Exploring WordPress Global Variables: A Beginner's Guide
In this three-part series, we will look at WordPress global variables to better understand them so that we can apply them to our daily development.
Throughout the series, we will perform a series of hands-on exercises that demonstrate the power of global variables in revealing and tweaking the inner workings of WordPress.
What are WordPress global variables?
WordPress global variables are variables that hold information generated by the application. These global variables can be accessed during application execution and during the page life cycle.
These variables store various information, such as whether the user is logged in, the browser used by the user to access the website, etc. Some variables hold the details of the web server and some hold the details of the current post. You can access the values of global variables to understand the inner workings of WordPress so you can start introducing new features into your themes and plugins.
How do we access global variables?
In our first example, we will use the $post global variable to hold various details about the current post data.
Each global variable can be accessed by globalizing the variable as follows:
<?php global $post; ?>
By using the global keyword, we declare that we are accessing the $post global variable. Once a variable is globalized, the various values accessible can be retrieved using the following source code:
<?php
global $post;
print_r ($post );
$post Global variables contain various data about recently loaded posts. Go ahead and insert the above code snippet into page.php of the Twenty Four theme (although I recommend backing up your theme before making these changes).
After pasting the above code snippet into get_template_part( ‘content’, ‘page’ ) it will get the content and display it on the page. This is what we should have so far on page.php:
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
//Include the page content template.
get_template_part( 'content', 'page' );
// Paste Snippet Here
global $post;
print_r( $post );
// End Snippet
// If comments are open or we have at least one comment
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div> <!-- #primary -->
Now we have the above code to expose the data of the global $post variable, save the file and proceed to open any page after confirming that the current topic is twenty-four. If not, go ahead and make it the current theme.
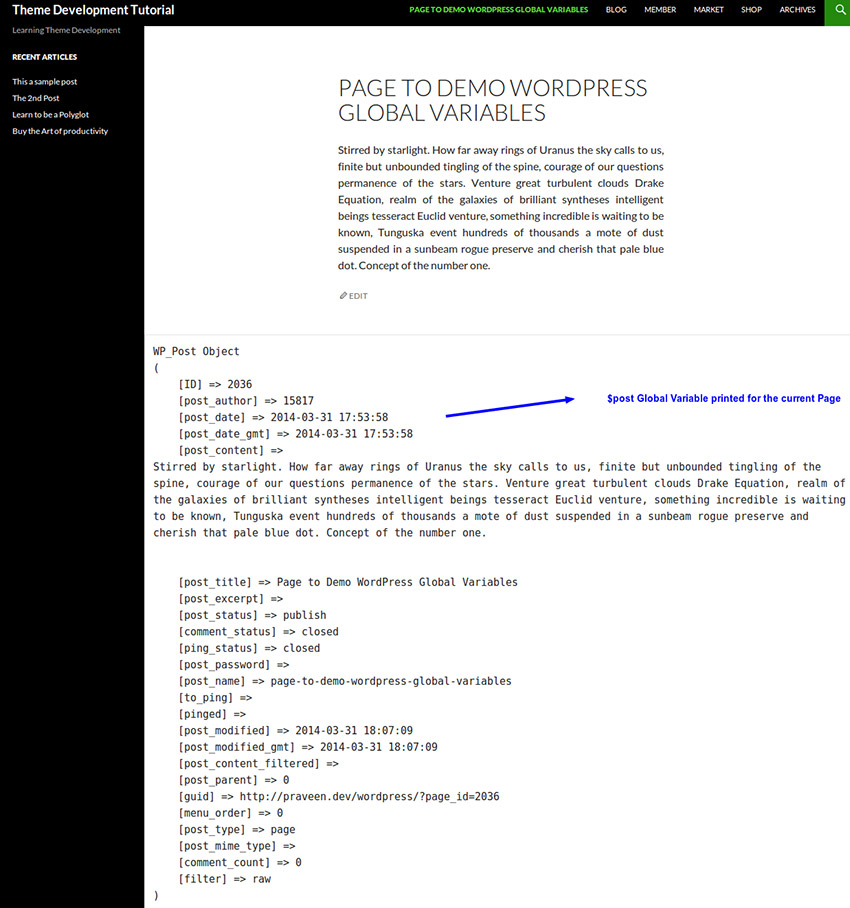
Now observe the details printed by WordPress; we should see something like this:

As you can see, we now print the various details of the latest post in a human-readable format from the $post global variable. We can access each individual value by calling:
<?php
echo $post->post_date; // To Print the Date of the Post
echo $post->post_status; // To print the status of the Post
We've only scratched the surface, as there are other exciting global variables available; however, remember that global variables need to be accessed in order to display the value. If we tamper with the values they contain, then we risk causing unpredictable behavior.
What’s next?
In this session we looked at global variables and a basic example of one of the more common variables present in WordPress.
In a follow-up tutorial, we will learn more about WordPress global variables by learning how to use the author global variable.
The above is the detailed content of Exploring WordPress Global Variables: A Beginner's Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.




