Basic information about jQuery UI 1.7
This morning, the jQuery UI team announced that the latest version of the library, 1.7, is now available for download. Let's take a look at some of the new features and enhancements; they're pretty impressive!
Welcome to jQuery UI 1.7

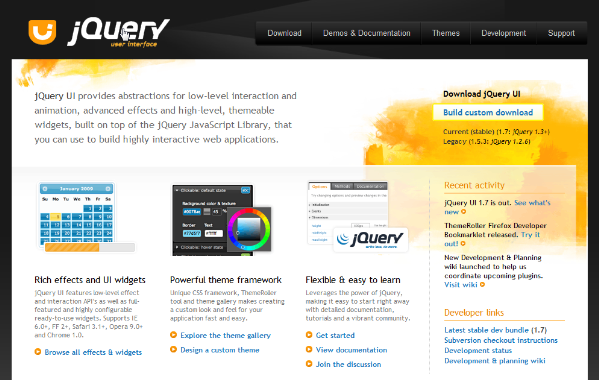
Wait - What is jQuery UI?
"jQuery UI is a widget and interaction library built on top of the jQuery JavaScript library that you can use to build highly interactive web applications. This guide is designed to help you quickly understand how jQuery UI works. Follow the steps below The acquisition begins.”
compatibility
This latest UI version is only compatible with jQuery 1.3. This means that if you're still using jQuery 1.2.6, you'll need to upgrade; but you should do it anyway! It should also be noted that 1.7 is the first UI version to be fully compatible with jQuery 1.3.
old version
Now that 1.7 has been released, the jQuery team is working hard on making a 1.6 legacy version to compensate. Hopefully this should be released in the next month or so.
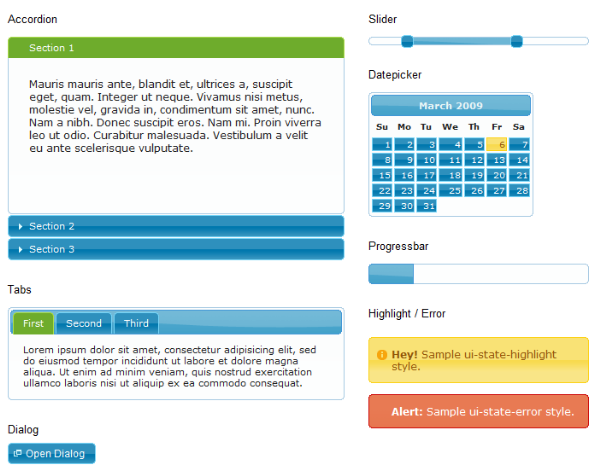
CSS UI Framework

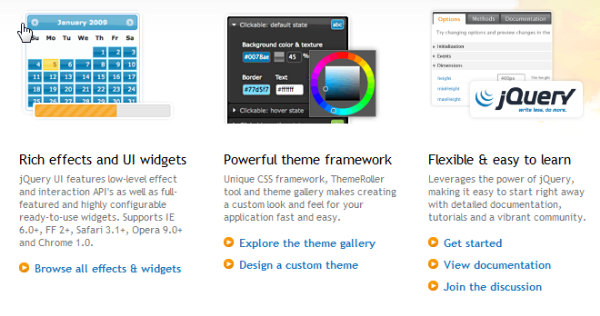
New in 1.7, the UI is built on a framework specifically designed to assist in UI development.
jQuery UI 1.7 is built on a new and powerful CSS framework designed to support not only jQuery UI's own plugins, but also custom plugin development, so any developer can easily have their plugin ready with ThemeRoller. It is a special CSS framework that is specifically targeted at user interface development rather than overall page layout. The framework provides classes for common UI elements, states, containers, and icons, and are manipulated by the jQuery UI ThemeRoller.
块引用>Plug-in Refactoring
All UI plugins have been refactored to take advantage of the latest new features. Additionally, hundreds of other bugs have been fixed. To allow offline documentation access, each plugin now comes with all documentation - as part of the download.
Google CDN access
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/jquery-ui.min.js"></script>Copy after loginAs in 1.6, make sure to link directly to Google's CDN when importing jQuery UI. What are the benefits of doing this?
- It can help you save money!
- Doing this allows you to download more scripts in parallel.
- Since the file may be cached on the user's computer, there's a chance they won't need to download the script at all, making your site faster.
New dedicated blog
A new UI-specific jQuery blog has been introduced in version 1.7. This will now be your main source for updates on development, themes, and more during each release.
Demo
The demos and documentation sections have been overhauled to simplify browsing each demo and its respective documentation.
sounds good. How do I get started?
If you're new to UI libraries, check out the Getting Started guide for step-by-step instructions.
One of the many reasons why jQuery is so popular is its excellent documentation. You will be hard-pressed to find another framework that offers so many features. jQuery UI websites are no exception. The Getting Started Guide will show you exactly what jQuery UI 1.7 does and how to use each plugin. So take a look and show us what you've built!
Big congratulations to the UI team!
- Subscribe to NETTUTS RSS Feed for more daily web development tutorials and articles.
The above is the detailed content of Basic information about jQuery UI 1.7. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 jQuery Check if Date is Valid
Mar 01, 2025 am 08:51 AM
jQuery Check if Date is Valid
Mar 01, 2025 am 08:51 AM
Simple JavaScript functions are used to check if a date is valid. function isValidDate(s) { var bits = s.split('/'); var d = new Date(bits[2] '/' bits[1] '/' bits[0]); return !!(d && (d.getMonth() 1) == bits[1] && d.getDate() == Number(bits[0])); } //test var
 jQuery get element padding/margin
Mar 01, 2025 am 08:53 AM
jQuery get element padding/margin
Mar 01, 2025 am 08:53 AM
This article discusses how to use jQuery to obtain and set the inner margin and margin values of DOM elements, especially the specific locations of the outer margin and inner margins of the element. While it is possible to set the inner and outer margins of an element using CSS, getting accurate values can be tricky. // set up $("div.header").css("margin","10px"); $("div.header").css("padding","10px"); You might think this code is
 10 jQuery Accordions Tabs
Mar 01, 2025 am 01:34 AM
10 jQuery Accordions Tabs
Mar 01, 2025 am 01:34 AM
This article explores ten exceptional jQuery tabs and accordions. The key difference between tabs and accordions lies in how their content panels are displayed and hidden. Let's delve into these ten examples. Related articles: 10 jQuery Tab Plugins
 10 Worth Checking Out jQuery Plugins
Mar 01, 2025 am 01:29 AM
10 Worth Checking Out jQuery Plugins
Mar 01, 2025 am 01:29 AM
Discover ten exceptional jQuery plugins to elevate your website's dynamism and visual appeal! This curated collection offers diverse functionalities, from image animation to interactive galleries. Let's explore these powerful tools: Related Posts: 1
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
http-console is a Node module that gives you a command-line interface for executing HTTP commands. It’s great for debugging and seeing exactly what is going on with your HTTP requests, regardless of whether they’re made against a web server, web serv
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 jquery add scrollbar to div
Mar 01, 2025 am 01:30 AM
jquery add scrollbar to div
Mar 01, 2025 am 01:30 AM
The following jQuery code snippet can be used to add scrollbars when the div content exceeds the container element area. (No demonstration, please copy it directly to Firebug) //D = document //W = window //$ = jQuery var contentArea = $(this), wintop = contentArea.scrollTop(), docheight = $(D).height(), winheight = $(W).height(), divheight = $('#c