Top Free JavaScript Canvas Libraries
The
canvas element was introduced in HTML5 as a place to draw graphics using JavaScript. You can do a lot of things with it. This includes editing images, drawing simple or complex shapes, and animations.
In this article, we will introduce some of the best free canvas libraries in JavaScript. These can be used to visualize data or create simple animations and particle systems. let's start.
1. D3.js
The D3.js library is one of the most popular choices when it comes to visualizing any type of data. It uses the power of SVG, Canvas, and regular HTML to create stunning graphics and charts. The library itself places almost no restrictions on how data can be presented to the user. You can use it to create racing bar charts, area charts, or tree charts. If you can imagine an exciting new way to present data, chances are you can build it using D3.js.
One of the things that might hold you back from using D3.js is its steep learning curve. It consists of more than 30 modules and more than 1000 methods. This can be very intimidating. However, there are many tutorials and detailed documentation to help you learn everything about this library.
The bouncy tree pictured above was created by Artem Zubkov using D3.js on canvas. You can see more examples on the D3 home page.
2. particle.js
The Particles.js library is great for people who want to create canvas-based particle systems. It is lightweight and has no dependencies. It will take about half an hour to become familiar with all the features of the library. Afterwards, you can experiment with different parameter values to see which ones create a particle system you like.
This library gives you control over many parameters. You can specify the color and total number of particles. Particles of different shapes, such as circles and triangles, are easy to create. You can even use images as particles. You can make particles interactive so that they respond to each other's presence or to your actions such as clicks and hovers.
I was able to create this starry sky background with just a few lines of code using Particles.js. You can read this introductory tutorial to get started using the library.
3. Matter-js
matter-js library is a 2D rigid body physics engine written in JavaScript. You can use it to simulate simple physics systems on canvas. It comes with many modules to help you complete different tasks.
You can create simple rigid bodies or composite bodies and give them properties such as mass, area, density, etc. You can also control gravity and friction in the world you create. Supports elastic and inelastic collisions. One thing you may notice when you use this library for an extended period of time is that the system keeps losing some energy over time. This may or may not be a deal breaker for you. The library gives you the option to use its own built-in renderer or go your own way.
Try clicking the Force button to move the ball. You can reduce friction in your system by pressing the Reduce Friction button.
The CodePen demo above is taken from one of our introductory tutorials on Matter-js and gives you a complete overview of the library. It will help you get started quickly by explaining the different methods and properties available when using this engine.
4. Paper.js
Paper.js is a JavaScript-based open source library that gives you the tools to create stunning graphics on canvas. The library gives you the option to use its own version of JavaScript called PaperScript. It's similar to JavaScript, but makes using the library easier. If you don't want to use PaperScript, you can still continue to use pure JavaScript.
This library has many functions. You can use nested layers, groups, paths, compound paths, and more. It also supports simple mathematical calculations on its Point and Size objects, making calculations easier. Blending modes enable interaction between different layers.
Try clicking and dragging on the canvas in the CodePen demo above. You should see some pink circles on the path that your mouse follows. The size of the circle depends on how fast you move. This tutorial shows you how to add user interaction based on mouse and keyboard events using Paper.js.
5. Fabric.js
Fabric.js library allows you to easily draw simple shapes like circles, rectangles and other polygons on the canvas. You're not limited to simple shapes. You can also add images and more complex shapes to the canvas.
After drawing images and shapes on the canvas, the library allows you to scale, rotate and move them using the mouse. After drawing a shape, you can also control its properties such as color and opacity. The library employs a range of techniques, such as overlaying canvases, to make things as fast and efficient as possible.
Arkellys’ CodePen above is a great example of what Fabric.js has to offer. Click the square, circle, or triangle in the upper right corner to draw them on the canvas. Afterwards, you can drag them or use your mouse to scale and rotate them.
6. Chart.js
The Chart.js library is a great choice for people who want to create some common types of charts with the help of an easy-to-use canvas library. There are eight different chart types that allow you to visualize your data. This includes the commonly used line, bar, and pie chart types, as well as other types such as radar charts and bubble charts.
There are many customization options for drawing charts and scales. You can also update colors, change data, or add new data sets with smooth animated transitions. You have full control over the visual elements in your chart.
The bar chart above was created following the instructions in the Getting Started Tutorial on Line and Bar Charts in Chart.js.
7. Two.js
Two.js library is a great solution for people who want to draw and animate 2D objects. It's rendering agnostic, so you can use the same API to draw with SVG, canvas, and WebGL.
The Two.js library keeps track of what you draw on the canvas and allows you to change them later. This includes rotating, scaling, or translating these objects. There is a built-in animation loop in Two.js, but you can easily integrate third-party animation libraries as well. Detailed documentation makes it easy for beginners to start using the library and create something interesting.
Try clicking inside the CodePen above and it will start creating atoms of different elements. Each click keeps adding more spinning electrons to the orbit and proton-neutron pairs in the nucleus. You can learn how to do something like this in this beginner-friendly Two.js library tutorial.
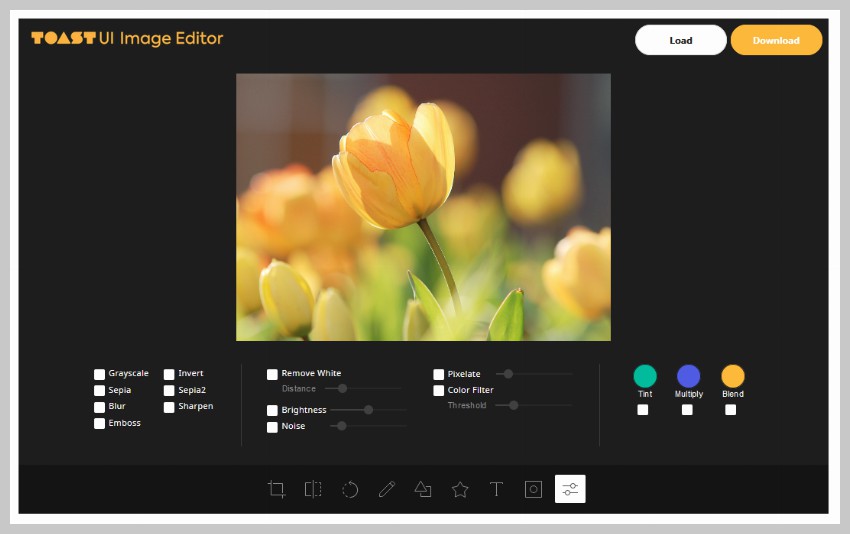
8. Toast UI Image Editor
Toast UI is a full-featured canvas-based image editor that can perform many operations such as cropping, flipping and rotating images. You can also apply filters to pixelate, emboss, or add noise to your image. This library allows you to draw with icons or simple shapes after the image is loaded into the canvas.

Toast UI Image Editor comes with four default themes that load all the features in the form of different buttons and controls.
Another alternative to canvas-based image editors is the CamanJS library, which gives you the freedom to design your own UI from scratch. It simply provides you with all the image processing features such as changing the brightness, vibrance, noise, and contrast of an image. Unfortunately, this library is no longer maintained, but you may still consider using it.
Final Thoughts
Our purpose in writing this article is to introduce you to some free canvas-based libraries that can accomplish various tasks. There are many libraries available for drawing and animation with the help of canvas. You can visualize any type of data or various chart types using libraries like D3.js, and you can also choose to make things easy using libraries like Chart.js. Likewise, you can create physics-based simulations with Matter-js, or animate 2D shapes with Two.js. We will cover each use case in detail in other articles.
The above is the detailed content of Top Free JavaScript Canvas Libraries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






