What is the FlatList component and how to use it in React Native?
FlatList is a container that can be used to load list items. It offers header and footer support, multi-column support, vertical/horizontal scrolling, lazy loading, and more.
Here are some important features of FlatList-
- Supports scrolling loading
- Ability to adjust scrolling using ScrolltoIndex support
- Supports header and page Pin
- Multiple column support Cross-platform
- Configurable visibility callback
The basic structure of FlatList is as follows-
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList is implemented through the VirtualizedList component, which is responsible for displaying a limited number of items that fit into the current view port of the mobile screen. The remaining data is rendered as the user scrolls. Basic properties such as data and renderItem can be used to create a FlatList.
To use FlatList, you need to import it from React-Native as shown below-
import { FlatList} from "react-native";Some important properties of FlatList are listed below-
| Props< /th> | Description |
|---|---|
| Data | Contains the data to be displayed array. |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). Copy after login |
| ListEmptyComponent | Will be used when the list is empty The component class, rendering function or rendering element called. This component can be helpful if you want to perform some action when the list is empty. |
| ListFooterComponent | The component class, render function or render element that will be rendered at the bottom of all items. |
| ListFooterComponentStyle | The required styling for the footer component can be done here. |
| ListHeaderComponent< /strong> | Component class, render function or render element that will be rendered on top of all items. |
| ListHeaderComponentStyle | The required styling for the header component can be done here. |
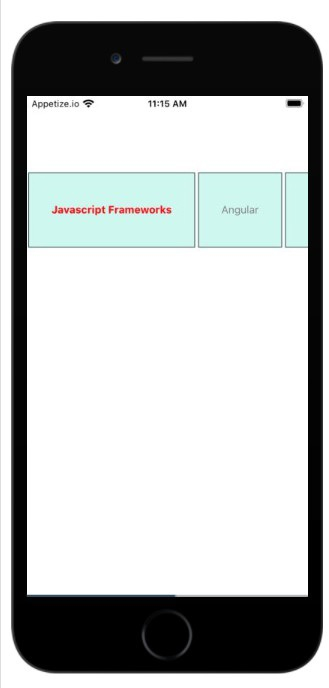
| Horizontal | If set to true, this property will render the item horizontally. |
| keyExtractor | Extracts the unique key for a given index. This key is used for caching and also to track item reordering. (item: object, index: number) => string; | < /tr>
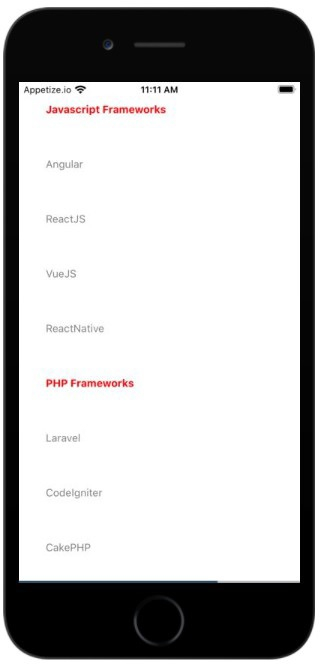
Example 1: Display items in FlatList vertically
The The example shows how FlatList works. To use FlatList, first import the components -
import { FlatList , Text, View, StyleSheet } from "react-native";I need FlatList along with other components like text, views, stylesheets, etc. They are imported as shown above.
After the import is completed, I need to display the data in the FlatList. The data is stored in this.state.data as shown below-
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};Function that implements renderItem
The following function is responsible for getting the item and display the same item in the text component as shown below -
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};The text component is wrapped inside the view component. item.isTitle is a variable, check its true/false and set it to bold accordingly and assign it a color.
To implement FlatList
Here is the FlatList implementation with data and renderItem properties.
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data is given the data attribute and >this. The renderItem function is assigned to the renderItem property.
Based on your data you can tell that the key property will be the only one in the data array and should provide the same value to props keyExtractor. If not given, it will treat the array index as a key value. < /p>
So we treat the name as a unique Key and assign it to the keyExtractor.
keyExtractor={item => item.name}This is the complete code to implement FlatList.
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} Output

import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 
The above is the detailed content of What is the FlatList component and how to use it in React Native?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




