Customize the theme: adjust color scheme settings and controls

The Theme Customizer is a great tool that gives your users more freedom to adjust their themes without having to edit code. But if you want users to change the colors of their site, things can get complicated. Adding a control for every element they can change will make things cumbersome, and users may end up with a website that looks garish and cluttered.
Instead of adding tons of controls for all the elements you want users to be able to change, you can simply create a color scheme that allows users to choose a few colors and then apply them to a range of elements in your theme.
In this tutorial, I'll take you through the first part of the process, setting up the theme customizer controls. In the next section, I'll show you how to link these controls to your theme so that when the user selects a color, they are brought into the theme.
starting point
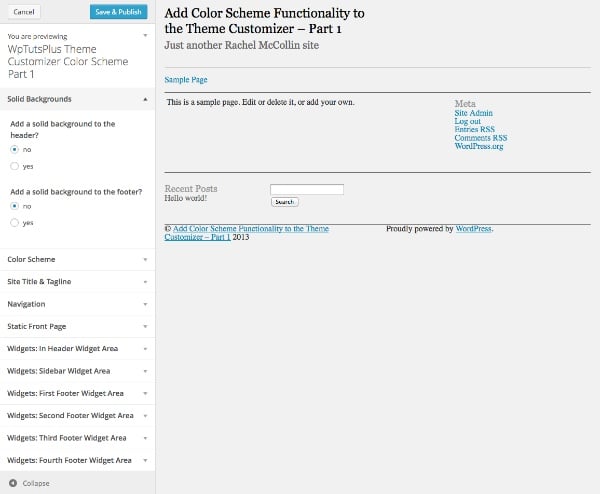
First install the launcher theme and activate it. The theme customizer will look like this:

After completing this tutorial, your customization tool will have two additional sections.
Set up theme customizer
The first step is to create a file in your theme to hold the customizer functionality. I'll be using a basic starter theme based on the theme I created in the Creating WordPress Themes from Static HTML series. I modified it a bit so that it works with the color scheme feature, so if you want to complete this tutorial I recommend downloading the starter theme.
In your theme's main folder, create a folder named inc and create a file inside it named customizer.php.
Open the functions.php file and add the following content, which will contain the new file you just created:
include_once( 'inc/customizer.php' );
Now in your customizer.php file, add the following function:
function wptutsplus_customize_register( $wp_customize ) {
}
add_action( 'customize_register', 'wptutsplus_customize_register' );
This will create a function that contains all the settings and controls and hook it into the customize_register action hook. Your theme is ready!
Create color scheme settings and controls
The first step is to add the settings and controls for the color scheme. You'll add controls for four color pickers: a primary color, a secondary color, and two link colors.
Add new section
In the function you just created, add the following:
/*******************************************
Color scheme
********************************************/
// add the section to contain the settings
$wp_customize->add_section( 'textcolors' , array(
'title' => 'Color Scheme',
) );
This will create a blank section for your color scheme control.
Define color parameters
Add immediately below:
// main color ( site title, h1, h2, h4. h6, widget headings, nav links, footer headings ) $txtcolors[] = array( 'slug'=>'color_scheme_1', 'default' => '#000', 'label' => 'Main Color' ); // secondary color ( site description, sidebar headings, h3, h5, nav links on hover ) $txtcolors[] = array( 'slug'=>'color_scheme_2', 'default' => '#666', 'label' => 'Secondary Color' ); // link color $txtcolors[] = array( 'slug'=>'link_color', 'default' => '#008AB7', 'label' => 'Link Color' ); // link color ( hover, active ) $txtcolors[] = array( 'slug'=>'hover_link_color', 'default' => '#9e4059', 'label' => 'Link Color (on hover)' );
This will add a new section called "Color Scheme" to the theme customizer. It then sets parameters for the four colors you'll use: slug, default, and label. The default value is the color used in the theme, so you may need to change it to the color in the theme.
Create color settings
Next, you need to create a color setup using the parameters you just defined. Below the last code block, type:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' => 'edit_theme_options'
)
);
}
This uses a foreach statement to process each color you just defined and create a setting for each color using the parameters you defined. But you still need to add controls so users can interact with these settings using the theme customizer.
Add controls
Inside the foreach braces and below the add_setting() function you just added, insert the following:
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
This adds a color picker for each color using the WP_Customize_Color_Control() function, which creates the color picker for the theme customizer.
The entire foreach statement will now look like this:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
}
Now when you open the theme customizer and activate the theme, you will be able to see the new section:

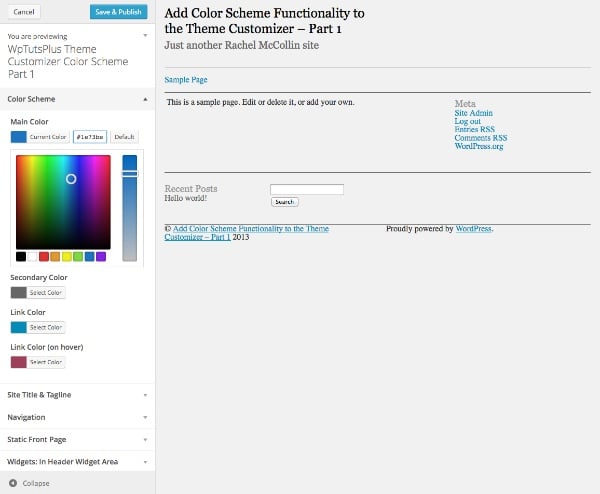
When you expand one of the controls, you will be able to see the color picker:

Currently, anything you do with the color picker won't actually be reflected in your theme because you haven't added any CSS to make it work - we'll do that in this article This is discussed in Part 2 of the series. Now we'll add another section to give users more control over their color scheme.
Create solid color background settings and controls
The next section will not allow users to choose a color, but instead give them the option to add a solid color background to the header and/or footer of their site. If they select this option, the background and text colors of these elements will change.
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
摘要
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
The above is the detailed content of Customize the theme: adjust color scheme settings and controls. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The 5 Best IDEs for WordPress Development (And Why)
Mar 03, 2025 am 10:53 AM
The 5 Best IDEs for WordPress Development (And Why)
Mar 03, 2025 am 10:53 AM
Choosing the Right Integrated Development Environment (IDE) for WordPress Development For ten years, I've explored numerous Integrated Development Environments (IDEs) for WordPress development. The sheer variety—from free to commercial, basic to fea
 Create WordPress Plugins With OOP Techniques
Mar 06, 2025 am 10:30 AM
Create WordPress Plugins With OOP Techniques
Mar 06, 2025 am 10:30 AM
This tutorial demonstrates building a WordPress plugin using object-oriented programming (OOP) principles, leveraging the Dribbble API. Let's refine the text for clarity and conciseness while preserving the original meaning and structure. Object-Ori
 How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
Best Practices for Passing PHP Data to JavaScript: A Comparison of wp_localize_script and wp_add_inline_script Storing data within static strings in your PHP files is a recommended practice. If this data is needed in your JavaScript code, incorporat
 How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
This guide demonstrates how to embed and protect PDF files within WordPress posts and pages using a WordPress PDF plugin. PDFs offer a user-friendly, universally accessible format for various content, from catalogs to presentations. This method ens
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.






