Explore Tizen for smartwatch app development: An introduction

#Becoming a smartwatch app developer is a great idea, but what if you are an HTML developer? Can you achieve your dreams without switching to a completely different platform? Do you have to throw away all your HTML skills and start from scratch? Don't worry. Tizen comes to your rescue.
Tizen is a Linux family of operating systems for a range of devices from smartphones to smartwatches. While Tizen is a project within the Linux Foundation, it is guided by the Tizen Association, whose members include Samsung, Intel, and other well-known companies in the technology industry.
In this tutorial, I will show you how to install and configure the Tizen SDK for wearable devices and how to use the IDE to develop a smartwatch application. let's start.
1.Install and configure SDK
Step 1: Tizen SDK or Tizen SDK for Wearables?
Currently, there are two types of SDKs available: Tizen SDK and Tizen SDK for Wearable. From then on Tutorial is about developing a standalone smartwatch app, you need Tizen SDK for wearable devices.
You can download it from the Tizen developer website. You will need to download the appropriate Installation Manager for your operation System and version. If you prefer offline installation to online installation, You will also need to download the SDK image. If your operating system is Windows 8 or Windows 8.1, you can download the installation files classified under Windows 7. They work fine on Windows 8 and 8.1.
Step 2: Requirements
See Tizen's detailed instructions for the hardware and software requirements your computer should meet.
You can install the SDK even if your computer does not meet these hardware requirements. However, if you do this, the smartwatch emulator will slow down, resulting in poor application testing. Please visit the documentation for more details. It describes how to enable Virtualization Technology (VT) in the BIOS and how to enable Data Execution Prevention on Windows.
Step 3: Install SDK
- Run the Installation Manager you downloaded earlier. This is an .exe file with a file name similar to tizen-wearable-sdk-2.2.159_windows64.exe, depending on your operating system and version.
- Click Advanced to go to the next screen.
- In this screen, select the SDK Image radio button and navigate to the zip file containing the appropriate SDK image. Note that I assume you prefer an offline installation and that you have already downloaded the necessary SDK images to your development machine.
- Select the SDK image zip file and click Open in the dialog box.
- The system will display the Extracting SDK image message. After the extraction is complete, click OK.
- Click Next, and the License Agreement window will appear.
- Agree to the license and click Next.
- The configuration window will appear next. I recommend checking all the boxes and clicking Next. Finally, when
- Installation Manager asks for the installation location, select the path and click Install to specify your choice. If you have configured the BIOS correctly,
- Intel Hardware Accelerated Execution Manager (Intel HAXM) will also be installed automatically during this process. If not, exit the installation process and configure the BIOS to allow Intel HAXM to be installed. If your operating system is Windows, don't forget to enable
- Data Execution Prevention. Continue the installation.
Intel HAXM separately if you prefer. After the installation is complete, restart your computer.
Step 4: Configure IDE
- Browse to the folder where the SDK is installed and navigate to the
- ide subfolder. Run the executable file named IDE. After a few minutes, a window will appear asking for the location of the
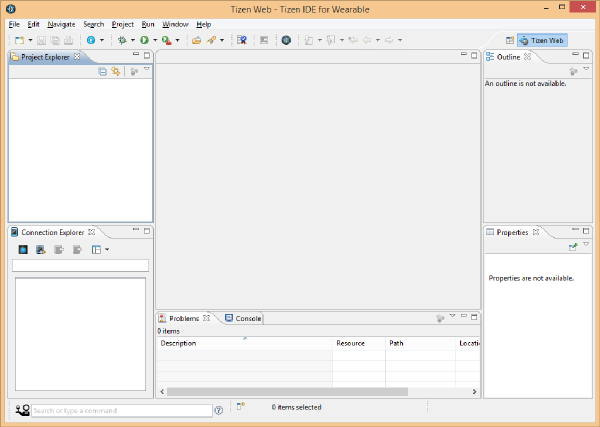
- workspace to save the application you developed. Specify the location path of your choice and click OK. Once the configuration is complete, the IDE should appear.
In the left pane of the IDE, there are two windows:
Project Explorer and Connection Explorer. Project ExplorerDisplays projects created by users. Connection Explorer Lists currently available connected devices, emulator instances, or remote devices.

步骤 6:创建模拟器实例
- 在连接资源管理器中,点击模拟器管理器图标(最左侧的蓝色按钮)。
- 在出现的用户帐户控制窗口中点击是。这将打开模拟器管理器窗口。
- 点击新增并为模拟器实例命名。
- 点击确认后,将会创建新的模拟器实例。单击模拟器图标中带有箭头的蓝色按钮以启动模拟器。
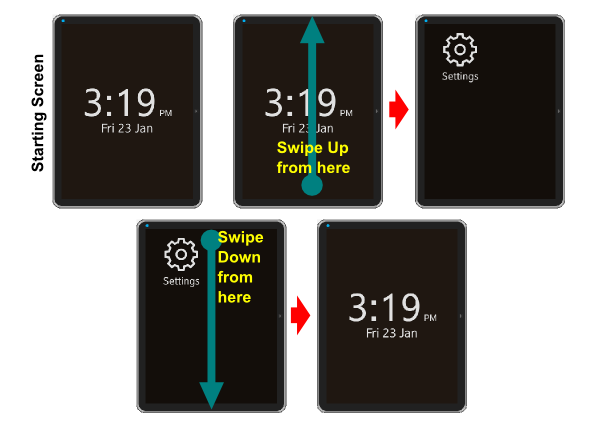
启动模拟器需要一些时间。当它启动并运行时,您应该会看到一个带有类似于以下屏幕截图的启动屏幕的窗口。模拟器实例应显示为连接资源管理器中的一个条目。
从开始屏幕底部中间点向上滑动,转到显示设备或模拟器上已安装应用程序的屏幕。由于您尚未安装任何应用,因此仅显示设置图标。
您可以通过从屏幕顶部中间向下滑动来返回到上一屏幕或退出应用程序。

2. 开发一个简单的漫画应用
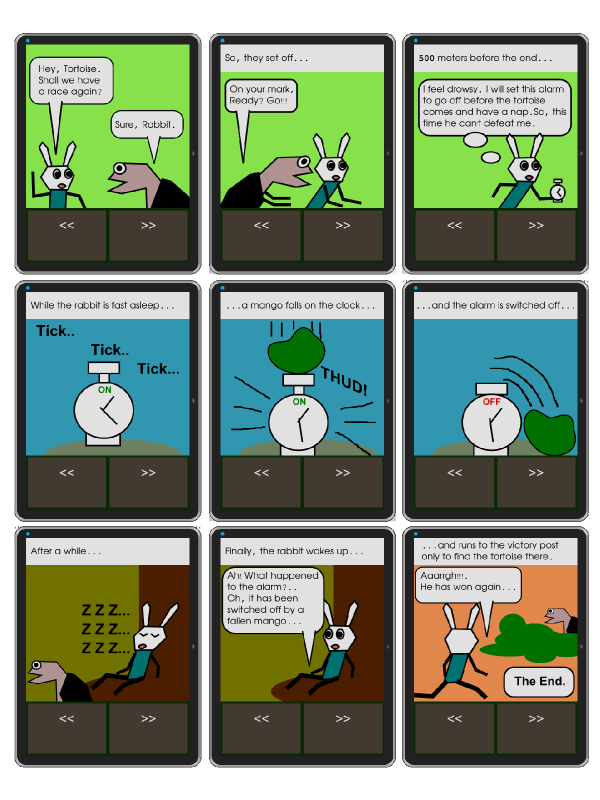
在此示例中,我们将创建一个简单的应用程序来显示漫画。让我们依次看看每个步骤。
第 1 步:创建新项目
让我们在 IDE 中创建一个新项目。
- 转至文件 > 新建 > Tizen 可穿戴式 Web 项目。
- 在出现的窗口中,选择基本 > 基本应用,然后将项目名称设置为myapp。
- 勾选使用默认位置复选框或浏览到您选择的其他位置,然后点击完成。
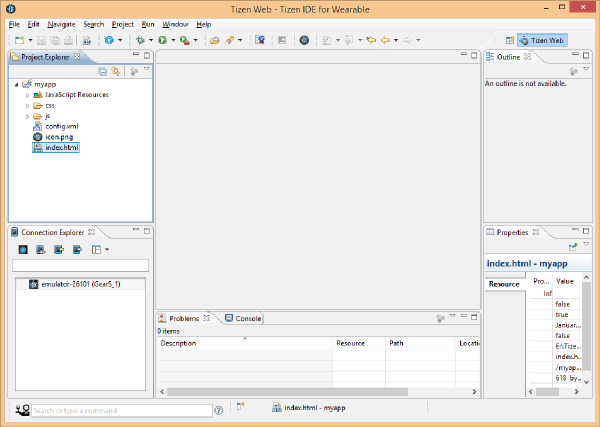
- 您的新项目 myapp 应显示在项目资源管理器中。
- 点击myapp左侧的小箭头展开项目结构。
- 您应该会看到一个index.html文件、一个css子文件夹、一个js 子文件夹,以及一些其他文件和文件夹。

HTML、CSS 和 JavaScript 构成了 Tizen 平台上编程的基础。如果您是 HTML 向导,那么您无需学习新的编程语言即可为 Tizen 平台编写应用程序。您可以使用现有的 HTML、CSS 和 JavaScript 技能。
第 2 步:添加文件、资产和资源
我们首先需要向 myapp 项目添加两个子文件夹:comic 和 images。为此,请右键单击 IDE 中的 myapp 项目文件夹,然后选择新建 > 文件夹。子文件夹应显示在 IDE 中展开的 myapp 文件夹中。
从 GitHub 下载此项目的源文件,然后导航到 images 子文件夹,其中包含许多 png 文件。将 png 文件复制到您刚才创建的 images 子文件夹中。
您可以将文件粘贴到Project Explorer窗口中的images子文件夹中,方法是右键点击子文件夹并从弹出菜单中选择粘贴 .
接下来,右键点击 comic 子文件夹并选择新建 > 文件,在 comic 子文件夹中创建具有以下文件名的 9 个 HTML 文件>。确保包含文件的 .html 扩展名。
- page1.html
- page2.html
- ...
- page9.html
现在,comic 子文件夹中应该有九个 HTML 文件。
第 3 步:添加代码
现在让我们编辑 index.html 中的代码。该文件是您的应用程序的入口点。双击 index.html 在 IDE 中打开该文件。 将 <title></title> 标记的内容更改为 <title>2nd Race</title>。接下来,使用以下内容更改 标记的内容:
<body>
<div>
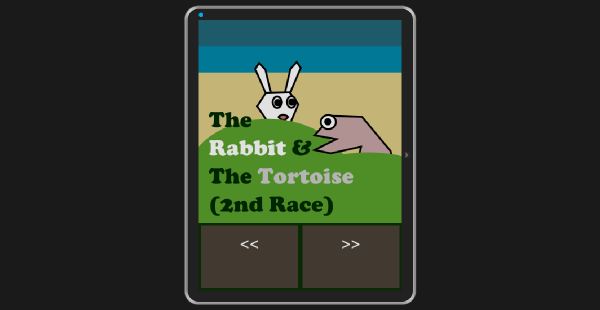
<div><img src="images/coverpage.png" alt="Cover Page" /></div>
<div><a href="#" class="btn" ><<</a><a href="comic/page1.html"
class="btn" >>></a></div>
</div>
</body>
我们所做的就是向页面添加一个图像和两个导航到其他页面的按钮,因为我们的漫画将有十页。完成这些更改后,从菜单中选择文件 > 保存来保存文件。
如果您不熟悉 HTML 和 CSS,Tuts+ 提供了大量优秀教程,可帮助您快速掌握 Web 开发的基础知识。
接下来,双击 css 子文件夹中的 style.css 并更改其内容,如下所示。
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
我们为正文、图像和导航菜单添加了一些样式。完成更改后,保存文件。
同样,将代码添加到您创建的所有其他 HTML 文件中。 css 子文件夹中的 style.css 文件必须从外部链接到所有这些 HTML 文件。如果您不确定此步骤,请从 GitHub 下载源文件并检查源文件以进行澄清。
第 4 步:测试应用
要测试您的应用,请选择myapp项目文件夹,然后从菜单中选择项目 > 构建项目构建项目。确保模拟器实例已启动并正在运行。
右键单击myapp文件夹,然后选择运行方式 > Tizen 可穿戴 Web 应用程序以在模拟器中运行该项目。使用用户界面中的箭头按钮导航到下一页或上一页。从屏幕顶部向下滑动可退出应用程序。

结论
在本教程中,我们使用 Tizen SDK 构建了一个简单的漫画应用程序 可穿戴并在捆绑的智能手表模拟器上运行 IDE。当您准备好安装并运行它时,真正的乐趣就开始了 物理设备。
您可以在 Samsung 和 Tizen 开发者网站上找到大量附加信息。你还在等什么?
The above is the detailed content of Explore Tizen for smartwatch app development: An introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.






