Testing JavaScript code with QUnit: a step-by-step guide
QUnit, developed by the jQuery team, is an excellent framework for unit testing JavaScript. In this tutorial, I'll explain what QUnit is exactly, and why you should care about rigorously testing your code.
What is QUnit
QUnit is a powerful JavaScript unit testing framework that can help you debug your code. It is written by members of the jQuery team and is the official test suite for jQuery. But QUnit is general enough to test any regular JavaScript code, and even server-side JavaScript via certain JavaScript engines like Rhino or V8.
If you are not familiar with the concept of "unit testing", don't worry. It’s not difficult to understand:
In computer programming, unit testing is a method of software verification and validation in which programmers test whether individual units of source code are suitable for use. A unit is the smallest testable part of an application. In procedural programming, a unit can be an individual function or procedure.
This content is quoted from Wikipedia. In short, you write tests for every feature of your code, and if all these tests pass, you can be sure that your code will be bug-free (mostly depending on how thorough your tests are).
Why you should test your code
If you haven't written any unit tests before, you might just apply the code directly to the website, click around for a while to see if any problems arise, and try to fix it when you find them. There are many problems with this approach.
First of all, it's very tedious. Clicking is actually not an easy task as you have to make sure everything is clicked and chances are you'll miss a thing or two. Second, nothing you do for testing is reusable, which means finding regressions isn't easy. What is regression? Imagine you wrote some code, tested it, fixed any bugs you found, and then released it. Users then send some feedback about new bugs and request some new features. You go back into the code, fix these new bugs and add these new features. What may happen next is some old bugs reappearing, this is called a "regression". See, now that you have to click again, chances are you won't find these old bugs anymore; and even if you do, it'll be a while before you find out that the problem is caused by a regression. With unit testing, you can write tests to find bugs, and once the code has been modified, you can filter it through the tests again. If a regression occurs, some tests will definitely fail, and you can spot them easily, knowing which part of the code contains the error. Since you know what you just modified, you can fix it easily.
Another advantage of unit testing applies especially to web development: it simplifies testing for cross-browser compatibility. Just run the tests on different browsers, and if something goes wrong with one browser, you can fix it and run the tests again, making sure it doesn't introduce regressions on other browsers. Once all target browsers have passed the test, you can be sure that they are all supported.
I would like to mention one of John Resig’s projects: TestSwarm. By making it distributed, it takes JavaScript unit testing to the next level. This is a website with many tests, anyone can go there, run some tests, and then return the results to the server. This way the code can be tested very quickly across different browsers and even different platforms.
How to write unit tests using QUnit
So how do you use QUnit to write unit tests? First you need to set up a test environment:
<!DOCTYPE html> <html> <head> <title>QUnit Test Suite</title> <link rel="stylesheet" href="http://github.com/jquery/qunit/raw/master/qunit/qunit.css" type="text/css" media="screen"> <script type="text/javascript" src="http://github.com/jquery/qunit/raw/master/qunit/qunit.js"></script> <!-- Your project file goes here --> <script type="text/javascript" src="myProject.js"></script> <!-- Your tests file goes here --> <script type="text/javascript" src="myTests.js"></script> </head> <body> <h1 id="qunit-header">QUnit Test Suite</h1> <h2 id="qunit-banner"></h2> <div id="qunit-testrunner-toolbar"></div> <h2 id="qunit-userAgent"></h2> <ol id="qunit-tests"></ol> </body> </html>
As you can see, the managed version of the QUnit framework is used here.
The code you want to test should be placed into myProject.js, and your tests should be inserted into myTests.js. To run these tests, simply open this HTML file in your browser. Now it's time to write some tests.
The building block of unit testing is assertions.
Assertions are statements that predict the results returned by the code. If the prediction is wrong, the assertion fails and you know something went wrong.
To run assertions you should put them into test cases:
// Let's test this function
function isEven(val) {
return val % 2 === 0;
}
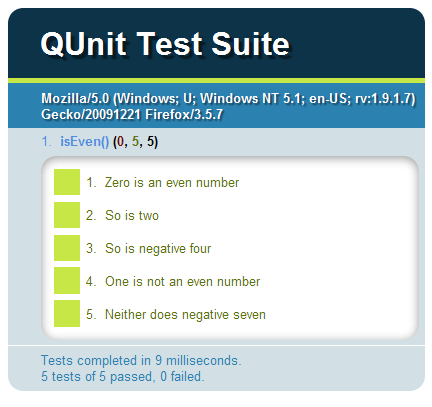
test('isEven()', function() {
ok(isEven(0), 'Zero is an even number');
ok(isEven(2), 'So is two');
ok(isEven(-4), 'So is negative four');
ok(!isEven(1), 'One is not an even number');
ok(!isEven(-7), 'Neither is negative seven');
})
Here we define a function isEven, which detects whether a number is even. We want to test this function to ensure that it does not return the wrong answer.
We first call test(), which constructs a test case; the first parameter is the string that will be displayed in the results, and the second parameter is the callback function containing our assertion. This callback function is called once QUnit is running.
We wrote five assertions, all of which are boolean. A Boolean assertion expects its first argument to be true. The second parameter is also a message that will be displayed in the results.
After running the test, you will get the following results:

由于所有这些断言都已成功通过,我们可以非常确定 isEven() 将按预期工作。
让我们看看如果断言失败会发生什么。
// Let's test this function
function isEven(val) {
return val % 2 === 0;
}
test('isEven()', function() {
ok(isEven(0), 'Zero is an even number');
ok(isEven(2), 'So is two');
ok(isEven(-4), 'So is negative four');
ok(!isEven(1), 'One is not an even number');
ok(!isEven(-7), 'Neither does negative seven');
// Fails
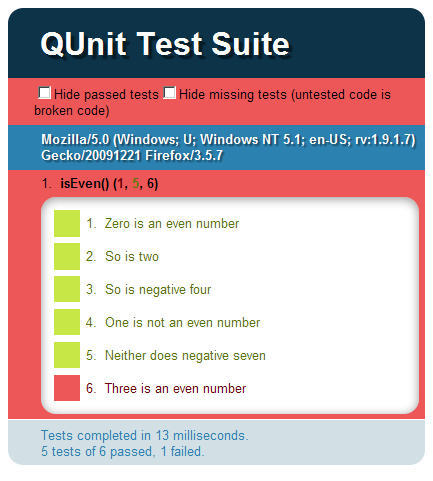
ok(isEven(3), 'Three is an even number');
})
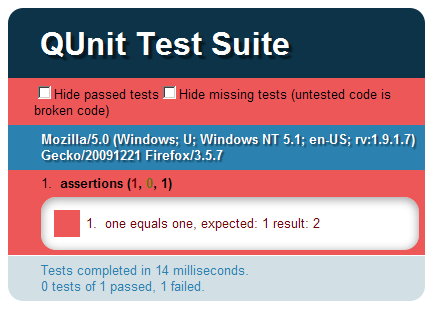
结果如下:

断言失败是因为我们故意写错了,但在你自己的项目中,如果测试没有通过,并且所有断言都是正确的,你就知道发现了一个bug。
更多断言
ok() 并不是 QUnit 提供的唯一断言。在测试项目时,还有其他类型的断言很有用:
比较断言
比较断言 equals() 期望其第一个参数(即实际值)等于其第二个参数(即期望值)。它与 ok() 类似,但同时输出实际值和期望值,使调试更加容易。与 ok() 一样,它采用可选的第三个参数作为要显示的消息。
所以代替:
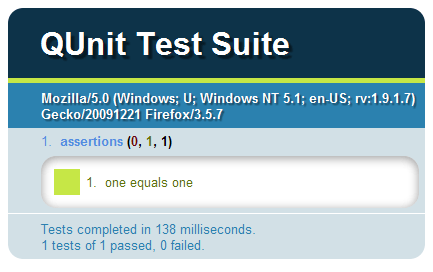
test('assertions', function() {
ok( 1 == 1, 'one equals one');
})

你应该写:
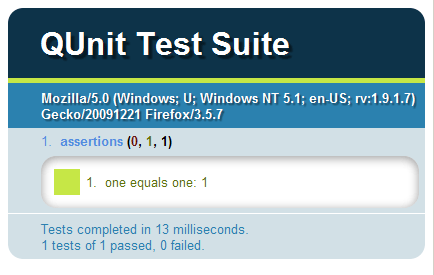
test('assertions', function() {
equals( 1, 1, 'one equals one');
})

注意最后一个“1”,这是比较值。
如果值不相等:
test('assertions', function() {
equals( 2, 1, 'one equals one');
})

它提供了更多信息,使生活变得更加轻松。
比较断言使用“==”来比较其参数,因此它不处理数组或对象比较:
test('test', function() {
equals( {}, {}, 'fails, these are different objects');
equals( {a: 1}, {a: 1} , 'fails');
equals( [], [], 'fails, there are different arrays');
equals( [1], [1], 'fails');
})
为了测试这种相等性,QUnit 提供了另一种断言:相同断言。
相同的断言
相同的断言,same(),需要与 equals() 相同的参数,但它是一个深度递归比较断言,不仅适用于基本类型,还适用于数组和对象。在前面的示例中,如果将断言更改为相同的断言,它们将全部通过:
test('test', function() {
same( {}, {}, 'passes, objects have the same content');
same( {a: 1}, {a: 1} , 'passes');
same( [], [], 'passes, arrays have the same content');
same( [1], [1], 'passes');
})
请注意,same() 在可能的情况下使用“===”进行比较,因此在比较特殊值时它会派上用场:
test('test', function() {
equals( 0, false, 'true');
same( 0, false, 'false');
equals( null, undefined, 'true');
same( null, undefined, 'false');
})
构建你的断言
将所有断言放在一个测试用例中是一个非常糟糕的主意,因为它很难维护,并且不会返回干净的结果。您应该做的是构建它们,将它们放入不同的测试用例中,每个测试用例都针对单一功能。
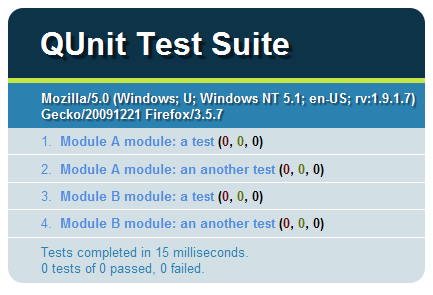
您甚至可以通过调用模块函数将测试用例组织到不同的模块中:
module('Module A');
test('a test', function() {});
test('an another test', function() {});
module('Module B');
test('a test', function() {});
test('an another test', function() {});

异步测试
在前面的示例中,所有断言都是同步调用的,这意味着它们依次运行。在现实世界中,还有很多异步函数,例如ajax调用或setTimeout()和setInterval()调用的函数。我们如何测试这些类型的功能? QUnit 提供了一种特殊的测试用例,称为“异步测试”,专门用于异步测试:
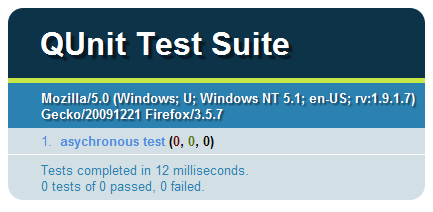
我们先尝试用常规的方式来写:
test('asynchronous test', function() {
setTimeout(function() {
ok(true);
}, 100)
})

看到了吗?就好像我们没有写任何断言一样。这是因为断言是异步运行的,当它被调用时,测试用例已经完成。
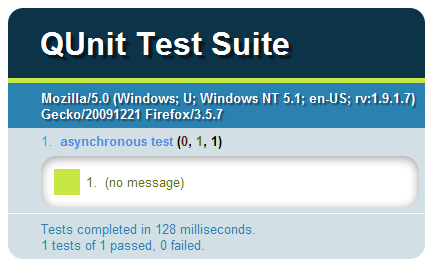
这是正确的版本:
test('asynchronous test', function() {
// Pause the test first
stop();
setTimeout(function() {
ok(true);
// After the assertion has been called,
// continue the test
start();
}, 100)
})

在这里,我们使用 stop() 暂停测试用例,调用断言后,我们使用 start() 继续。
调用 test() 后立即调用 stop() 是很常见的;所以QUnit提供了一个快捷方式:asyncTest()。您可以像这样重写前面的示例:
asyncTest('asynchronous test', function() {
// The test is automatically paused
setTimeout(function() {
ok(true);
// After the assertion has been called,
// continue the test
start();
}, 100)
})
有一点需要注意:setTimeout() 将始终调用其回调函数,但如果它是自定义函数(例如 ajax 调用)怎么办?您如何确定回调函数将被调用?如果不调用回调,则不会调用 start(),整个单元测试将挂起:

所以这就是你要做的:
// A custom function
function ajax(successCallback) {
$.ajax({
url: 'server.php',
success: successCallback
});
}
test('asynchronous test', function() {
// Pause the test, and fail it if start() isn't called after one second
stop(1000);
ajax(function() {
// ...asynchronous assertions
start();
})
})
您将超时传递给 stop(),它告诉 QUnit,“如果在该超时后未调用 start(),则该测试应该失败。”您可以确信整个测试不会挂起,并且如果出现问题您将会收到通知。
多个异步函数怎么样?你把start()放在哪里?你把它放在setTimeout()中:
// A custom function
function ajax(successCallback) {
$.ajax({
url: 'server.php',
success: successCallback
});
}
test('asynchronous test', function() {
// Pause the test
stop();
ajax(function() {
// ...asynchronous assertions
})
ajax(function() {
// ...asynchronous assertions
})
setTimeout(function() {
start();
}, 2000);
})
超时应该足够长,以允许在测试继续之前调用两个回调。但是如果其中一个回调没有被调用怎么办?你怎么知道这一点?这就是expect() 发挥作用的地方:
// A custom function
function ajax(successCallback) {
$.ajax({
url: 'server.php',
success: successCallback
});
}
test('asynchronous test', function() {
// Pause the test
stop();
// Tell QUnit that you expect three assertions to run
expect(3);
ajax(function() {
ok(true);
})
ajax(function() {
ok(true);
ok(true);
})
setTimeout(function() {
start();
}, 2000);
})
你向expect()传递一个数字来告诉QUnit你期望运行X个断言,如果其中一个断言没有被调用,数字将不匹配,并且你会被通知有事情发生错了。
expect() 还有一个快捷方式:只需将数字作为第二个参数传递给 test() 或 asyncTest():
// A custom function
function ajax(successCallback) {
$.ajax({
url: 'server.php',
success: successCallback
});
}
// Tell QUnit that you expect three assertion to run
test('asynchronous test', 3, function() {
// Pause the test
stop();
ajax(function() {
ok(true);
})
ajax(function() {
ok(true);
ok(true);
})
setTimeout(function() {
start();
}, 2000);
})
结论
这就是开始使用 QUnit 所需了解的全部内容。单元测试是在发布代码之前测试代码的好方法。如果您之前没有编写过任何单元测试,那么现在就开始吧!感谢您的阅读!
- 在 Twitter 上关注我们,或订阅 Nettuts+ RSS Feed 以获取网络上最好的 Web 开发教程。
The above is the detailed content of Testing JavaScript code with QUnit: a step-by-step guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 jQuery Check if Date is Valid
Mar 01, 2025 am 08:51 AM
jQuery Check if Date is Valid
Mar 01, 2025 am 08:51 AM
Simple JavaScript functions are used to check if a date is valid. function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //test var
 jQuery get element padding/margin
Mar 01, 2025 am 08:53 AM
jQuery get element padding/margin
Mar 01, 2025 am 08:53 AM
This article discusses how to use jQuery to obtain and set the inner margin and margin values of DOM elements, especially the specific locations of the outer margin and inner margins of the element. While it is possible to set the inner and outer margins of an element using CSS, getting accurate values can be tricky. // set up $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); You might think this code is
 10 jQuery Accordions Tabs
Mar 01, 2025 am 01:34 AM
10 jQuery Accordions Tabs
Mar 01, 2025 am 01:34 AM
This article explores ten exceptional jQuery tabs and accordions. The key difference between tabs and accordions lies in how their content panels are displayed and hidden. Let's delve into these ten examples. Related articles: 10 jQuery Tab Plugins
 10 Worth Checking Out jQuery Plugins
Mar 01, 2025 am 01:29 AM
10 Worth Checking Out jQuery Plugins
Mar 01, 2025 am 01:29 AM
Discover ten exceptional jQuery plugins to elevate your website's dynamism and visual appeal! This curated collection offers diverse functionalities, from image animation to interactive galleries. Let's explore these powerful tools: Related Posts: 1
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
http-console is a Node module that gives you a command-line interface for executing HTTP commands. It’s great for debugging and seeing exactly what is going on with your HTTP requests, regardless of whether they’re made against a web server, web serv
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 jquery add scrollbar to div
Mar 01, 2025 am 01:30 AM
jquery add scrollbar to div
Mar 01, 2025 am 01:30 AM
The following jQuery code snippet can be used to add scrollbars when the div content exceeds the container element area. (No demonstration, please copy it directly to Firebug) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c






