WordPress font color modification guide
You can easily change the font color in your WordPress website for a small section of text or a block. Alternatively, you can change the color of specific elements or CSS classes throughout your website.
In this quick tutorial, I will show you how to quickly change the font color in your WordPress website.
I will show you two methods:
- Change the font color of individual blocks.
- Add a CSS class to the color block and then style the class.
I'll also give you an overview of how to use stylesheets to change font color throughout your website.
If you want to know how to add a brand new font to WordPress or how to change the font size in WordPress, you can find out how here too.
How to change the font color of the text part
You can choose to set a portion of text or an entire block of text in a post or page to a different color than other posts or pages. You can use it to highlight certain text and make it stand out, or to enhance the design of your website.
Warning: Too many colors can make your site look cluttered and unprofessional. Make sure to use non-conflicting colors.
First find the part of text you want to change the color of.

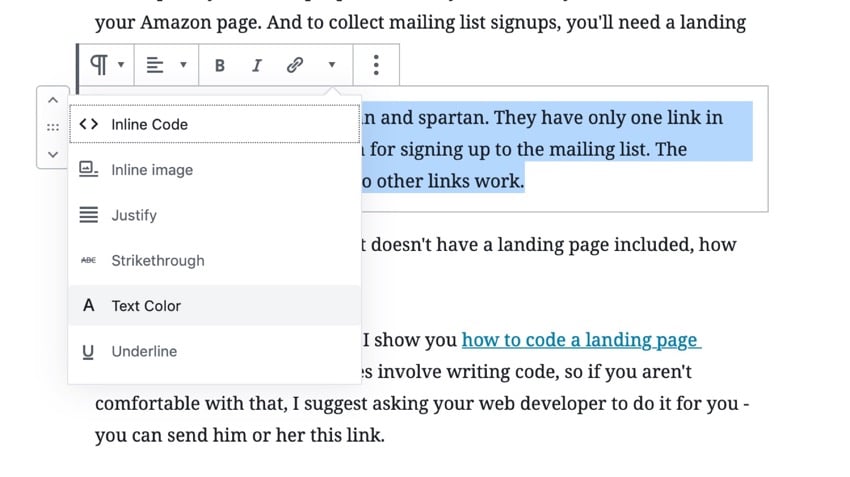
Double-click to select the text you want to change color. Click the arrow icon above the block and select Text Color.

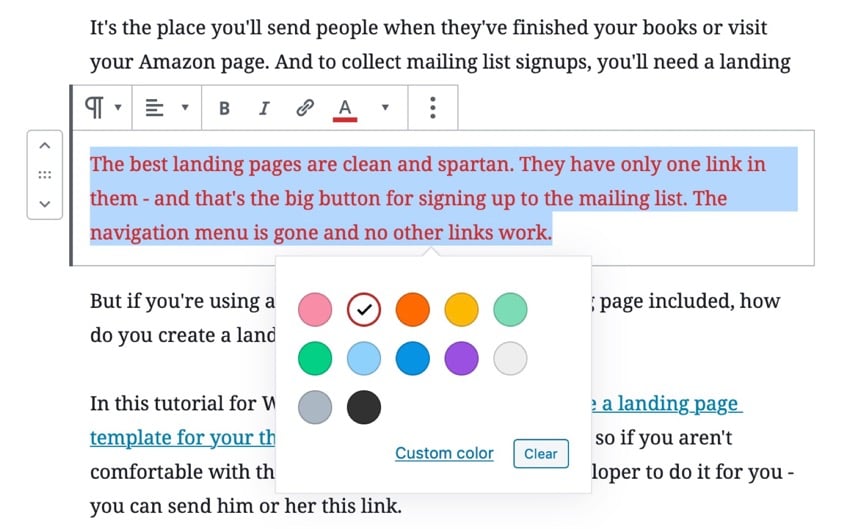
Choose the color you want your text to have. The colors in the edit screen will change for you.

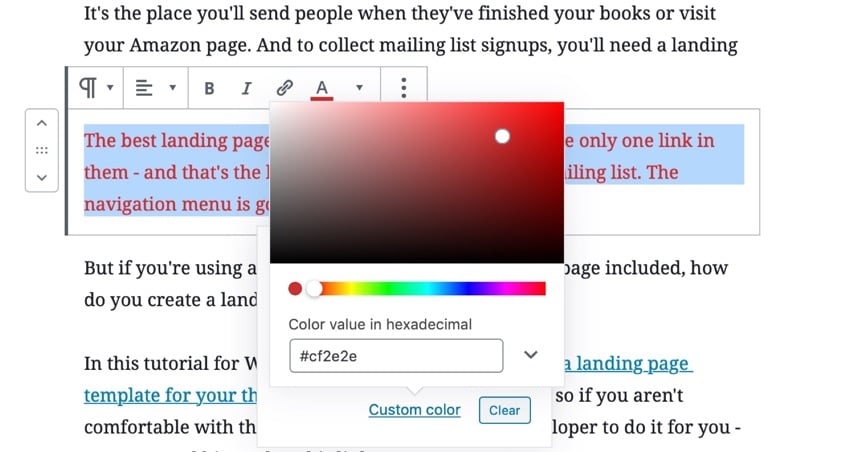
Alternatively, you can use hex codes to select a specific color. This is a good idea if you want to use colors used elsewhere on your site.
Click the Custom Color link and select a color from the selector or enter a hex code.

Repeat this for any other text blocks or sections of text that you want to change the color of. You don't have to change the color of the entire block - you can just change a word if you want.
Finally, click Update to update your post, or Publish to publish it. This will save your changes.
Now your text will be whatever color you gave it:

How to change font color using CSS classes
If you want to change a bunch of text blocks so that they all have the same color, the best way is to use CSS classes. This way you know they are all the same color and you don't have to remember which color you used.
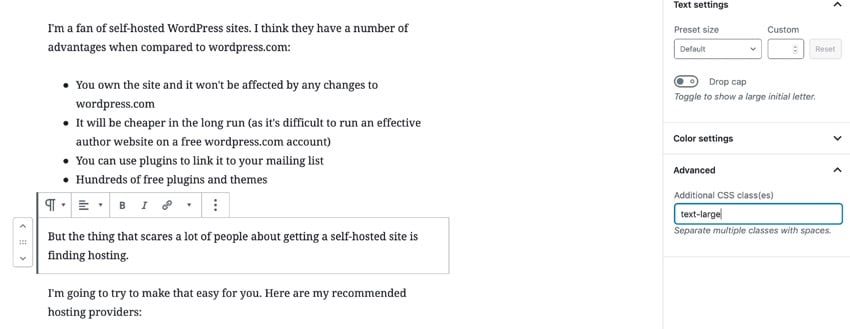
Find your text block again and open the Advanced tab in the Blocks pane.
In the Other CSS Classes field, enter the CSS class. I'll use highlight-color. I intentionally left the color unnamed in case I decided to change it later.

Now click Update or Publish to save your post.
You now have two options for editing the color of blocks using this class:
- Add styles in customizer
- Add styles to the theme’s stylesheet
Styling a class in the customizer is the easiest way and won't cause you any problems when updating your theme.
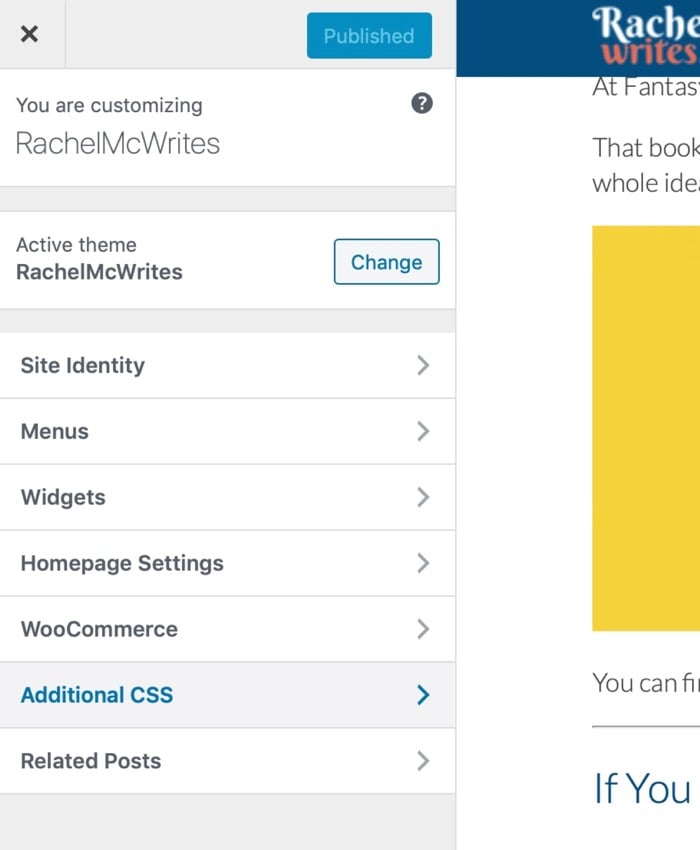
Go to Appearance > Customize in your WordPress admin and click Additional CSS.

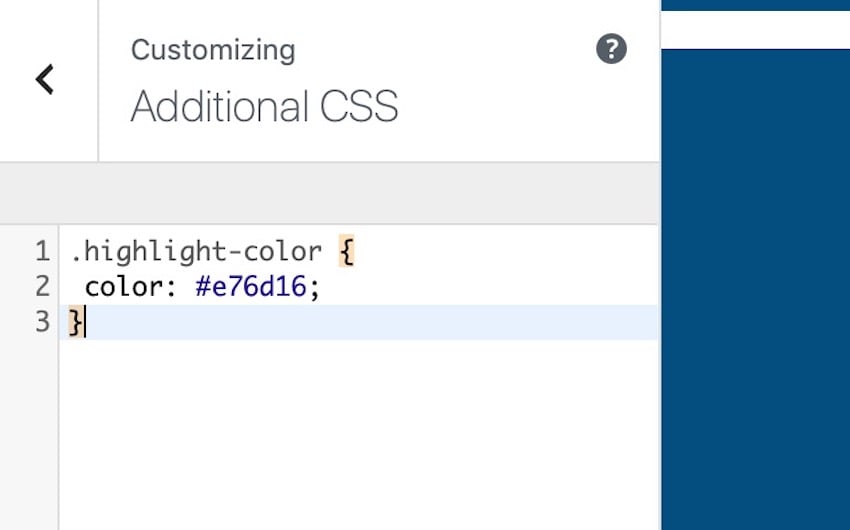
In the Other CSS pane, enter CSS to change the font color: p>
.highlight-color {
color: #e76d16;
}
Use the hex code to change the color in that code to whatever color you want to use. It's best to use colors that are used elsewhere in the theme, or use colors that match the theme while making the text stand out.

Click the Publish button to save your changes.
Now go to the post in your live site and you will see that the block with the class highlight-color has a different color than the text around it:

Now you can use this class for any block you want to set that color.
Change font color in theme stylesheet
With the two methods I show you, you don’t need to edit the files in your theme or have a deep understanding of CSS. They provide you with a quick way to change WordPress font colors.
However, if you want to edit the colors of existing elements in your site (such as all paragraphs or links), or if you want to add CSS in the stylesheet instead of the customizer, you will need to edit your theme's stylesheet.
You can find more information about editing stylesheets in our guide to adding custom CSS to your WordPress site. If you want to go deeper, this is a great place to start.
in conclusion
Changing the font color of text in your WordPress site only takes a few minutes. You can edit the font color directly, or you can give it a class and write CSS for your class.
But whatever you choose to do, don't go overboard. And make sure the colors you use work well together to avoid the site looking cluttered and unprofessional.
Make your website stand out with a professional WordPress theme
Are you designing a new WordPress website? Our collection of professionally designed WordPress themes can give your website a beautiful new look and feel in minutes.

Here are some of the best-selling and emerging WordPress themes launched in 2020 by ThemeForest. p>
The above is the detailed content of WordPress font color modification guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.




