Designing personalized payment options in OpenCart: Part 3
If you have been following this series, you should be familiar with the type of file structure we set up on the backend for custom payment methods. If you haven't read the previous parts of this series, I highly recommend reading them before continuing with this series.
We will also use a similar file setup for the front-end part.
Controller settings
Go ahead and create the controller file in catalog/controller/ payment/custom.php. Paste the following content into the newly created controller file custom.php.
<?php
class ControllerPaymentCustom extends Controller {
protected function index() {
$this->language->load('payment/custom');
$this->data['button_confirm'] = $this->language->get('button_confirm');
$this->data['action'] = 'https://yourpaymentgatewayurl';
$this->load->model('checkout/order');
$order_info = $this->model_checkout_order->getOrder($this->session->data['order_id']);
if ($order_info) {
$this->data['text_config_one'] = trim($this->config->get('text_config_one'));
$this->data['text_config_two'] = trim($this->config->get('text_config_two'));
$this->data['orderid'] = date('His') . $this->session->data['order_id'];
$this->data['callbackurl'] = $this->url->link('payment/custom/callback');
$this->data['orderdate'] = date('YmdHis');
$this->data['currency'] = $order_info['currency_code'];
$this->data['orderamount'] = $this->currency->format($order_info['total'], $this->data['currency'] , false, false);
$this->data['billemail'] = $order_info['email'];
$this->data['billphone'] = html_entity_decode($order_info['telephone'], ENT_QUOTES, 'UTF-8');
$this->data['billaddress'] = html_entity_decode($order_info['payment_address_1'], ENT_QUOTES, 'UTF-8');
$this->data['billcountry'] = html_entity_decode($order_info['payment_iso_code_2'], ENT_QUOTES, 'UTF-8');
$this->data['billprovince'] = html_entity_decode($order_info['payment_zone'], ENT_QUOTES, 'UTF-8');;
$this->data['billcity'] = html_entity_decode($order_info['payment_city'], ENT_QUOTES, 'UTF-8');
$this->data['billpost'] = html_entity_decode($order_info['payment_postcode'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryname'] = html_entity_decode($order_info['shipping_firstname'] . $order_info['shipping_lastname'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryaddress'] = html_entity_decode($order_info['shipping_address_1'], ENT_QUOTES, 'UTF-8');
$this->data['deliverycity'] = html_entity_decode($order_info['shipping_city'], ENT_QUOTES, 'UTF-8');
$this->data['deliverycountry'] = html_entity_decode($order_info['shipping_iso_code_2'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryprovince'] = html_entity_decode($order_info['shipping_zone'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryemail'] = $order_info['email'];
$this->data['deliveryphone'] = html_entity_decode($order_info['telephone'], ENT_QUOTES, 'UTF-8');
$this->data['deliverypost'] = html_entity_decode($order_info['shipping_postcode'], ENT_QUOTES, 'UTF-8');
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/payment/custom.tpl')){
$this->template = $this->config->get('config_template') . '/template/payment/custom.tpl';
} else {
$this->template = 'default/template/payment/custom.tpl';
}
$this->render();
}
}
public function callback() {
if (isset($this->request->post['orderid'])) {
$order_id = trim(substr(($this->request->post['orderid']), 6));
} else {
die('Illegal Access');
}
$this->load->model('checkout/order');
$order_info = $this->model_checkout_order->getOrder($order_id);
if ($order_info) {
$data = array_merge($this->request->post,$this->request->get);
//payment was made successfully
if ($data['status'] == 'Y' || $data['status'] == 'y') {
// update the order status accordingly
}
}
}
}
?>
As you can see, there are two different methods. The index method will be responsible for setting the data when the form is submitted to the third-party payment gateway, while the callback method is used to handle the response data from the third-party payment gateway. Having said that, you can define more methods if your payment gateway requires it. In this example, we keep the process as simple as possible.
Let’s understand each part in detail. We'll start with the index method.
First, we loaded the language file and set the value of the Confirm button. We also set the action attribute, which will be used by the payment submission form. You should change this setting according to your payment gateway.
$this->language->load('payment/custom');
$this->data['button_confirm'] = $this->language->get('button_confirm');
$this->data['action'] = 'https://yourpaymentgatewayurl';
Next, we load the order information from the user's active session.
$this->load->model('checkout/order');
$order_info = $this->model_checkout_order->getOrder($this->session->data['order_id']);
If the order information is available, we will proceed to set the data of the hidden variables that will be used to submit the form to the payment gateway URL. If you pay close attention to the code, you'll notice that we also use the custom parameters text_config_one and text_config_two, which we set in the admin configuration form in the previous part of this series.
Another important variable to note here is callbackurl, which holds the URL used by the payment gateway to redirect the user back to our store after the payment process. Yes, looking at the URL payment/custom/callback should indicate that it will call the callback method, as we will see at this point.
$this->data['text_config_one'] = trim($this->config->get('text_config_one'));
$this->data['text_config_two'] = trim($this->config->get('text_config_two'));
$this->data['orderid'] = date('His') . $this->session->data['order_id'];
$this->data['callbackurl'] = $this->url->link('payment/custom/callback');
$this->data['orderdate'] = date('YmdHis');
$this->data['currency'] = $order_info['currency_code'];
$this->data['orderamount'] = $this->currency->format($order_info['total'], $this->data['currency'] , false, false);
$this->data['billemail'] = $order_info['email'];
$this->data['billphone'] = html_entity_decode($order_info['telephone'], ENT_QUOTES, 'UTF-8');
$this->data['billaddress'] = html_entity_decode($order_info['payment_address_1'], ENT_QUOTES, 'UTF-8');
$this->data['billcountry'] = html_entity_decode($order_info['payment_iso_code_2'], ENT_QUOTES, 'UTF-8');
$this->data['billprovince'] = html_entity_decode($order_info['payment_zone'], ENT_QUOTES, 'UTF-8');;
$this->data['billcity'] = html_entity_decode($order_info['payment_city'], ENT_QUOTES, 'UTF-8');
$this->data['billpost'] = html_entity_decode($order_info['payment_postcode'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryname'] = html_entity_decode($order_info['shipping_firstname'] . $order_info['shipping_lastname'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryaddress'] = html_entity_decode($order_info['shipping_address_1'], ENT_QUOTES, 'UTF-8');
$this->data['deliverycity'] = html_entity_decode($order_info['shipping_city'], ENT_QUOTES, 'UTF-8');
$this->data['deliverycountry'] = html_entity_decode($order_info['shipping_iso_code_2'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryprovince'] = html_entity_decode($order_info['shipping_zone'], ENT_QUOTES, 'UTF-8');
$this->data['deliveryemail'] = $order_info['email'];
$this->data['deliveryphone'] = html_entity_decode($order_info['telephone'], ENT_QUOTES, 'UTF-8');
$this->data['deliverypost'] = html_entity_decode($order_info['shipping_postcode'], ENT_QUOTES, 'UTF-8');
Finally, we assign the custom template file custom.tpl and render the view.
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/payment/custom.tpl')){
$this->template = $this->config->get('config_template') . '/template/payment/custom.tpl';
} else {
$this->template = 'default/template/payment/custom.tpl';
}
$this->render();
Let's review the code of the callback method. This method is called when the user returns to the store from the payment gateway site.
First, we check if the orderid variable is available before proceeding. If it is not available, we will stop further processing.
if (isset($this->request->post['orderid'])) {
$order_id = trim(substr(($this->request->post['orderid']), 6));
} else {
die('Illegal Access');
}
Next, we load the order information from the database. Finally, we will check if there is a success indicator in the payment gateway response. If so, we will continue to update order status information accordingly.
$this->load->model('checkout/order');
$order_info = $this->model_checkout_order->getOrder($order_id);
if ($order_info) {
$data = array_merge($this->request->post,$this->request->get);
//payment was made succ
if ($data['status'] == 'Y' || $data['status'] == 'y') {
// update the order status accordingly
}
}
This is the controller settings. Pretty simple, isn't it?
Traditional Model
As you probably know, OpenCart has its own set of conventions and standards for dealing with the inner workings of your store. This is the case for the model setup for payment method detection. You just set it up according to the convention and it will be picked up automatically.
Go ahead and create the model file in catalog/model/ payment/custom.php. Paste the following content into the newly created model file custom.php.
<?php
class ModelPaymentCustom extends Model {
public function getMethod($address, $total) {
$this->load->language('payment/custom');
$method_data = array(
'code' => 'custom',
'title' => $this->language->get('text_title'),
'sort_order' => $this->config->get('custom_sort_order')
);
return $method_data;
}
}
OpenCart will use this class when listing valid payment methods during the checkout process. During this process, OpenCart collects a list of valid payment methods from the backend, and for each method, it checks whether the appropriate model class is available. Payment methods are only listed if the associated model class is available.
The most important thing in this setting is the value of the code variable. In our case we defined it as custom which means when you select your payment method and press continue it will call payment/custom Internal URL that ultimately sets up the form for our payment gateway.
In short, we can say that it is a mandatory file for front-end payment method detection and normal working.
Language and template files
Now, we just need to create the language and view the files. Go ahead and create the language file in catalog/language/english/ payment/custom.php. Paste the following content into the newly created language file custom.php.
<?php $_['text_title'] = 'Custom Payment Method'; $_['button_confirm'] = 'Confirm Order'; ?>
Pretty easy to understand: we just set up the tags that will be used on the frontend during checkout.
Go ahead and create the template file in catalog/view/theme/default/template/ payment/custom.tpl. Paste the following content into the newly created template file custom.tpl.
<form action="<?php echo $action; ?>" method="post">
<input type="hidden" name="text_config_one" value="<?php echo $text_config_one; ?>" />
<input type="hidden" name="text_config_two" value="<?php echo $text_config_two; ?>" />
<input type="hidden" name="orderid" value="<?php echo $orderid; ?>" />
<input type="hidden" name="callbackurl" value="<?php echo $callbackurl; ?>" />
<input type="hidden" name="orderdate" value="<?php echo $orderdate; ?>" />
<input type="hidden" name="currency" value="<?php echo $currency; ?>" />
<input type="hidden" name="orderamount" value="<?php echo $orderamount; ?>" />
<input type="hidden" name="billemail" value="<?php echo $billemail; ?>" />
<input type="hidden" name="billphone" value="<?php echo $billphone; ?>" />
<input type="hidden" name="billaddress" value="<?php echo $billaddress; ?>" />
<input type="hidden" name="billcountry" value="<?php echo $billcountry; ?>" />
<input type="hidden" name="billprovince" value="<?php echo $billprovince; ?>" />
<input type="hidden" name="billcity" value="<?php echo $billcity; ?>" />
<input type="hidden" name="billpost" value="<?php echo $billpost; ?>" />
<input type="hidden" name="deliveryname" value="<?php echo $deliveryname; ?>" />
<input type="hidden" name="deliveryaddress" value="<?php echo $deliveryaddress; ?>" />
<input type="hidden" name="deliverycity" value="<?php echo $deliverycity; ?>" />
<input type="hidden" name="deliverycountry" value="<?php echo $deliverycountry; ?>" />
<input type="hidden" name="deliveryprovince" value="<?php echo $deliveryprovince; ?>" />
<input type="hidden" name="deliveryemail" value="<?php echo $deliveryemail; ?>" />
<input type="hidden" name="deliveryphone" value="<?php echo $deliveryphone; ?>" />
<input type="hidden" name="deliverypost" value="<?php echo $deliverypost; ?>" />
<div class="buttons">
<div class="right">
<input type="submit" value="<?php echo $button_confirm; ?>" class="button" />
</div>
</div>
</form>
As you may have guessed, this is the form that will be submitted when the user clicks the Confirm Order button. We have just set the hidden variables and their values, which were previously defined in the index method of the controller.
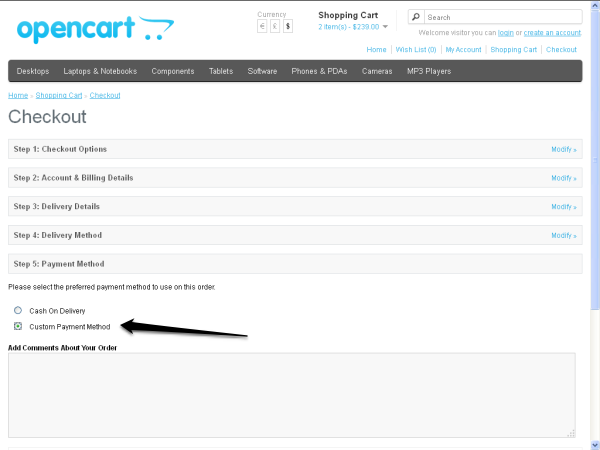
Let’s take a look at the front end:

Let’s take a quick look at the entire process:
- First, you must set up the model file for your payment method so that it can be listed in the Step 5: Payment Methods tag.
- Next, when the user selects Custom payment method in the fifth tab and clicks the Continue button, OpenCart will internally call
payment /customURL, ultimately calling theindexmethod and rendering thecustom.tplfile in the sixth tab.
- Finally, when the user clicks on the Confirm Order button, the form will be submitted and the user will be taken to the payment gateway website, where the payment process will begin. After the payment process is completed, the user will be redirected back to our website due to the
callbackurlhidden variable. Of course, if everything works as expected, the order status will be updated as part of thecallbackmethod.
in conclusion
In this series, I explain how to set up almost any payment method by creating your own payment method module. I hope you enjoyed this series and learned something useful.
Creating custom content for any framework is always fun, isn't it? Remember, you can always leave comments and questions using the comment form below.
The above is the detailed content of Designing personalized payment options in OpenCart: Part 3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifies handling temporary session data using its intuitive flash methods. This is perfect for displaying brief messages, alerts, or notifications within your application. Data persists only for the subsequent request by default: $request-
 cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
The PHP Client URL (cURL) extension is a powerful tool for developers, enabling seamless interaction with remote servers and REST APIs. By leveraging libcurl, a well-respected multi-protocol file transfer library, PHP cURL facilitates efficient execution of various network protocols, including HTTP, HTTPS, and FTP. This extension offers granular control over HTTP requests, supports multiple concurrent operations, and provides built-in security features.
 Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Laravel provides concise HTTP response simulation syntax, simplifying HTTP interaction testing. This approach significantly reduces code redundancy while making your test simulation more intuitive. The basic implementation provides a variety of response type shortcuts: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
Do you want to provide real-time, instant solutions to your customers' most pressing problems? Live chat lets you have real-time conversations with customers and resolve their problems instantly. It allows you to provide faster service to your custom
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 PHP Logging: Best Practices for PHP Log Analysis
Mar 10, 2025 pm 02:32 PM
PHP Logging: Best Practices for PHP Log Analysis
Mar 10, 2025 pm 02:32 PM
PHP logging is essential for monitoring and debugging web applications, as well as capturing critical events, errors, and runtime behavior. It provides valuable insights into system performance, helps identify issues, and supports faster troubleshoot
 Discover File Downloads in Laravel with Storage::download
Mar 06, 2025 am 02:22 AM
Discover File Downloads in Laravel with Storage::download
Mar 06, 2025 am 02:22 AM
The Storage::download method of the Laravel framework provides a concise API for safely handling file downloads while managing abstractions of file storage. Here is an example of using Storage::download() in the example controller:
 How to Register and Use Laravel Service Providers
Mar 07, 2025 am 01:18 AM
How to Register and Use Laravel Service Providers
Mar 07, 2025 am 01:18 AM
Laravel's service container and service providers are fundamental to its architecture. This article explores service containers, details service provider creation, registration, and demonstrates practical usage with examples. We'll begin with an ove






