Design mobile-friendly landing pages with WPBakery (Visual Composer)
WPBakery Page Builder (formerly Visual Composer) is a WordPress plugin that allows you to create custom pages for your WordPress website without writing any HTML or CSS code. Its intuitive editor is perfect for non-coding designers who want to quickly transform their designs into fully functional WordPress pages. However, experienced web developers can also save a lot of time and effort by adding it to their development workflow.
In the previous tutorial, I introduced you to the user interface of WPBakery Page Builder. Today I’m going to show you how to use it to create a simple responsive landing page.
prerequisites
To continue, please make sure you have:
- WordPress 5.0 or higher
- The latest version of WPBakery Page Builder
If you need help setting up the plugin, please see the following tutorials:
1.Create a new page
A landing page is typically a page built to convert traffic generated by a marketing campaign into leads or sales. In order for it to be effective, it must have clear goals. In this tutorial, to provide a practical example, we will create a landing page to convince visitors to purchase an eBook.
Start by opening the admin dashboard of your WordPress instance and navigate to the Page tag. Then press the Add New button to create a blank page.
Since people have short attention spans these days, a well-optimized landing page should have few distractions and have a very obvious call-to-action. However, most WordPress themes will automatically add elements such as headers, sidebars, footers, and navigation bars to newly created pages. These elements can distract visitors, so it's usually best to remove them.
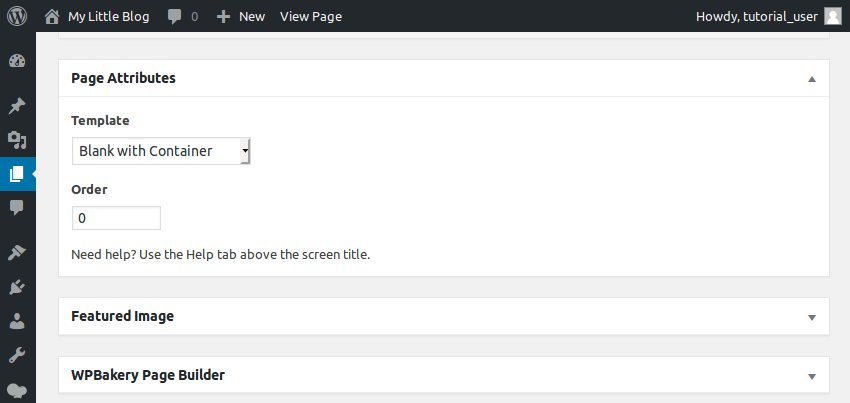
The easiest way is to apply a blank single-column template to the page using the Page Properties section. However, the exact name of the template will depend on your current theme. For example, if you use the free and open source WP Bootstrap Starter theme, you can choose the Blank with Container template.

We are now ready to start adding content to the page.
2.Create Hero Part
The first and most prominent section of our page will be the Heroes section. It will contain the title of the e-book, a cover image, some details about the book, and a Buy button. Feel free to use any photo as your cover image. Alternatively, you can use Canva to quickly create one.
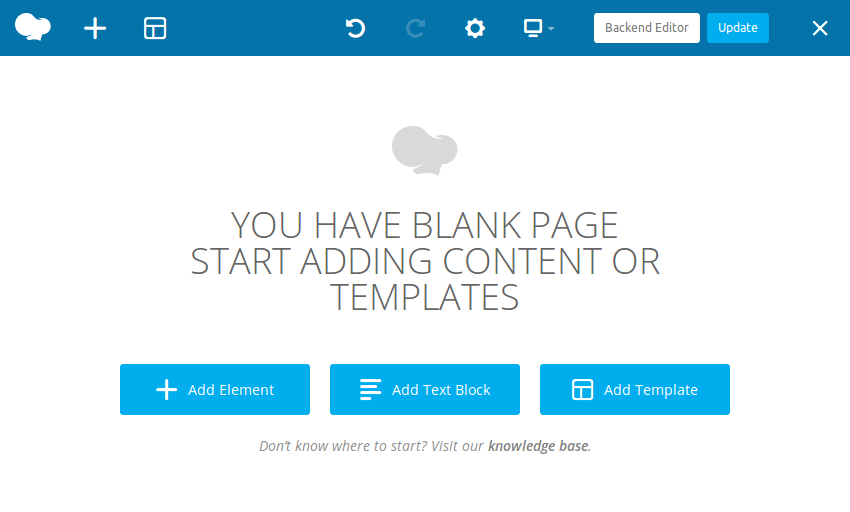
We will use the WYSIWYG front-end editor provided by WPBakery Page Builder to create our page. To activate it, click the Front-End Editor button.

We will be using the Row element extensively in our landing pages. Doing this ensures that the page is both modular and responsive. Our first line will serve as a container for the hero section. Now create it by adding element > row .
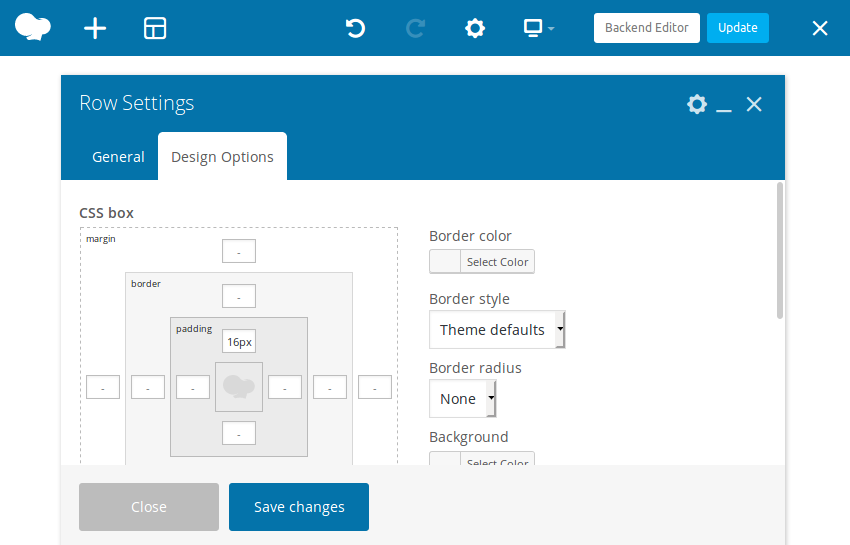
In the Row Settings dialog box, switch to the Design Options tab and give the row a top padding of approximately 16 pixels .

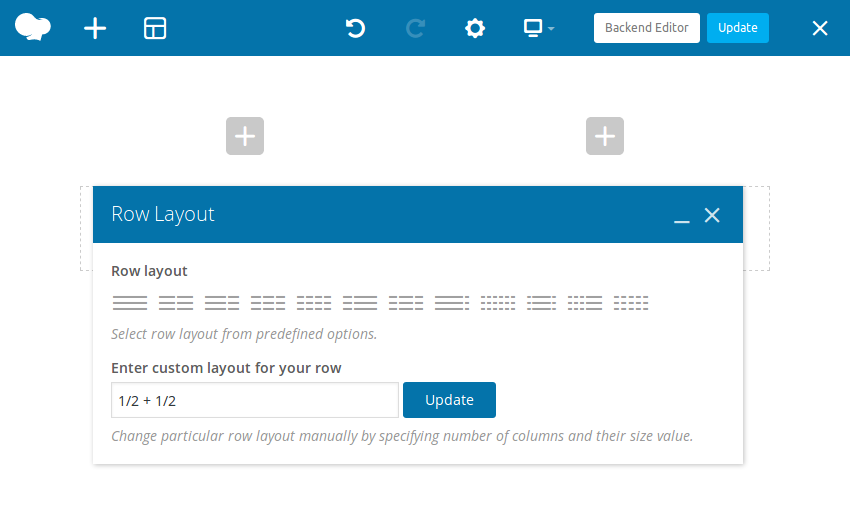
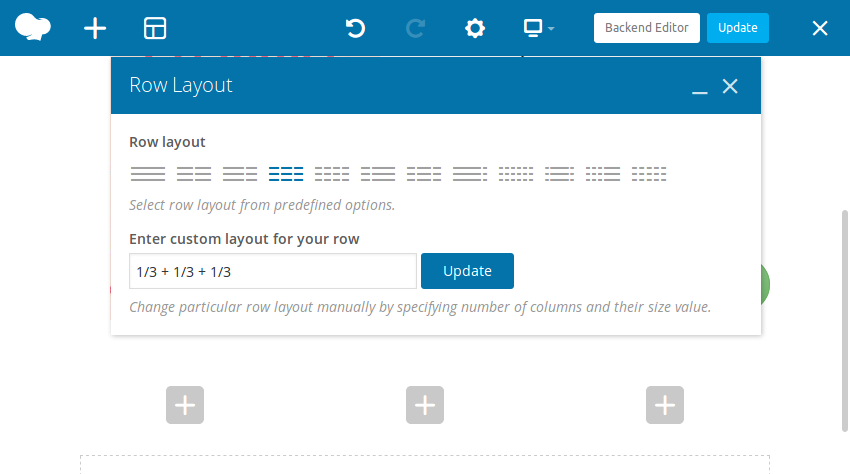
Next, open the Row Layout dialog box and select the second, Split the row into two columns layout option.

We will display the cover image in the first column of the row. So, click on the plus sign shown therein and select the Single Image option. In the pop-up dialog box, upload the cover image and press the Set Image button.

At this point, I recommend that you use the Single Image Settings dialog box to set the >Image Size to Medium, Image alignment is set to centered. If you're still not satisfied with the dimensions of your image, feel free to specify the desired dimensions (in pixels) directly.
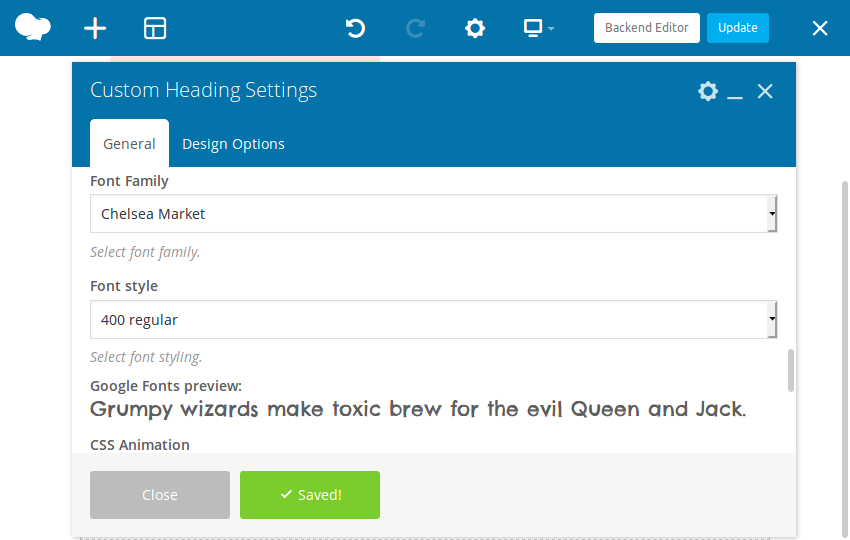
The second column of the row will contain the title, description, and button. For the title, we will use the Custom Title element. Unlike the regular TextBlock element, this element allows us to use Google Fonts when styling text.
After the Custom Title Settings dialog box pops up, enter the title of the book in the Text field, and then use the Font Family drop-down list to select the one you want Google font family.

If you think the font is too small, you can use the Font Size来更改> field or use the Element Tag field to select a larger heading style, for example h1.
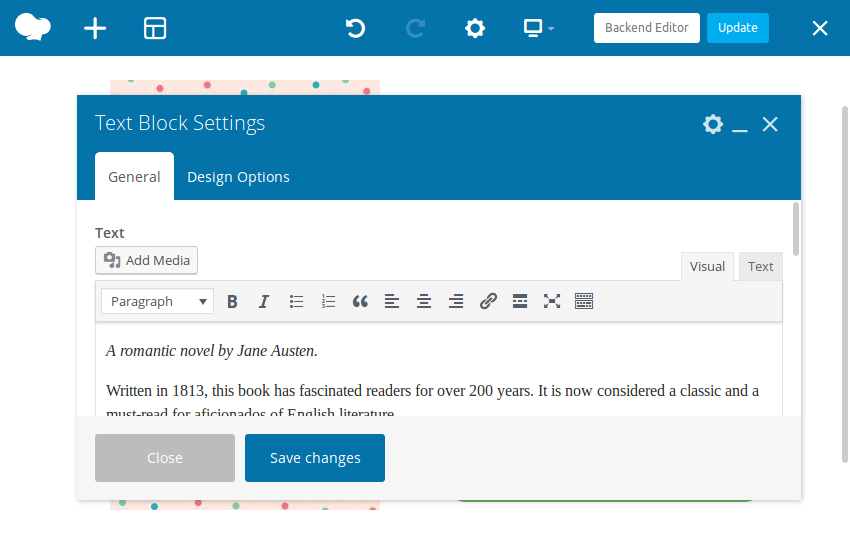
For descriptions, continue adding text blocks to the same column. Using the pop-up rich text editor, you can not only enter all your text but also apply simple styles to it.

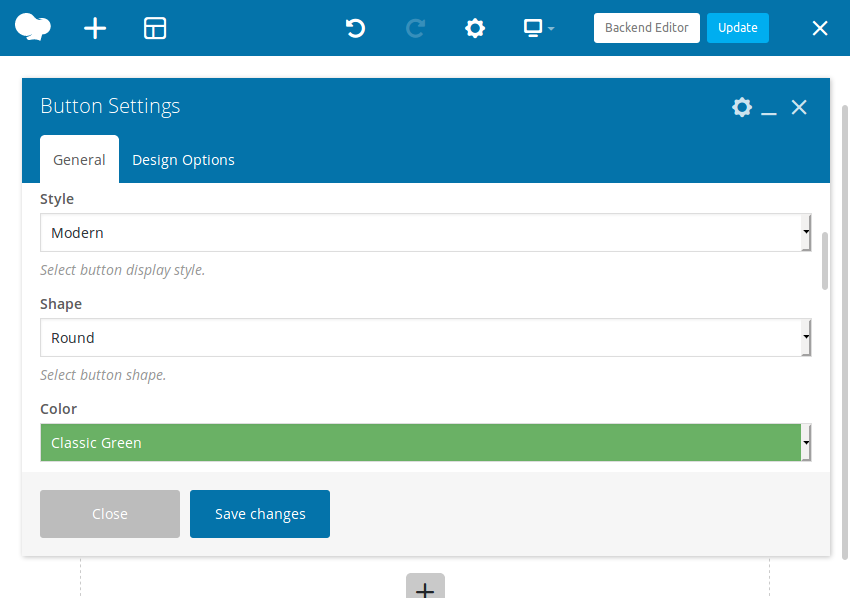
Add the Button element as the last element of the column. In its configuration dialog box, add a label for the button and specify the URL of the page you want it to open. Currently, you can use any virtual URL.
To make the button look more refined, set its style to Modern and shape to rounded, And set its size to Large. By default, the button has a subtle gray background. Changing its color to Classic Green can make it more eye-catching.
Of course, you are free to try out all the other styles and shapes that WPBakery Page Builder offers.

It's worth noting that if you want the button to be as wide as the column, you must also set the Alignment property to Centered, and then CheckSet full width button? Options.
WPBakery Page Builder allows you to easily add icons from several different icon libraries to your buttons. To add an icon to a button, you must first check the Add Icon property. You can then select the desired icon library and icons.

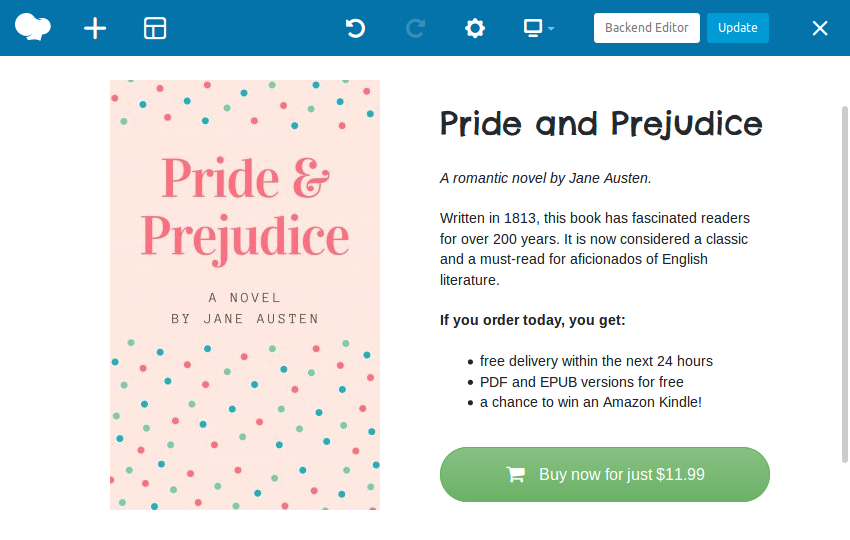
Our simple hero part is ready. It should look like this:

3.Create a comment section
Reviews or testimonials are an important part of most landing pages. A few good and genuine reviews are usually enough to win the trust of your visitors. Now, let's add three comments to the page.
We will use another Row element as a container for all comments. Add it just below the hero section row and use its Row Layout dialog box to divide it into three columns.

To differentiate the comments section from the heroes section, switch to the Design Options tab and change its background color to light gray.
We can use the text block element to display comments. However, to try a different approach, we can use the MessageBox element. The main difference between the two is that message boxes can display a large icon next to their text. Additionally, message boxes come with more predefined styles and colors.
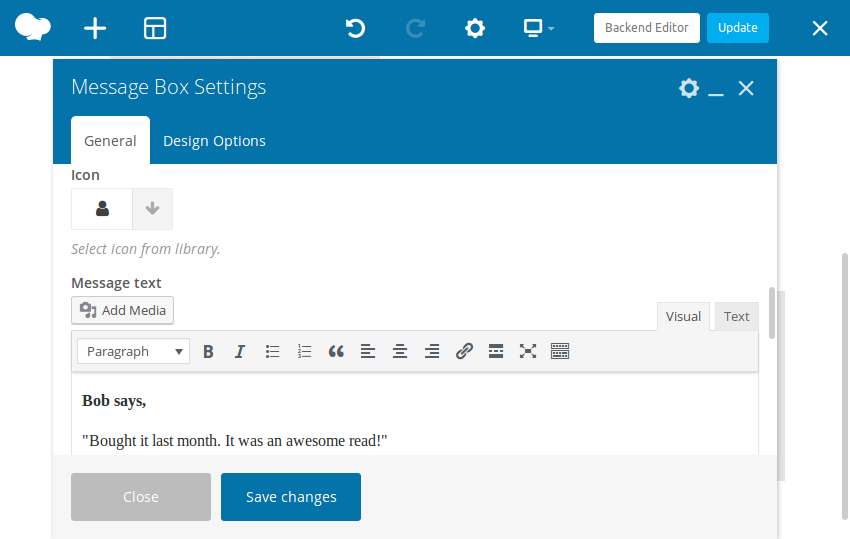
Add the first message box in the first column. In the Message Box Settings dialog box, set the Style to 3D, and then select the icon to display. Then use a text editor as usual to enter the comment text.

For the other two comments, you don't have to create the message box from scratch. Instead, use the Copy buttons to create two copies of the first message box. After changing their text content, you can simply drag and drop them into the second and third columns.
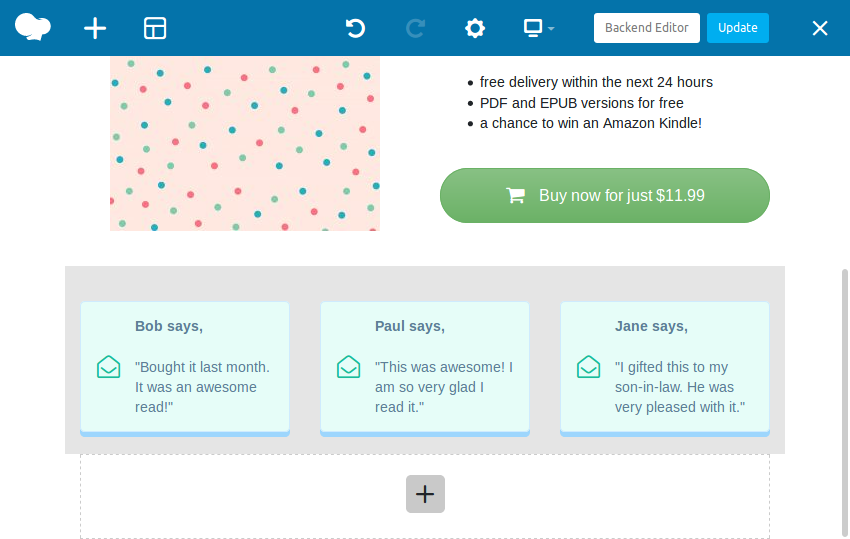
The comments section should now look like this:

4.Create form
Some visitors may still be unsure whether to purchase. To convince them, you can take a few different approaches. For example, you could try emailing them the first chapter of your book for free. Or you could invite them to subscribe to your newsletter and give them a chance to win the book. No matter which method you choose, you'll need a form to capture your visitors' contact information.
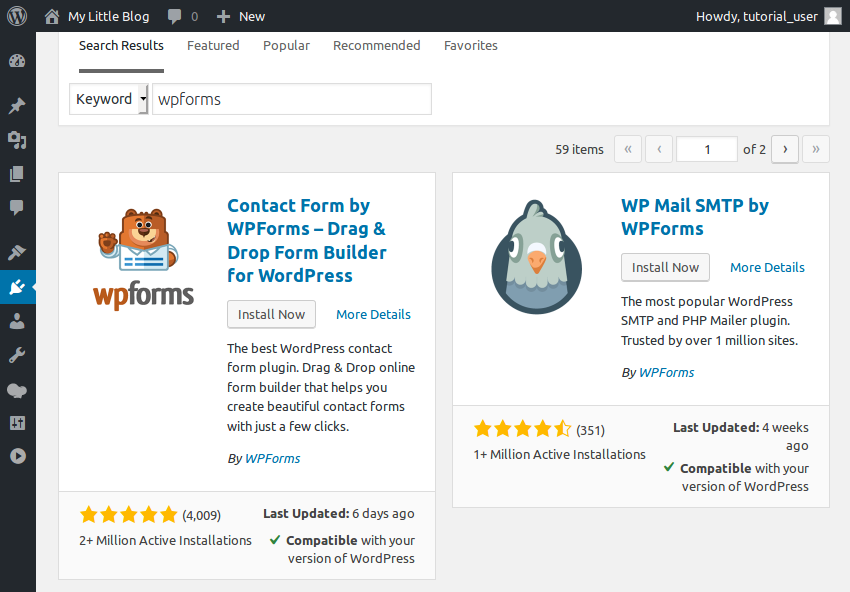
WPBakery Page Builder is compatible with most modern form builder plugins. In this tutorial, we’ll use the free WPForms plugin (which has over 2 million active users) to create a form. To install it, go to the admin dashboard and navigate to Plugins > Add New. Search for wpforms there and press the Install Now button to start the installation.

After the installation is complete, press the Activate button to start using the plug-in.
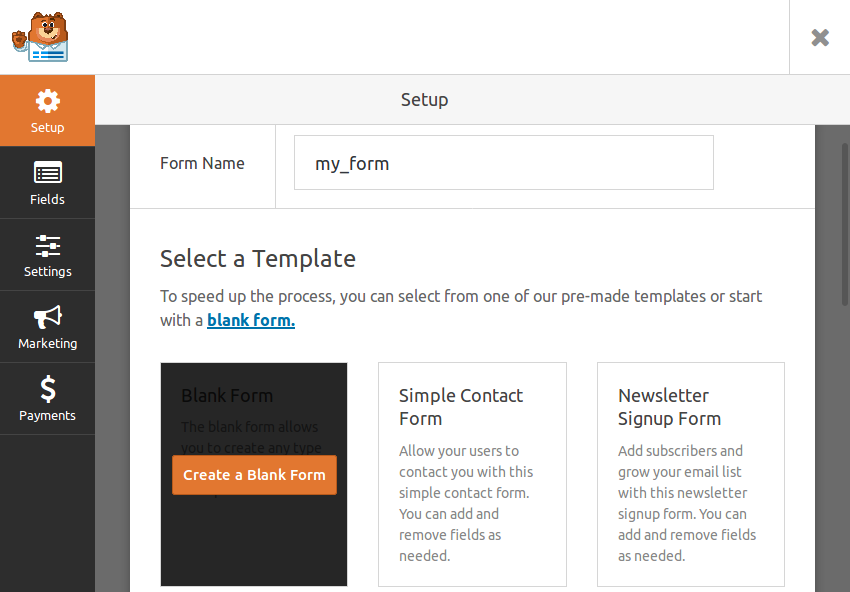
To keep it simple, let's create a form that only accepts the visitor's name and email address. So go to WPForms > Add New. In the form creation wizard, name the form and select the Blank Form template.

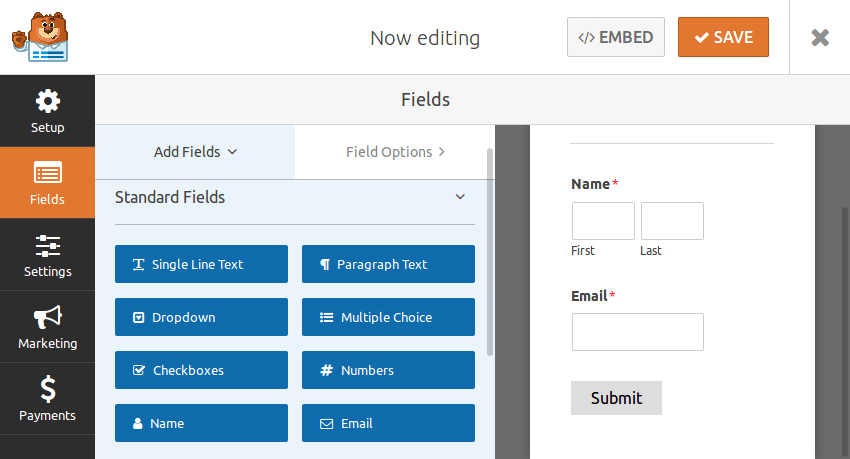
In the next screen, drag and drop the Name field and the Email field to the form.

The form is ready, so save and return to the Form Overview page to get its unique shortcode.
All you need to do now is embed the form into your login page. To do this, return to WPBakery Page Builder's front-end editor and add a third Row element at the bottom of the page. Add a TextBlock element inside it.
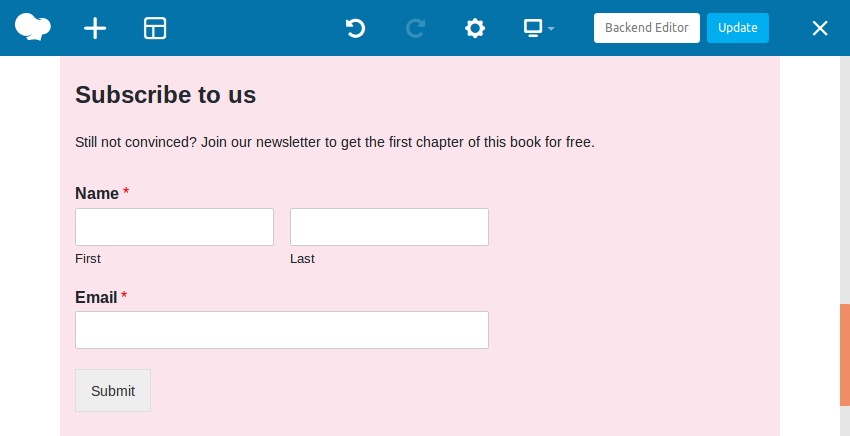
In the Text Block Settings dialog box, first add some text to explain to visitors why they should fill out the form, and then enter the shortcode for the form. After pressing the Save Changes button, you should be able to see your brand new form:

in conclusion
In this tutorial, you learned how to create a simple login page using the many different elements provided by WPBakery Page Builder. You also learned how to use shortcodes to interact with third-party plugins.
CodeCanyon is filled with premium plugins for WPBakery Page Builder. By using them, you can add complex functionality to your pages faster. The following article introduces you to the most interesting WPBakery plugins we have found:
The above is the detailed content of Design mobile-friendly landing pages with WPBakery (Visual Composer). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.




