JavaScript Essentials: Unleashing the Power of CodePen.io
When I wrote about JSBin a while back, it really sparked a lot of discussion and debate about which online snippet editor was the best. Some alternatives were abandoned, notably CodePen.
Since so many readers feel so passionate and committed to their specific choices, I wanted to do a post highlighting some of the cool things about CodePen. I want to say this is not a comparison article, mostly because I really hate writing these types of articles. Each of these tools is unique and offers its own value, and I've found that in many cases it comes down to user preference.
Common ground
There are indeed similarities between these tools in terms of user interface and functionality. If we look at both tools, you'll see that multi-pane UIs are fairly common, and for good reason; it's very intuitive.
JSBin:

Code Pen:

The multi-pane approach makes it very easy to visualize all aspects of the sample code, allowing you to quickly update markup or JavaScript and get immediate results. This is what these tools are generally used for; rapid prototyping and testing of code snippets.
In addition to UI similarities, both editors allow users to:
- Reference third-party library
- Save code snippet for future use
- Share clip via custom link
- Collaborate with other developers on the same code
- Embed code snippets into other pages
- JavaScript linting
From my perspective, these are key features of any codebox tool, allowing users to not only build front-end code prototypes using their commonly used assets, but also allow them to share it on most media used by developers. As a technical writer, the ability to embed live code snippets is extremely important because it provides real-time feedback to demonstrate the code I create, reinforcing the concepts I am writing, while also providing real feedback and code to the reader.
In some cases, feature parity comes down to cost, i.e. whether those features are available. For example, JSBin offers it for free if you need collaboration features that are only available with CodePen’s professional-level product. To be clear (and I've said this before), I think it's perfectly fine to charge for great features. So, I don't think it matters whether the feature is free or subscription-based, as long as it brings value to the user.
Code Pen
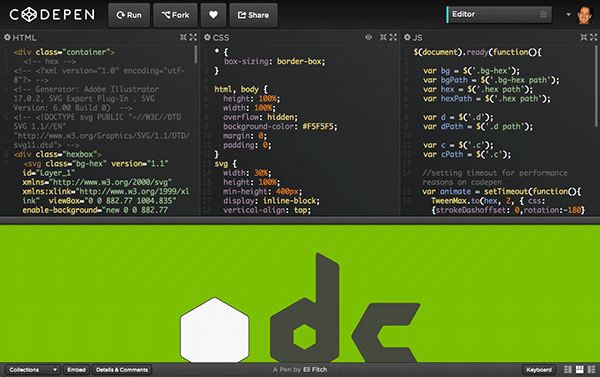
Of all the code crate tools I've used, I can definitely say that CodePen is by far the most beautiful, and honestly, it makes sense. CodePen's front-end design was built by the extremely talented developer Chris Coyier, who has an amazing eye for user interface design. This certainly shows in the tool’s exquisite look and feel.

We put a lot of thought into providing easy access to many important features, while ensuring that the editor is not cluttered and the functionality is not intrusive. This is important because in this type of UI, viewport space is tight. Trying to balance everything and provide a good coding experience across multiple languages while delivering immediate results; it was really tricky and forced us to do some thinking in terms of layout.
This is evident in the use of appropriately placed icons in the header of each script pane.
Using the usual UI icons for settings (gears), you can see how well the CodePen team has incorporated quite a few important complementary features to enhance the prototyping experience. This is what I mean when I say the user interface is non-intrusive: intuitive shortcuts that provide additional functionality. But it's not just about adding extra functionality. These are real-life tools that web developers use every day and are important to properly understand whether their prototype will work.
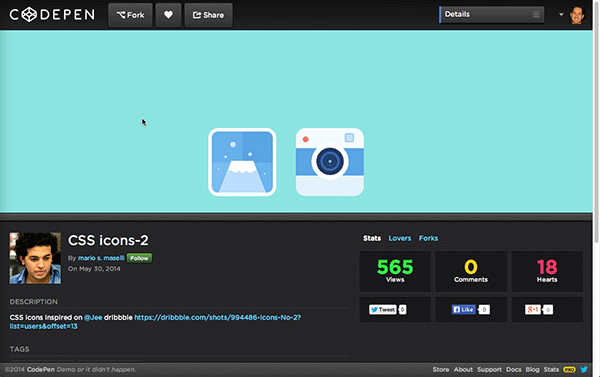
Features like the "Details" view demonstrate CodePen's focus on not only providing a solid editing experience, but also on providing a strong social angle that allows users to better understand their code snippets The usefulness of forwarding:

Now, while both tools offer a wide range of complementary capabilities, in my opinion CodePen shows clear distinction through its rich support for Sass, LESS, and Stylus (including add-ons such as Compass, Bourbon, and Nib) The tendency is to provide designers with better tools.
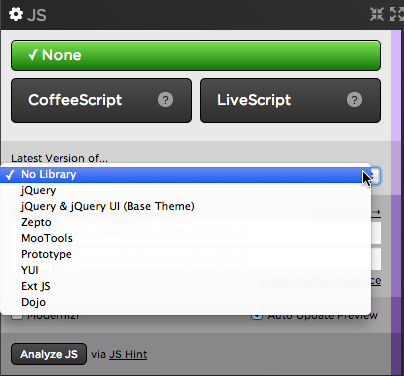
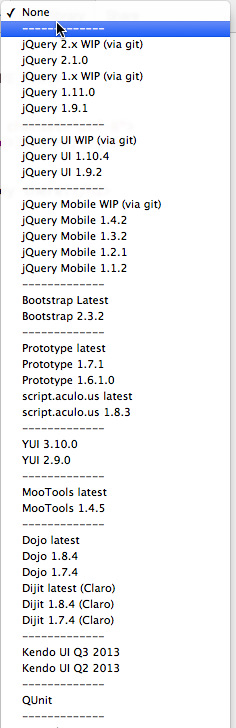
While CodePen does a great job with CSS and markup, it doesn’t have as much JavaScript library support as JSBin. That's not to say it doesn't include a lot of the major players, but with the plethora of new libraries and frameworks in use today, there's a clear difference in built-in support:
Code Pen:

JSBin:

It's clear from these screenshots (and only some of them) that the breadth of JavaScript framework support far exceeds that of CodePen, both in terms of number and supported versions. CodePen does provide the ability to include external JavaScript resources into code snippets, but the convenience of being able to click a drop-down list and choose from a range of JS frameworks is extremely useful.
However, there is one feature that stands out to me, and that is:

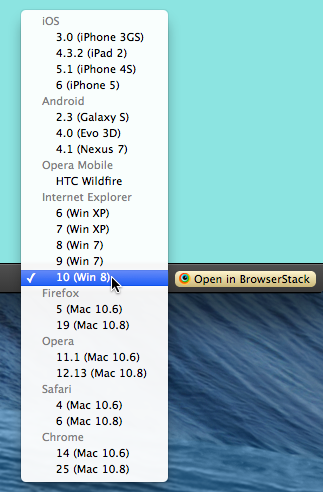
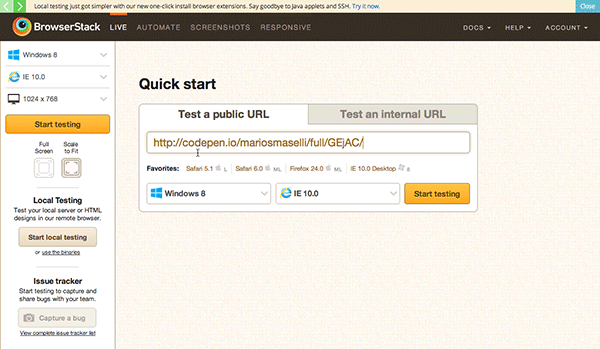
That's right. CodePen includes integration with one of my favorite browser testing tools, BrowserStack.com. I've written about the service before and really like its testing simplicity and breadth of browser coverage, so seeing CodePen offer integration with it is a big plus. But it's not just a button that makes it great. The drop-down menu next to it allows you to decide which browsers to target:

...then direct you to the BrowserStack with the same information:

In terms of convenience, this is definitely a win for developers. It's important to note that when you click the BrowserStack button, you will be redirected away from CodePen, and you will need to have a BrowserStack account to use it.
Select CodePen Pro
CodePen is available in a free version and a more feature-rich Pro version. This includes features such as live code preview across multiple devices, collaboration with other developers, embedded code pen themes, and an intuitive “teacher mode” that’s great for online training and courses.
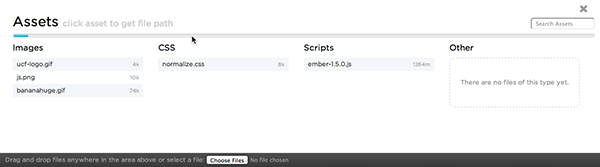
Of the available Pro features, the two I found the most useful are Live View and Asset Hosting, the latter of which allows developers to upload assets such as images and script files that can Use directly in codepen.

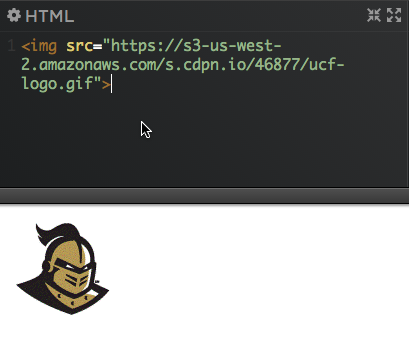
You may be wondering why this works? Well, another option is to look for external hosting options such as a CDN or your own server. Being able to directly upload your own custom JavaScript files, images, or stylesheets solves this problem and makes these resources readily available in your codepen. Once uploaded, simply click on the asset, get its URL and put it into your code:

This alone is worth paying $9 per month to use the service, and it appears to be exclusive to CodePen.
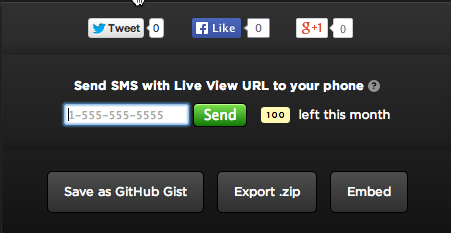
The reason I really like the Live View feature is that testing across different form factors is so important these days. This is done by sending the pen's link to the device you want to test. This can be done by typing directly into the mobile browser's URL bar or using CodePen's share dialog to send a text message to a mobile device:

When the pen updates on your computer, it reflects the changes on any number of devices almost immediately.
CodePen Well-Built
CodePen is a great tool. It's very polished and feature-rich, with excellent support for markup and CSS tools. The fact that some features are subscription-based only doesn't faze me because I don't mind supporting good software. What I will say is that there are some features that seem like they should be a standard part of the service, especially creating private pens and live previews, especially when other services already offer these features for free.
In my opinion, after using both JSBin and CodePen, it's obvious that they have very similar functionality, and choosing which service to use will ultimately come down to personal preference. Some may prefer CodePen’s professional UI, while others may prefer the extensive JavaScript framework support in JSBin. It might just come down to using both for different tasks, but I can say that CodePen is definitely a service worth leveraging and one that I will be adding to my arsenal of trade tools.
The above is the detailed content of JavaScript Essentials: Unleashing the Power of CodePen.io. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.




