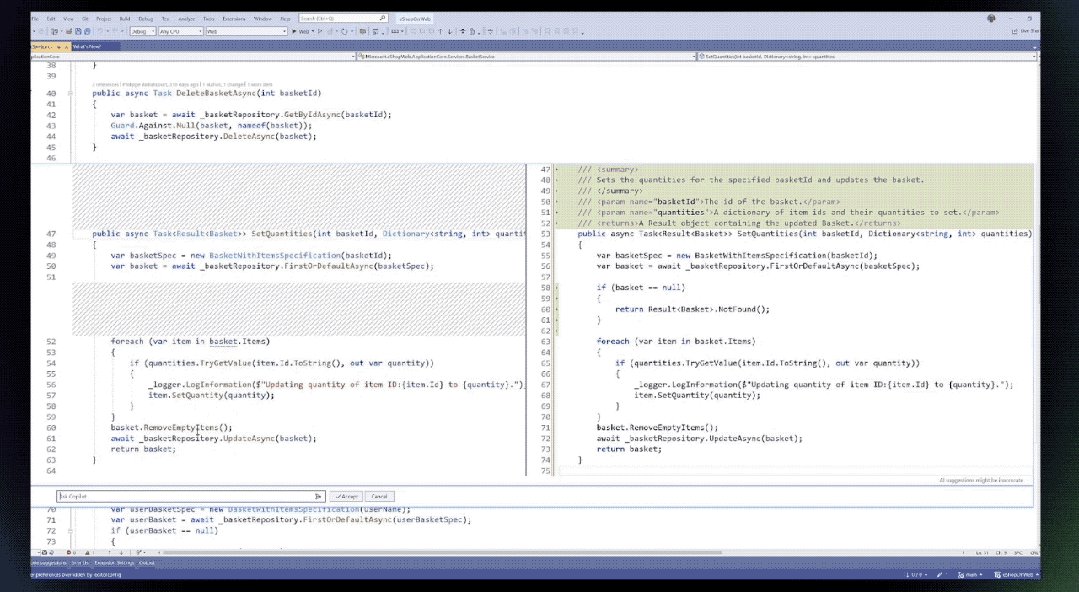
As shown in the figure below, you can use the "Ask Copilot" function to ask questions at the required number of lines

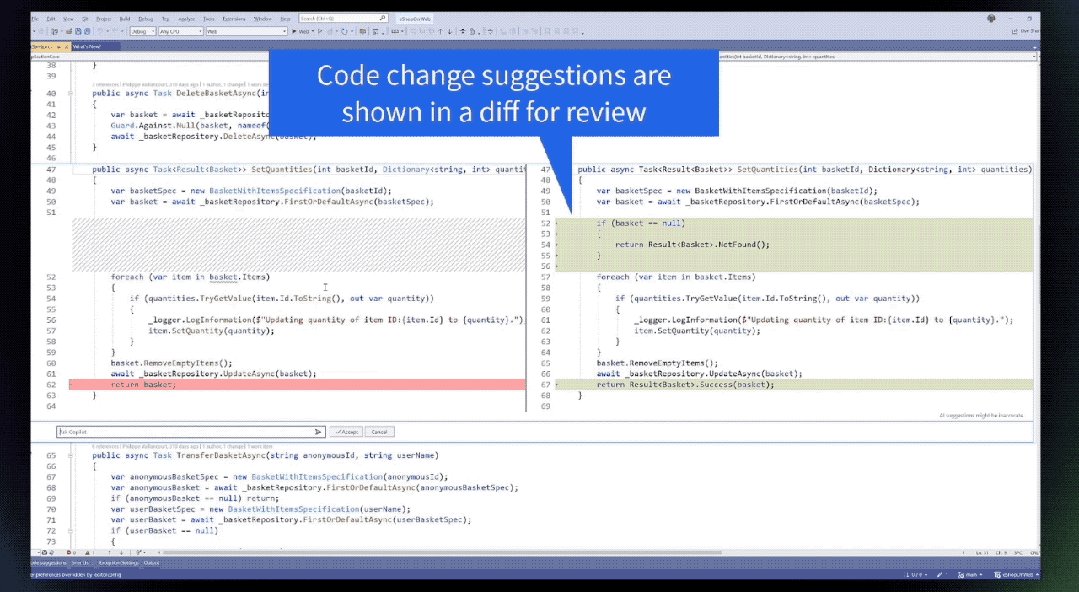
Code recommendations will be displayed side by side on the right side to facilitate our review.
- Copilot modifications will be displayed in diff format;
- Before being adopted, any code you If you feel dissatisfied, you can directly fix it;
- Of course, the chat box on the lower left also allows you to continue to ask questions and fine-tune Copilot.
Nothing will change until you click "Accept"
It should be noted that Copilot Chat is not fully open yet, and you need to register for preview and pass before using it To use
Only Visual Studio requires updates
Slash command improvements, context extension to terminal
Below, we will introduce some updates about Visual Studio Code 1.81 version
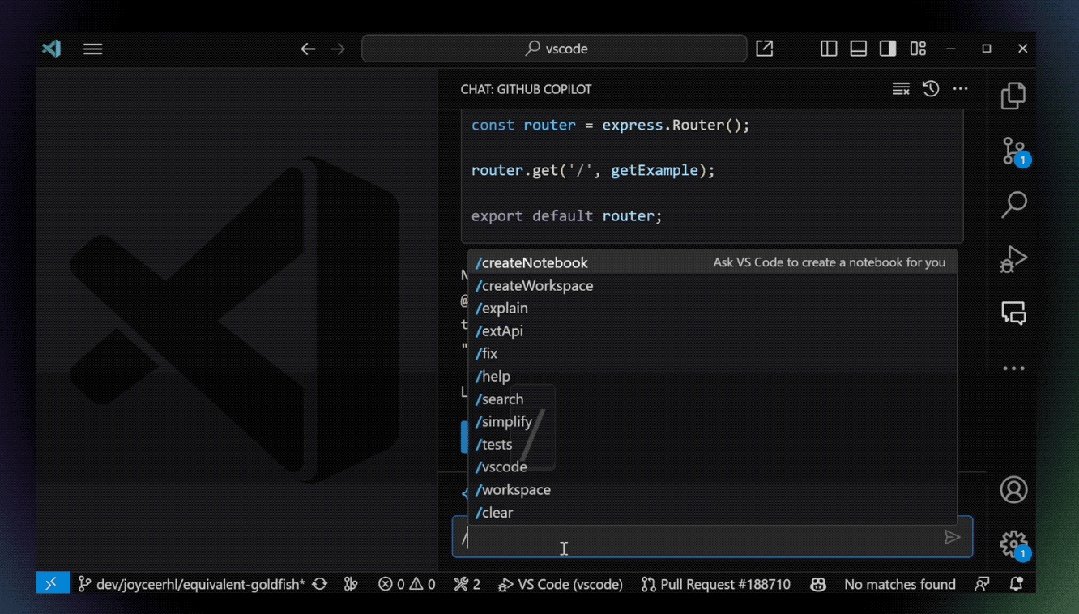
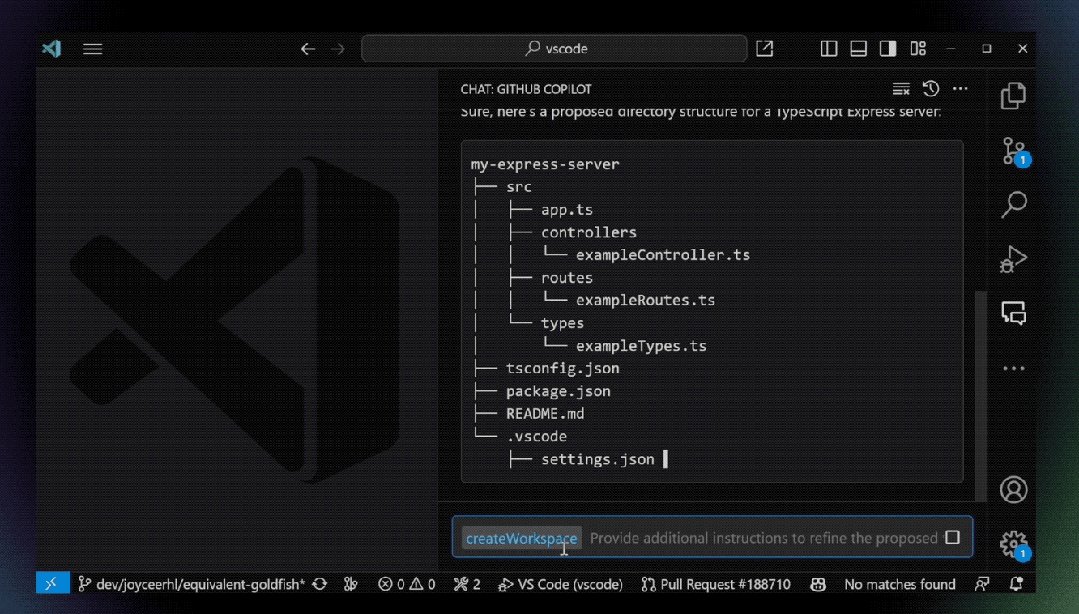
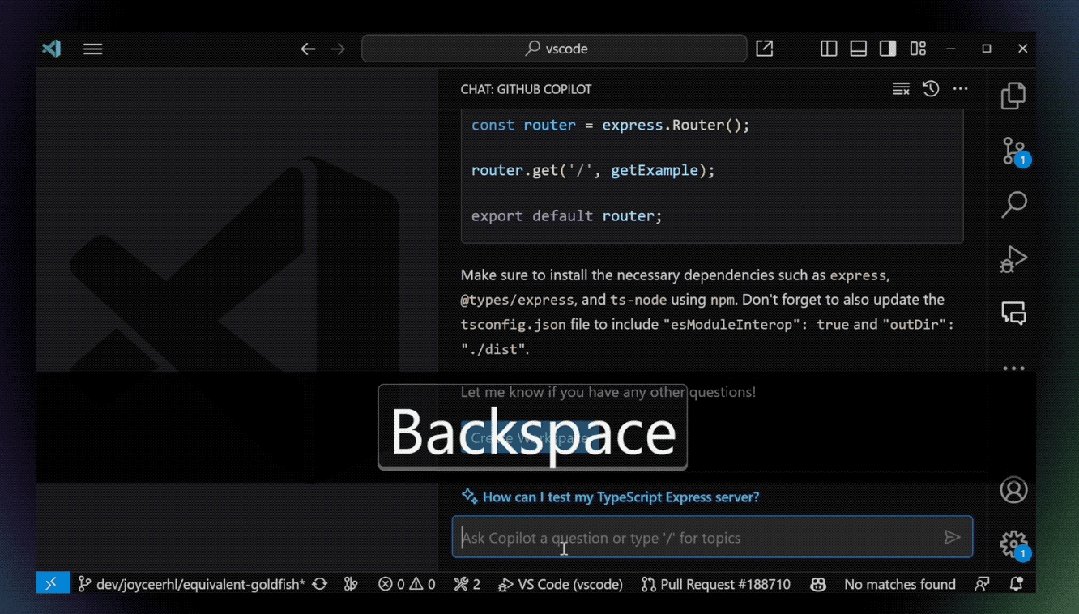
First, about the slash commands:
When you want to delete a shortcut command in a conversation, you don't need to delete the letters one by one - Copilot has packed all the commands into "chunks", Just press backspace to delete
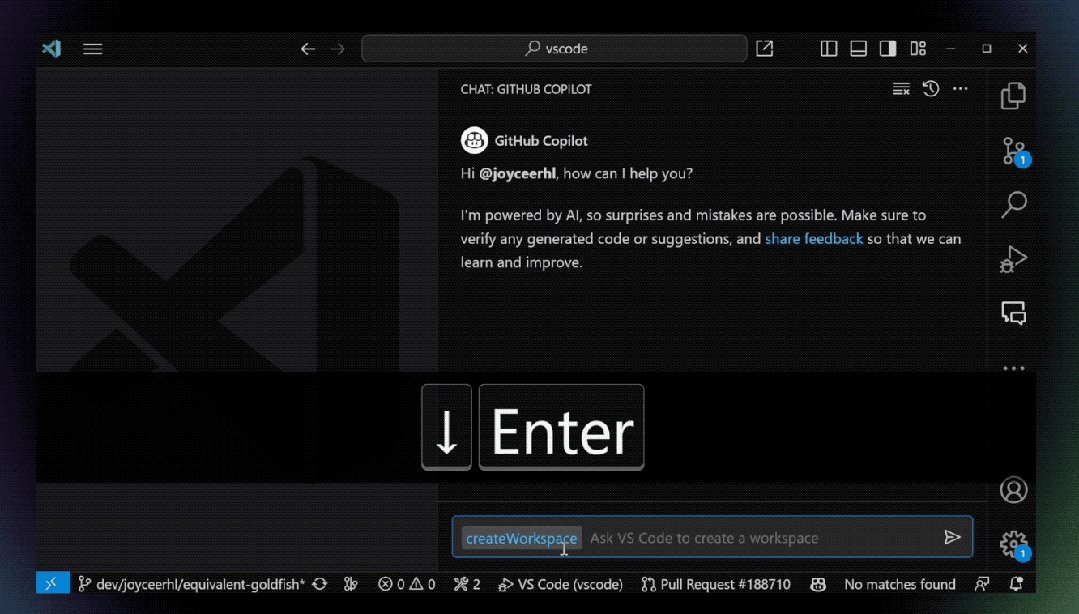
Commands such as /clear and /help are executed automatically when you select them from the suggestion list, without the need for "explicit" confirmation
(3) After executing the selected slash command, it will be repopulated into the dialog box to facilitate subsequent raising of relevant questions

This wave focuses on full Full of details.
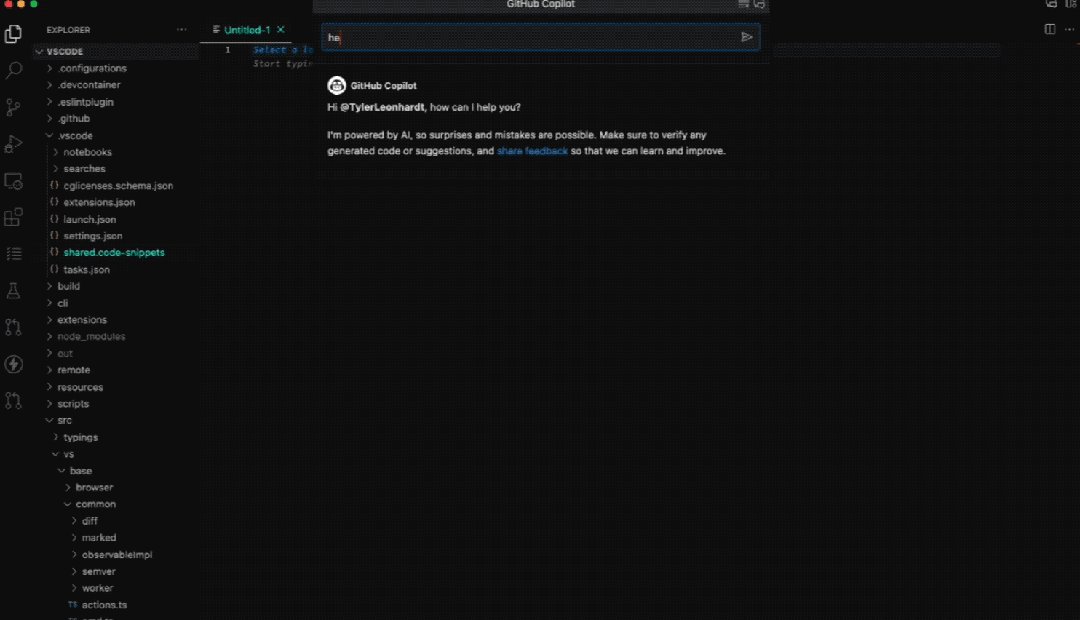
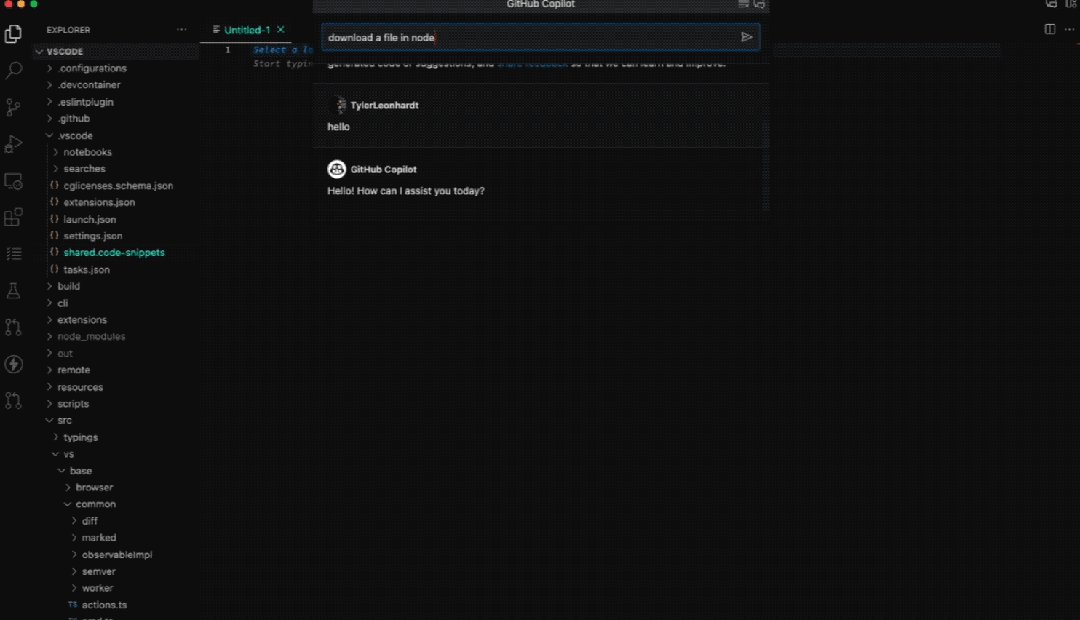
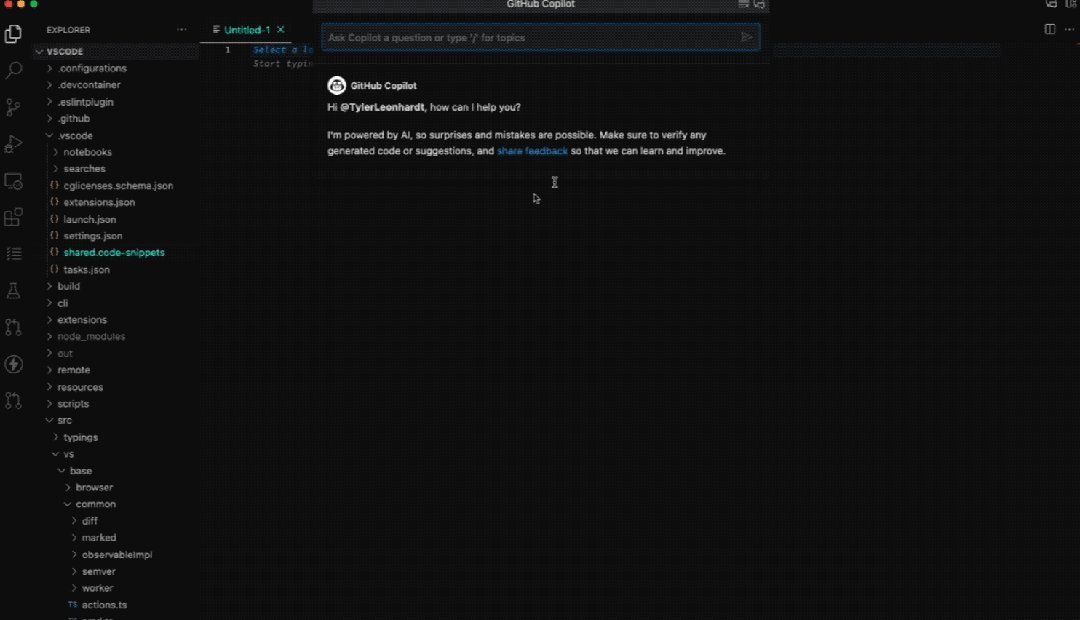
Secondly, we have added the Shift Cmd or Ctrl I command to quickly activate the chat interface. This is specially designed for users who like to have "short" chats
Please refer to In the picture below, it will hover right in front of the interface. If you don’t want to use it anymore, just exit it

It is worth mentioning that this interface is now newly added Conversation history, and also supports shortcut slash commands. It can be said that this makes the way we chat on this platform closer and closer to our experience on other platforms
Finally, Copilot extends the context in Visual Studio Code to the terminal
In the past, Copilot could only read code files. But now, it is possible to add active terminal buffering or selected content to Copilot's workflow
Get a more complete coding experience
Context length increased to 8k
Finally this big update doesn't just apply to Visual Studio and Visual Studio Code:
Officially the 8k context window has been launched for all code completion requests.
In this way, we can add some additional information to the request
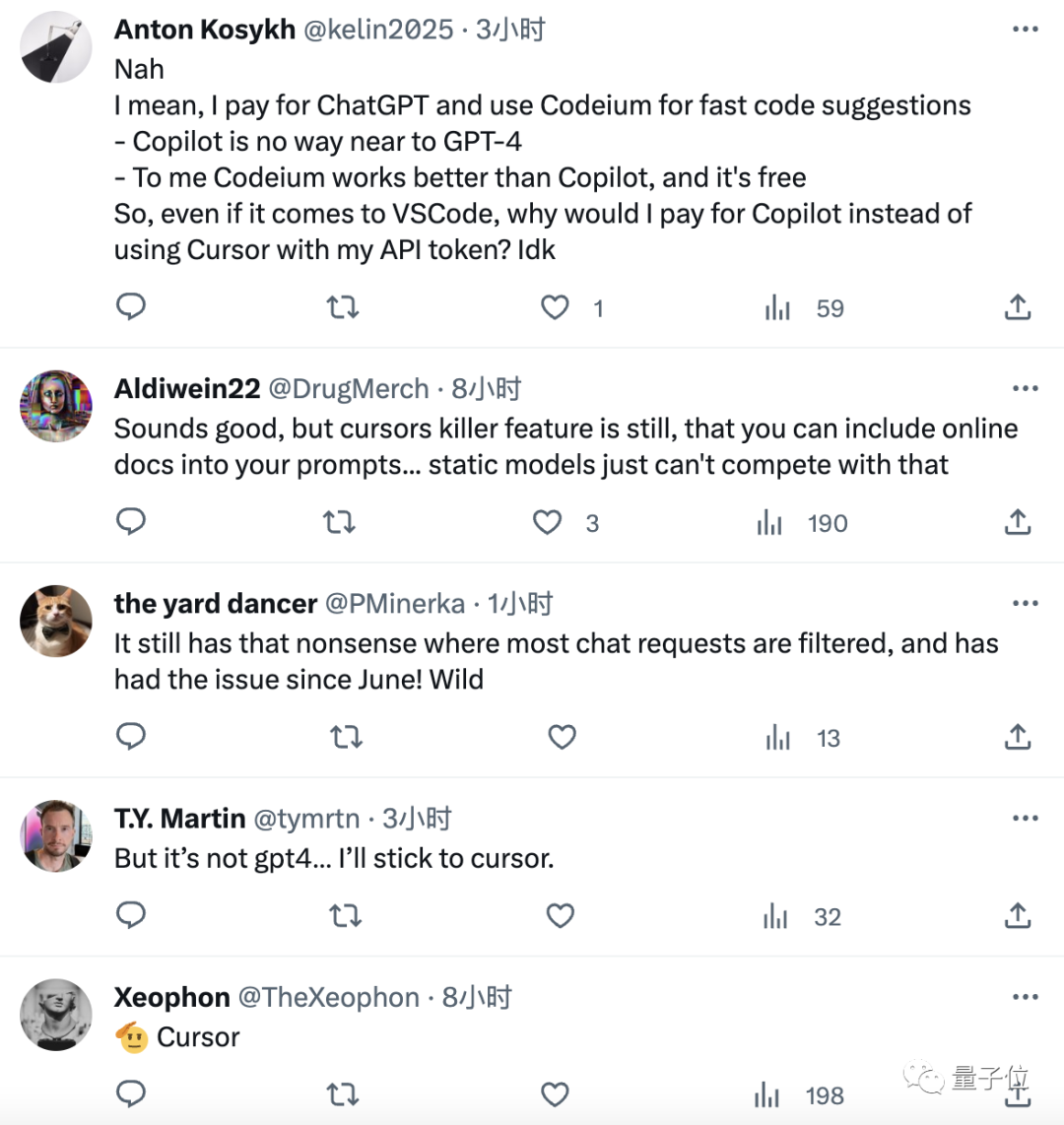
Netizen: I still choose Cursor
Finally, many netizens have taken Compare it to the Cursor code editor with GPT-4 integration
The consensus was that, nevertheless, choose Cursor
Rewritten content: There are many reasons, including the belief that Copilot still has a gap compared with GPT-4, unwillingness to pay for Copilot, Cursor still has some killer features, such as embedding online documents into prompts, etc.

Have you ever used Cursor? Should you choose Cursor or Copilot?
The above is the detailed content of New title: GitHub Copilot upgraded: in-line question function, terminal context scope expansion. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve the effect of high input elements but high text at the bottom?
Apr 04, 2025 pm 10:27 PM
How to achieve the effect of high input elements but high text at the bottom?
Apr 04, 2025 pm 10:27 PM
How to achieve the height of the input element is very high but the text is located at the bottom. In front-end development, you often encounter some style adjustment requirements, such as setting a height...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Where to get the material for H5 page production
Apr 05, 2025 pm 11:33 PM
Where to get the material for H5 page production
Apr 05, 2025 pm 11:33 PM
The main sources of H5 page materials are: 1. Professional material website (paid, high quality, clear copyright); 2. Homemade material (high uniqueness, but time-consuming); 3. Open source material library (free, need to be carefully screened); 4. Picture/video website (copyright verified is required). In addition, unified material style, size adaptation, compression processing, and copyright protection are key points that need to be paid attention to.
 How to quickly build a foreground page using AI programming tools?
Apr 04, 2025 pm 08:24 PM
How to quickly build a foreground page using AI programming tools?
Apr 04, 2025 pm 08:24 PM
Quickly build the front-end page: Shortcuts for back-end developers As a back-end developer with three to four years of experience, you may be interested in basic JavaScript, CSS...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 Setting flex: 1 1 0 What is the difference between setting flex-basis and not setting flex-basis?
Apr 05, 2025 am 09:39 AM
Setting flex: 1 1 0 What is the difference between setting flex-basis and not setting flex-basis?
Apr 05, 2025 am 09:39 AM
The difference between flex:110 in Flex layout and flex-basis not set In Flex layout, how to set flex...
 How to keep the text at the bottom while the input box height increases?
Apr 05, 2025 pm 02:12 PM
How to keep the text at the bottom while the input box height increases?
Apr 05, 2025 pm 02:12 PM
How to keep the text at the bottom while the input box height increases? During the development process, we often encounter the need to adjust the input box height, and at the same time hope...





